
Hello friends, in this article, we will talk about how to create a home object with ARKit and display it on the screen. First of all, we need to know how to put a node on the screen. You can find this in my previous articles.
First, as usual, we put a scene view on the screen and reset it to all edges. This way it covers the entire screen.

Then we can start writing the code. Here we will do a simple house design. We’re going to put a box and put a cylinder on top of that box to make it look like a roof and then a plane to look like a door. You can find them all in the previous article. After creating these nodes, we need to connect them to each other, that is, we need to specify in which positions they will be with each other. I posted the code snippet below. You can actually understand it by examining the code.
//
// ViewController.swift
// arkit-home
//
// Created by Omer Sezer on 4.07.2021.
//
import UIKit
import ARKit
class ViewController: UIViewController {
@IBOutlet weak var sceneView: ARSCNView!
let configuration = ARWorldTrackingConfiguration()
override func viewDidLoad() {
super.viewDidLoad()
setUI()
}
func setUI() {
// MARK: sceneView
sceneView.debugOptions = [.showFeaturePoints, .showWorldOrigin]
sceneView.session.run(configuration)
sceneView.autoenablesDefaultLighting = true
setHomeNode()
}
func setHomeNode() {
let nodeRoof = SCNNode(geometry: SCNPyramid(width: 0.1, height: 0.1, length: 0.1))
nodeRoof.geometry?.firstMaterial?.diffuse.contents = UIColor.red
let nodeHome = SCNNode(geometry: SCNBox(width: 0.1, height: 0.1, length: 0.1, chamferRadius: 0))
nodeHome.geometry?.firstMaterial?.diffuse.contents = UIColor.blue
let nodeDoor = SCNNode(geometry: SCNPlane(width: 0.03, height: 0.06))
nodeDoor.geometry?.firstMaterial?.diffuse.contents = UIColor.green
nodeRoof.position = SCNVector3(-0.1, 0.1, -0.7)
nodeHome.position = SCNVector3(0, -0.05, 0)
nodeDoor.position = SCNVector3(0, -0.02, 0.05)
sceneView.scene.rootNode.addChildNode(nodeRoof)
nodeRoof.addChildNode(nodeHome)
nodeHome.addChildNode(nodeDoor)
}
}
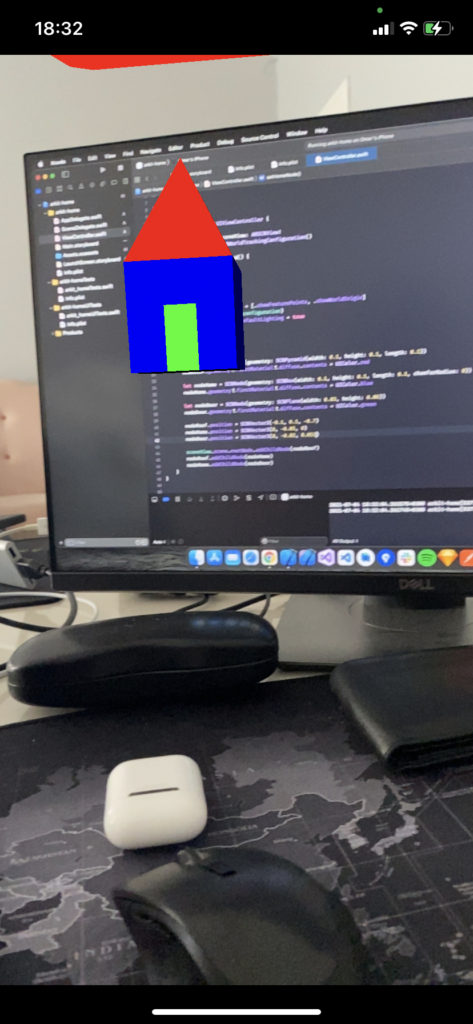
The screen output of the above project is as follows. You can enlarge this house and add windows etc.

You can access the project here. If you have any questions, you can reach us by sending an e-mail or comment. Good work.
Leave a Reply