
Hello friends. In this article, we will talk about how to use Material Design in Xamarin Forms. If you ask what Material Design is, it is the design interface introduced by Google. With Material Design, you can design your mobile application much more easily without much effort.
Material Design came to Xamarin Forms with 3.6. In this package, where radical changes are presented, the most striking features are the designs. In this article, I will talk about the differences between the designs.
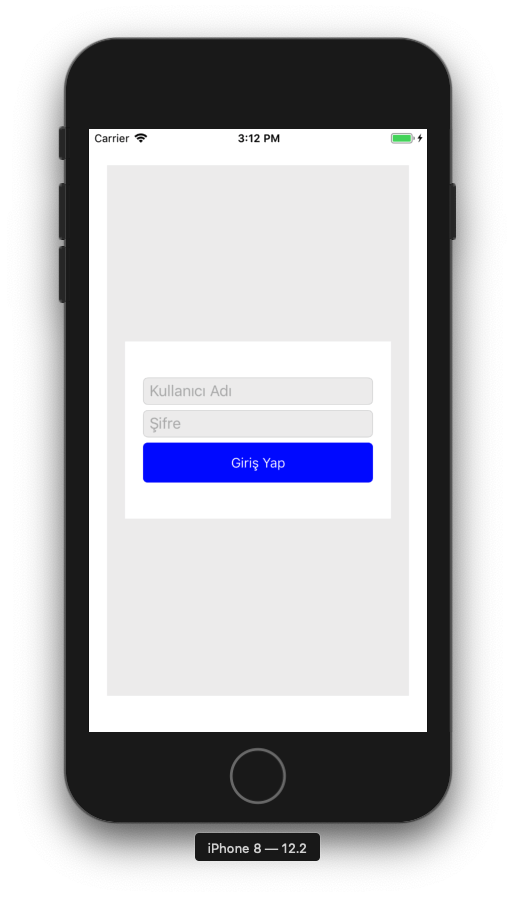
First we open an empty project and start to design. In this design, I will use 2 entries and 1 button as an example. Click here for more information.
The screen designs you see below are normal designs.


In order to use Material Design, our Xamarin.Forms package must be at least 3.6 and the Xamarin.Forms.Visual.Material package must be installed. After making sure that these packages exist, this package needs to be initialized.
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
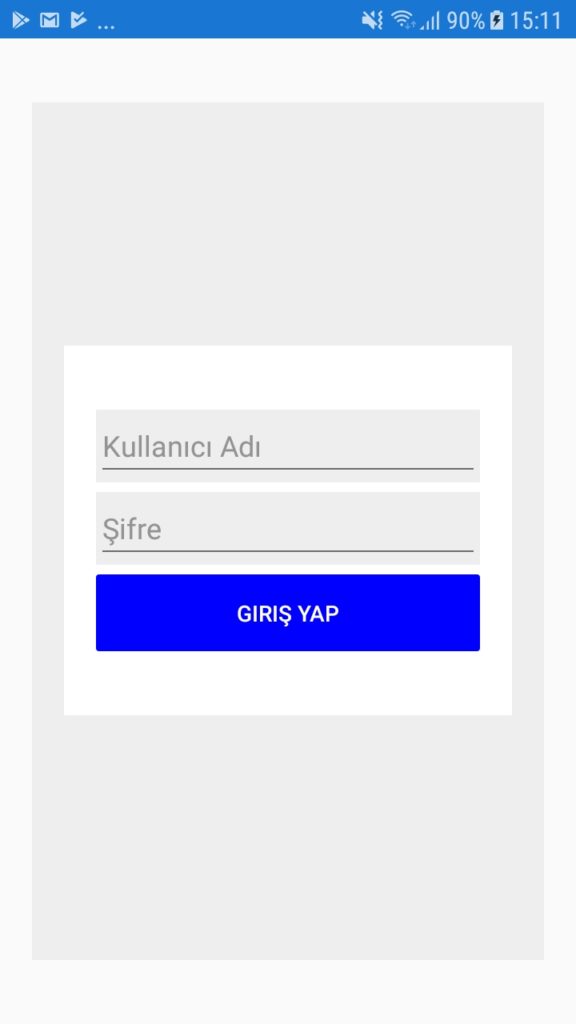
You can then give ContentPage a visual if you want to change the image of the entire page. If you just want to change the button or entry, you can give it to them.
Design codes;
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamMaterialDesign"
x:Class="XamMaterialDesign.MainPage"
Visual="Material">
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Margin="20,40" BackgroundColor="#eee">
<Grid BackgroundColor="White" HorizontalOptions="FillAndExpand" VerticalOptions="CenterAndExpand" Margin="20,40" Padding="20,40">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Entry Grid.Row="0" HorizontalOptions="FillAndExpand" VerticalOptions="Center" Placeholder="Kullanıcı Adı" BackgroundColor="#eee"/>
<Entry Grid.Row="1" HorizontalOptions="FillAndExpand" VerticalOptions="Center" Placeholder="Şifre" BackgroundColor="#eee"/>
<Button Grid.Row="2" HorizontalOptions="FillAndExpand" VerticalOptions="Center" Text="Giriş Yap" BackgroundColor="Blue"
TextColor="White"/>
</Grid>
</StackLayout>
</ContentPage>

If you have questions, you can reach us by e-mail or comment.
Comments (1)
Muhammetsays:
Sunday October 20th, 2019 at 01:05 PMBunu wp os a uygulama yaparken kullanabilirmiyiz