
Merhaba arkadaşlar. Bu yazımda Xamarin Forms ile kullandığımız kontrollerden birisi olan Entry’lerin şifre gösterip göstermemesi üzerine yazacağız. Öncelikle Entry nedir? Entry, kullanıcının bir yazı girişi yapmasını sağlar. Örnek vermek gerekirse uygulamanızda bir giriş yapma ekranı var. Burada kullanıcı adı ve şifre sormanız gerekiyor. Kullanıcı şifresini yazdı ama bunu kontrol etmek de istiyor. Bu durumda ya şifreyi tamamen silmek durumunda kalacak ya da emin olamadan giriş yapmaya çalışacak. Bu durumdan kurtulmak için 2 adet yönteminiz var. Birisi Entry’e bir effect yazabilirsiniz. Bu durumda işler biraz karmaşıklaşacak ve olay uzayacak. Ya da ufak bir tasarımsal düzenleme ile Xamarin Forms’un amacına erişerek tek bir yerden yapabilirsiniz. İlk yolu denemek için buradan ulaşabilirsiniz.
Diğer yol için ise Grid kullanarak işlemimizi yapacağız. Aslında yaptığımız şey; Grid ile alt kısımda Entry üst kısımda ise şifreyi gösterme ve gizleme ikonlarını kullanmak. Bundan sonrası ise resmin üzerine dokunulduğunda entry’nin şifre olup olmama özelliğini değiştirmek.
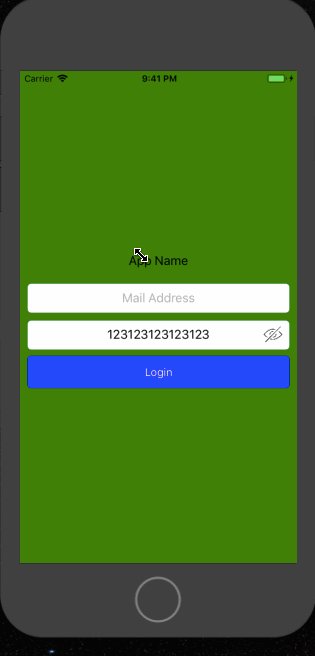
Örnek olması açısından aşağıda ki gibi bir ekran tasarımı yaptım. Burada da gördüğünüz gibi Grid ile üst üste koydum iki kontrolü. Böylece native taraf ile çok fazla uğraşmadan haledebildim tasarım tarafını. Zaten geriye kalan fonksyionları ayarlamak.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XamShowHidePassword.Views.LoginPage"
BackgroundColor="Green">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" Padding="10" VerticalOptions="CenterAndExpand">
<Label Text="App Name"
Grid.Row="0"
HorizontalOptions="Center"
HorizontalTextAlignment="Center"
VerticalOptions="Center"
VerticalTextAlignment="Center"
TextColor="Black" FontSize="Medium"/>
<Entry x:Name="entryMail"
Grid.Row="1"
HeightRequest="40"
Placeholder="Mail Address"
HorizontalOptions="FillAndExpand"
HorizontalTextAlignment="Center"
VerticalOptions="Center"
/>
<Grid HorizontalOptions="FillAndExpand"
Grid.Row="2"
VerticalOptions="CenterAndExpand"
HeightRequest="40">
<Entry x:Name="entryPassword"
HorizontalOptions="FillAndExpand"
Placeholder="Password"
HeightRequest="40"
HorizontalTextAlignment="Center"
IsPassword="True"
VerticalOptions="Center"/>
<Image x:Name="imageShowHidePassword"
HorizontalOptions="End"
Source="ShowPass"
Aspect="AspectFit"
HeightRequest="25"
WidthRequest="25"
Margin="0,0,10,0"
VerticalOptions="Center">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"/>
</Image.GestureRecognizers>
</Image>
</Grid>
<Button HorizontalOptions="FillAndExpand"
Grid.Row="3"
VerticalOptions="Center"
Text="Login"
BackgroundColor="Blue"
TextColor="White"
/>
</Grid>
</ContentPage.Content>
</ContentPage>

Bunun içinde ilk önce Entry‘nin şifre olup omlaıdğını kontrol ediyorum. Eğer şifre ise ekranda, şifreyi göster ikonunu gösterip Entry’nin şifreyi göstermesini sağlayacağız. Diğer türlü ise yine resmi değiştirip entry değiştireceğiz.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XamShowHidePassword.Views
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class LoginPage : ContentPage
{
public LoginPage()
{
InitializeComponent();
}
private void TapGestureRecognizer_Tapped(object sender, EventArgs e)
{
if (entryPassword.IsPassword)
{
entryPassword.IsPassword = false;
imageShowHidePassword.Source = "HidePass";
}
else
{
entryPassword.IsPassword = true;
imageShowHidePassword.Source = "ShowPass";
}
}
}
}
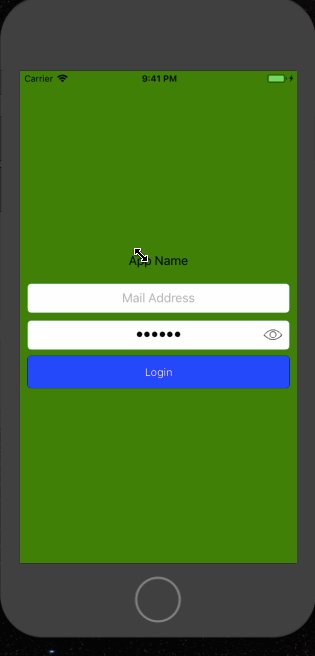
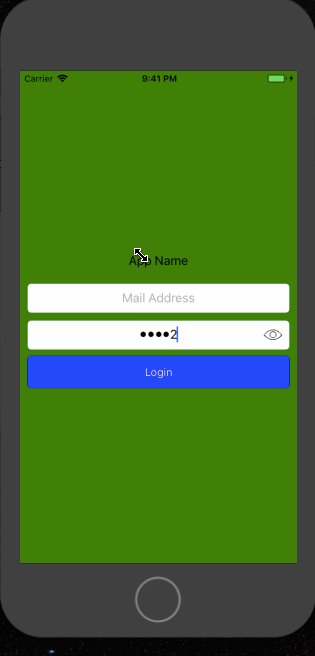
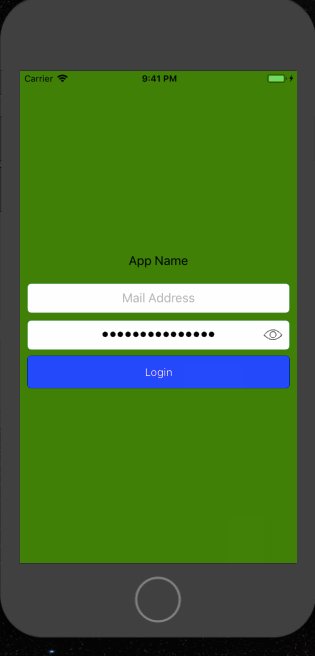
Kullanım açısından aşağıda ki gibi gözükmekte.

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Leave a Reply