
Projenizde kullanıcıya hatalı bir işlem yaptığında veya çok seçenek sunmak istediğinizde karşısına kolay erişebilir ve seçimi kolay bir ekran çıkarmalısınız. Bunun için en uygun yöntem Alert ve Display Action Sheet kullanmaktır. Xamarin’de kullanımı çok kolay olan bu fonksiyonların Swift üzerinde kullanımı biraz daha uğraştırıcı.
Ekrana Alert basmak ile Display Action Sheet koymak arasında ne gibi farklılar var diyebilirsiniz. Bunu şöyle açıklayabiliriz. Alert ile ekranın tam ortasında bir kutucuk belirir. Bu kutucuğun içine başlık, mesaj ve seçenekler sunarız. Bu mesaja göre sizde seçeneklerden herhangi birini seçersiniz. Display Action Sheet ile ise yine başlık, mesaj ve seçenekler çıkar ama bu sefer seçenekleriniz daha boldur. Ekrana dikey şekilde çıkan bu seçenekler ekranın alt kısmında kutucuk olarak çıkar.
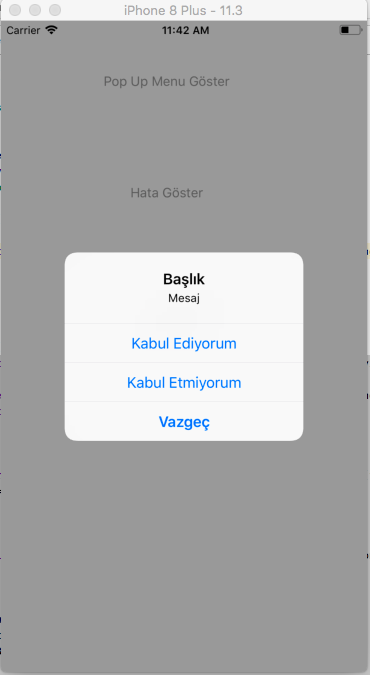
İlk olarak hata mesajıyla başlayalım. Bir UIAlertController oluşturuyoruz. Bu mesajın title kısmına üstte gözükecek kısmını ekliyoruz. Bu title kısmında büyük harfler ile kısa bir bilgi verecek. Sonrasında message kısmında ise daha detaylı bir açıklama yapacaksınız. Örnek vermek gerekirse bir ücret kesimi yapacaksanız başlık kısmında bunu belirtip mesaj kısmında ne için ücret kestiğinizi yazabilirsiniz. Sonrasında ise kabul ediyorum, etmiyorum ya da vazgeç gibi butonlar koyabilirsiniz. Oluşturduğumuz fonksiyonun style kısmınada .alert yazdıktan sonra hatayı oluşturmuş oluyoruz. Daha sonra yapılacak işlem ise seçenekler eklemektir. Seçenek eklemek için UIAlertAction eklememiz gerekiyor. UIAlertAction eklerken yine bir başlık ve stil vermemiz gerekiyor. Başlık kısmı hata mesajında seçenek sunarken gözükecek kısımdır. Stil ise onun nasıl görüneceğini belirler. Biz default olarak veriyoruz. Sonrasında bu seçeneğe tıklandığından neler olacağına dair bir fonksiyon yazıp bitiriyoruz. Bu seçenekleri hata mesajına eklememiz kaldı. AddAction metodu ile ekledikten sonra geriye kalan tek işlem bunu ekrana yansıtmaktır.
let menu = UIAlertController(title: "Başlık", message: "Mesaj", preferredStyle: .alert)
let kabulButon = UIAlertAction(title: "Kabul Ediyorum", style: .default, handler: {
(fonksiyon:UIAlertAction)-> Void in
self.etiket1.text = "Kabul Ediyorum"
})
let redButton = UIAlertAction(title: "Kabul Etmiyorum", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Kabul Etmiyorum"
}
let vazgecButon = UIAlertAction(title: "Vazgeç", style: .cancel) { (fonksiyon:UIAlertAction)-> Void in
}
menu.addAction(kabulButon)
menu.addAction(redButton)
menu.addAction(vazgecButon)
self.present(menu, animated: true, completion: nil)

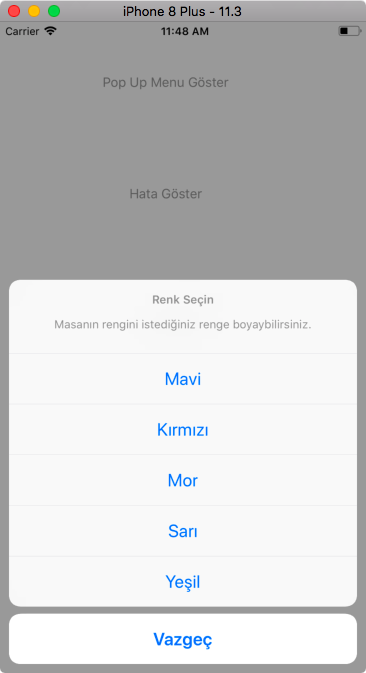
Şimdi ise bir Display Action Sheet oluşturalım. Bunun için yapmamız gerekenler hemen hemen aynı. Burada da şöyle bir senaryo üzerinden gidelim; kullanıcılar renk seçmelerini isteyelim. Buna göre de renk seçimi yaptıralım. Yine bir UIAlertController oluşturuyoruz. Bu kontrolün stilini actionsheet olarak veriyoruz. Sonrasında menüye seçenekleri ekleyip, ekranda gösterilmesini sağlıyoruz.
let menu = UIAlertController(title: "Renk Seçin ", message: "Masanın rengini istediğiniz renge boyaybilirsiniz.", preferredStyle: .actionSheet)
let maviButton = UIAlertAction(title: "Mavi", style: .default, handler: {
(fonksiyon:UIAlertAction)-> Void in
self.etiket1.text = "mavi"
})
let kirmiziButton = UIAlertAction(title: "Kırmızı", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Kırmızı"
}
let morButton = UIAlertAction(title: "Mor", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Mor"
}
let sariButton = UIAlertAction(title: "Sarı", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Sarı"
}
let yesilButton = UIAlertAction(title: "Yeşil", style: .default) { (fonksiyon:UIAlertAction)-> Void in
self.etiket1.text="Yeşil"
}
let vazgecButon = UIAlertAction(title: "Vazgeç", style: .cancel) { (fonksiyon:UIAlertAction)-> Void in
}
menu.addAction(maviButton)
menu.addAction(kirmiziButton)
menu.addAction(morButton)
menu.addAction(sariButton)
menu.addAction(yesilButton)
menu.addAction(vazgecButon)
self.present(menu, animated: true, completion: nil)

Aklınıza takılan soru olursa yorum veya mail atabilirsiniz.
Bir yanıt yazın