
Hello friends. In this article, I will talk about Xamarin.iOS page structures. As you know, we can actually say that Xamarin is leaving 3. Xamarin.Forms , Xamarin.iOS and Xamarin.Android. To give a brief summary;
Xamarin.Forms : It allows you to write mobile applications as cross-platform. You need to use xaml to design. You write the operations on the .cs side. It appears as common on all platforms with a single design. These platforms include Android, iOS and UWP.
Xamarin.iOS: On the other hand, it allows you to develop native applications with C#. You may ask why use it when there is a cross-platform application, but this is not always the case. Because it is healthier to write native in terms of performance in very large projects.
Xamarin.Android : pretty much the same in terms of design if you’ve used Android Studio before. You can design with drag and drop method. You can use the codes in a very similar way to the Java language.
Yes, if we come to our main topic, when you want to develop a native iOS application with Xamarin, there are 5 types of project types. You can choose one of them according to the characteristics of your project. These project types are;
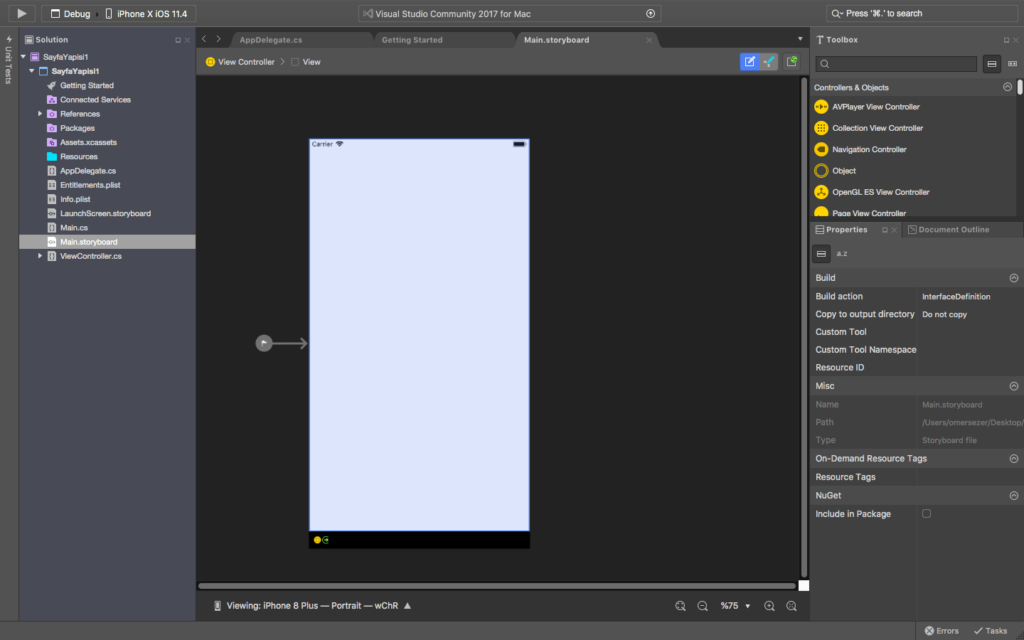
1 – Single View App
This page design is plain and does not have many functions. It is generally used for informational purposes. When you open this page in your project, you will see a page like the one below.

