
In your project, you should display an easy-to-select and easy-to-view screen when the user performs a mistake or offers many options. The best way to do this is to use Alert and Display Action Sheet. These functions, which are very easy to use in Xamarin, are a bit more challenging to use on Swift.
You can say what the differences are between putting the Display Action Sheet on Alert press on the screen. We can explain this as follows. A box appears in the middle of the screen with Alert. We provide title, message and options in this box. According to this message, you will choose any of the options. With the Display Action Sheet, the title, message and options will appear again, but this time your options will be filled. These options appear on the screen vertically and appear as a box at the bottom of the screen.
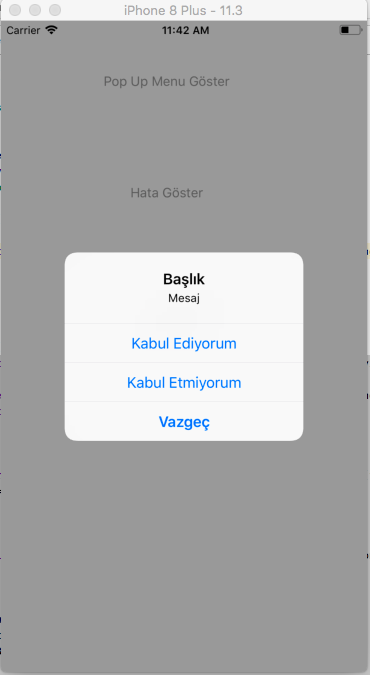
Let’s start with the error message first. We are creating a UIAlertController. We add the part that will appear above the title part of this message. This will give a brief description of the title with capital letters. In the message section you will then give a more detailed explanation. For example, if you are going to pay a fee, you can specify this in the header and write down what you are charged for in the message. Afterwards, I accept, I do not, or you can put buttons like give up. In the style part of the function we created, after we wrote .alert, we created the error. The next action is to add options. We need to add UIAlertAction to add options. When adding UIAlertAction we still need to give a title and style. The title part is the part that will appear when you are presenting the option in the error message. Style determines how it looks. We give it by default. We then write a function that says what happens when we click on this option. We could not attach these options to the error message. The only remaining action after adding with the AddAction method is to reflect this on the screen.
let menu = UIAlertController(title: "Başlık", message: "Mesaj", preferredStyle: .alert)
let kabulButon = UIAlertAction(title: "Kabul Ediyorum", style: .default, handler: {
(fonksiyon:UIAlertAction)-> Void in
self.etiket1.text = "Kabul Ediyorum"
})
let redButton = UIAlertAction(title: "Kabul Etmiyorum", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Kabul Etmiyorum"
}
let vazgecButon = UIAlertAction(title: "Vazgeç", style: .cancel) { (fonksiyon:UIAlertAction)-> Void in
}
menu.addAction(kabulButon)
menu.addAction(redButton)
menu.addAction(vazgecButon)
self.present(menu, animated: true, completion: nil)

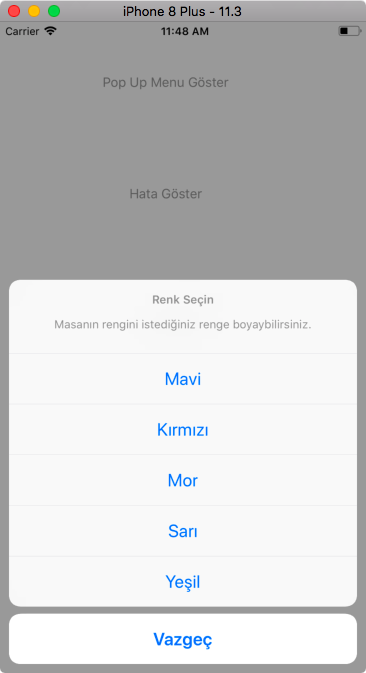
Now let’s create a Display Action Sheet. What we have to do for this is almost the same. Here we go through a scenario like this; Let the users choose colors. According to this, let’s choose the color. Again we create a UIAlertController. We provide this control style as ActionSheet. We then add menu options and display them on the screen.
let menu = UIAlertController(title: "Renk Seçin ", message: "Masanın rengini istediğiniz renge boyaybilirsiniz.", preferredStyle: .actionSheet)
let maviButton = UIAlertAction(title: "Mavi", style: .default, handler: {
(fonksiyon:UIAlertAction)-> Void in
self.etiket1.text = "mavi"
})
let kirmiziButton = UIAlertAction(title: "Kırmızı", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Kırmızı"
}
let morButton = UIAlertAction(title: "Mor", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Mor"
}
let sariButton = UIAlertAction(title: "Sarı", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Sarı"
}
let yesilButton = UIAlertAction(title: "Yeşil", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Yeşil"
}
let vazgecButon = UIAlertAction(title: "Vazgeç", style: .cancel) { (fonksiyon:UIAlertAction)-> Void in
}
menu.addAction(maviButton)
menu.addAction(kirmiziButton)
menu.addAction(morButton)
menu.addAction(sariButton)
menu.addAction(yesilButton)
menu.addAction(vazgecButon)
self.present(menu, animated: true, completion: nil)

If you have any questions, please post comments or mail.
Leave a Reply