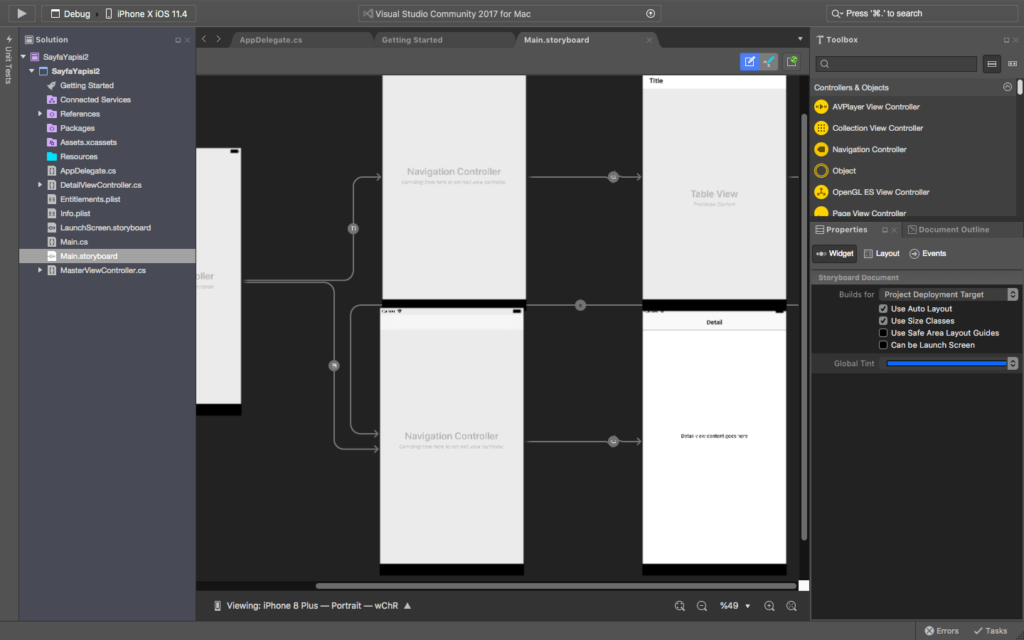
2 – Master Detail Page
This page structure is shown as the main screen in many large projects. It consists of 2 parts. These are the Master and Detail parts. The master part is the part that opens from the side. The detail part is the main screen. This screen shows the most important points for the user. In the Master section, which is the section that opens from the side, there are menus that go to the auxiliary pages. Many large projects use it. For example, Twitter. Again, we use it in many applications that we use on a daily basis. When we open a Master Detail project, the following screen appears.

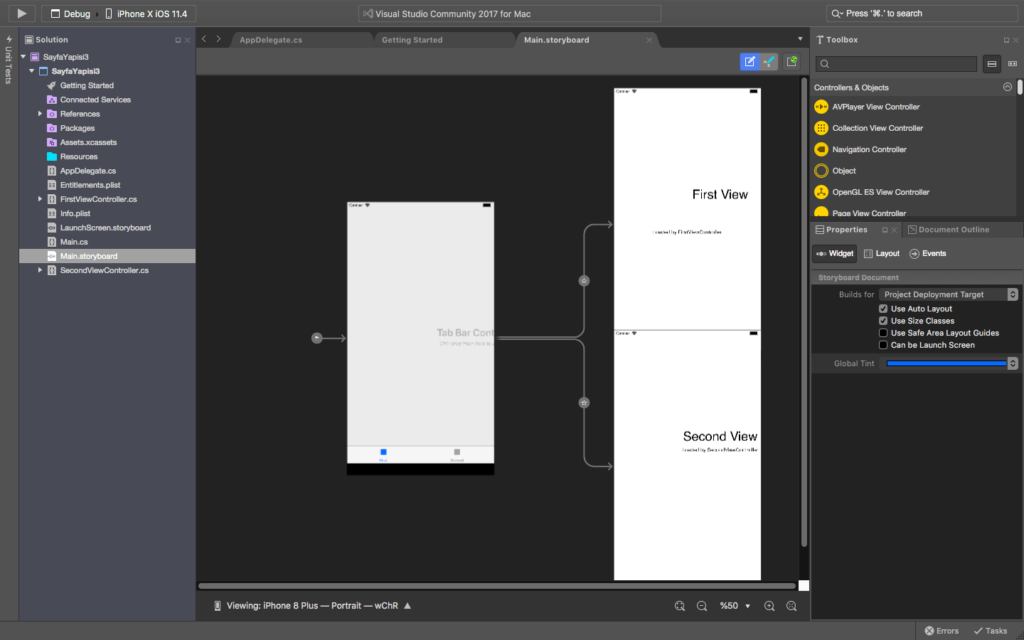
3 – Tabbed Page
Tabbed Page page structure is the pages consisting of icons at the bottom of the page. To give an example to make it come to life directly in your eyes; The prime example is Instagram. There are approximately 5 icons at the bottom of the page. These icons constantly take you to other pages. In the example below, you see 2 pages. You can reproduce this as you wish.

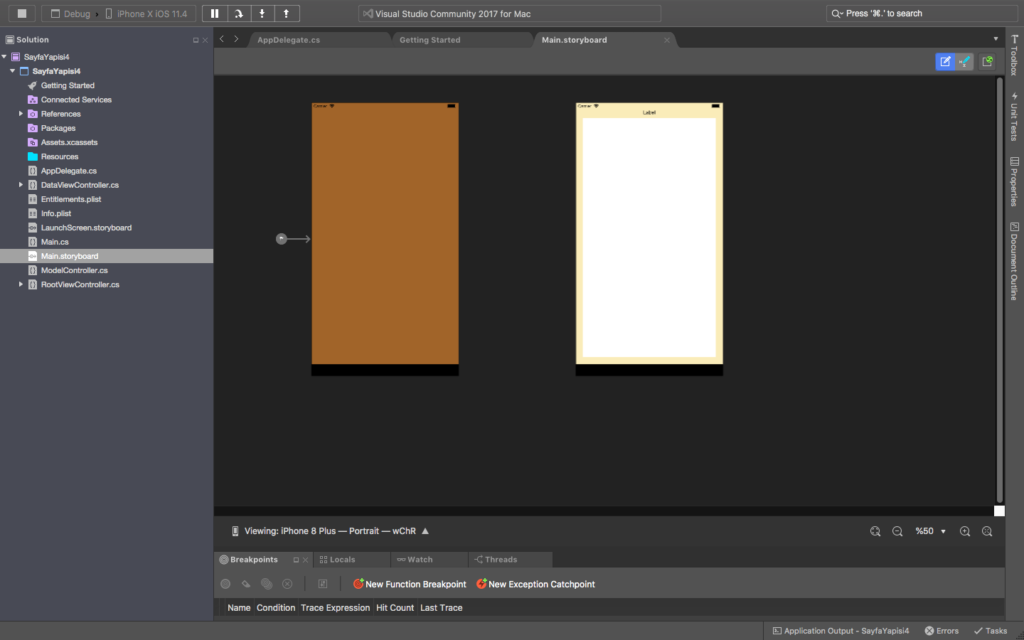
4 – Page Based
It can be defined as overlapping pages. For example, it can be used in book applications. It provides page transitions as if you were turning a dirt book. When you create such an application, this screen appears.

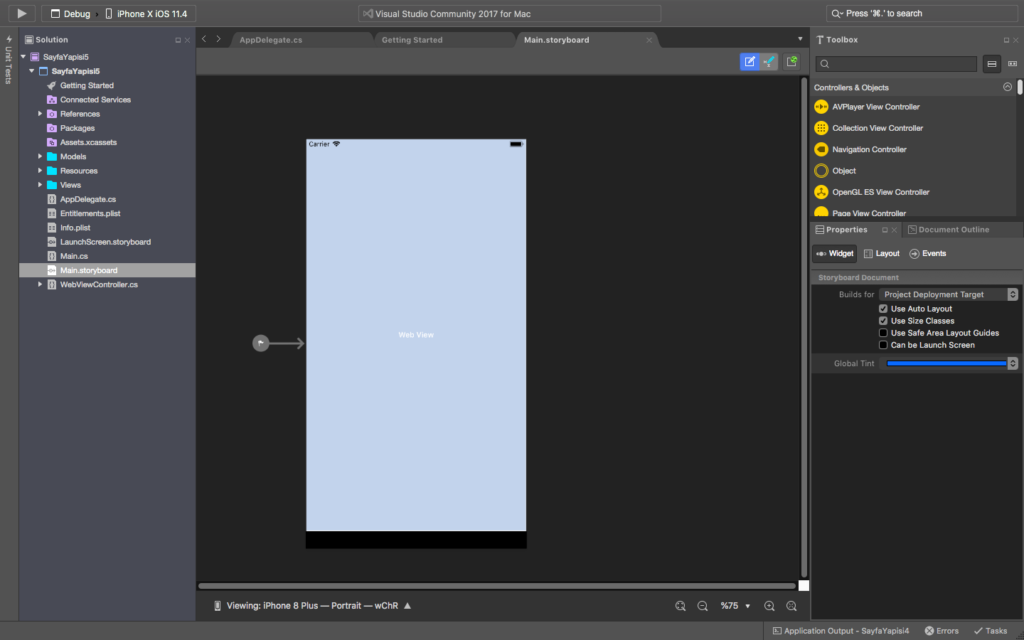
5 – Web View
This type of application allows websites to be opened directly in the application. I give an example; You have made a beautiful website and it can work responsive. By using such pages, you can turn your website directly into a mobile application. It is not recommended to use it in this way.

If you have any questions, you can reach us by sending an e-mail or comment. I try to help as much as I can.
Leave a Reply