
You can also find the controls that will help us in our practice. In practice, you will need controls to perform a number of functions. Xamarine has about 19 controls. Certain controls also have special controls. You can also find these special checks next time. Now let’s give some brief information about these controls.
1- Activity Indicator
We use Activity Indicator to indicate that something is still going on or is being installed. We usually use this control so that when the user is taking data or sending data from the internet, the user sees the screen blank and does not think it is an error. Every application is a necessary check.

2- Box View
Box View control is used to draw a rectangle on the screen. It defaults to 40×40 dimensions. If you need such control, you can use Box View. You can change the richness or create transparency in different designs.

3- Button
It is almost impossible to develop an application without using a button. This happens with Button when you are sending data from a form, when you are drawing data, or when you are going to another page, that is, you are actually entering an action. I do not need to tell Button any more because everyone knows. But if you need to give a brief description, it is a control that reacts when you are touched.

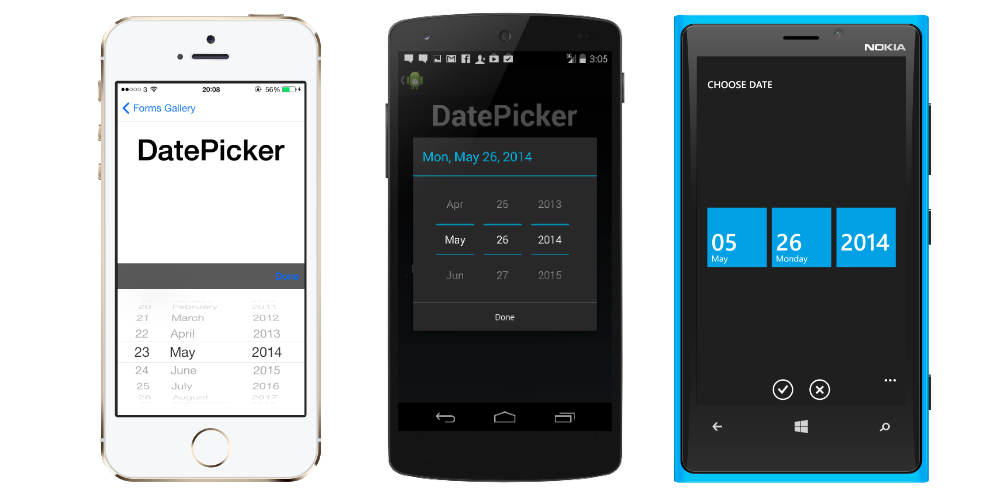
4- Date Picker
You can use Date Picker if you want to select a date in your application. It is one of the easiest controls to use to set age or a meeting time.

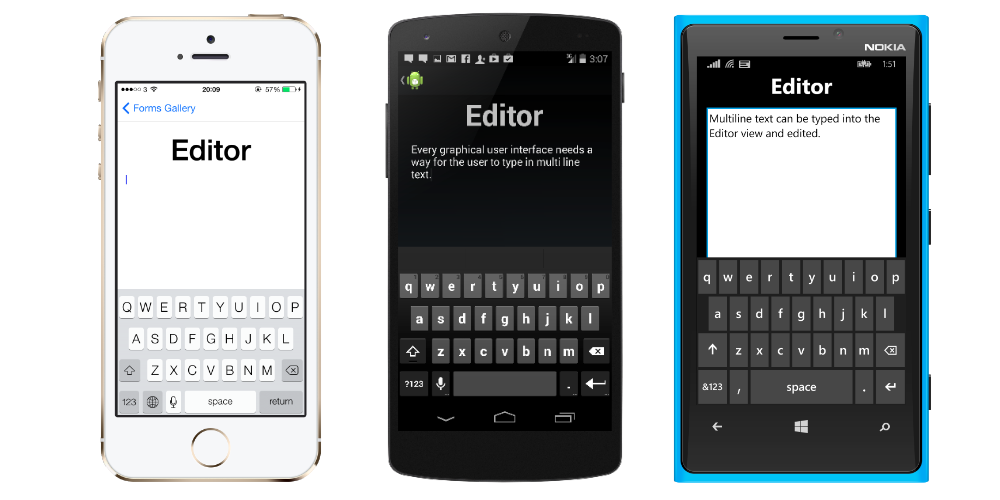
5- Editor
The control used to write longer lines in the Editor Entry. Sometimes you may want to write much longer. For example, in a day-to-day application or in a chaplet, the entire text is not visible on a single line. In such cases, the Editor control must be used.

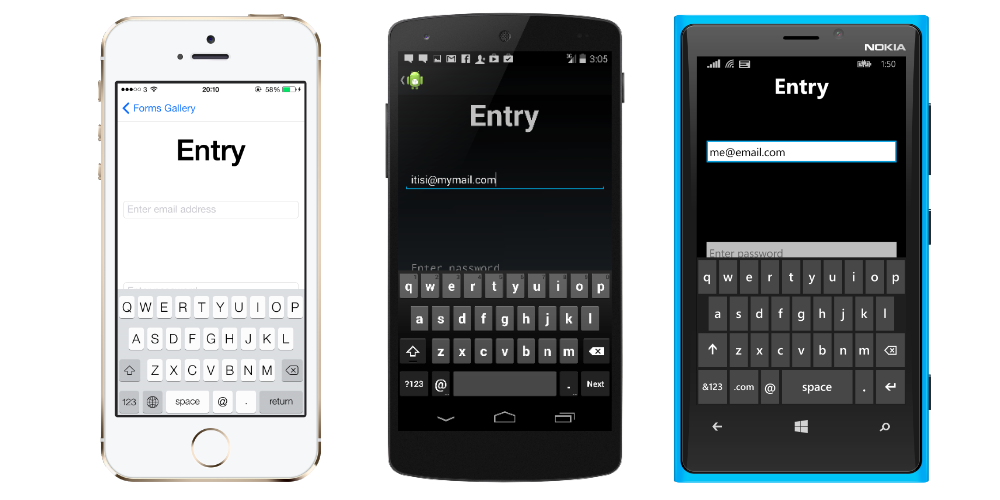
6- Entry
With Entry you can use it if you want to get only one line value. This value can be a letter or a number. You might be getting a nickname, or you might be getting weight, age. In short, if you want to get a single line entry you can use Entry.

7- Image
With Image you can use it if you want to show an image in your application. you do not need to take pictures separately for each device. You can do it if you like, but if you write a renderer for the devices you can access it from any device. If you want images to look the same on every device, you need to have different resolutions of the images in your application. If you type in the resume source = “” part of the image then you can easily access the image.

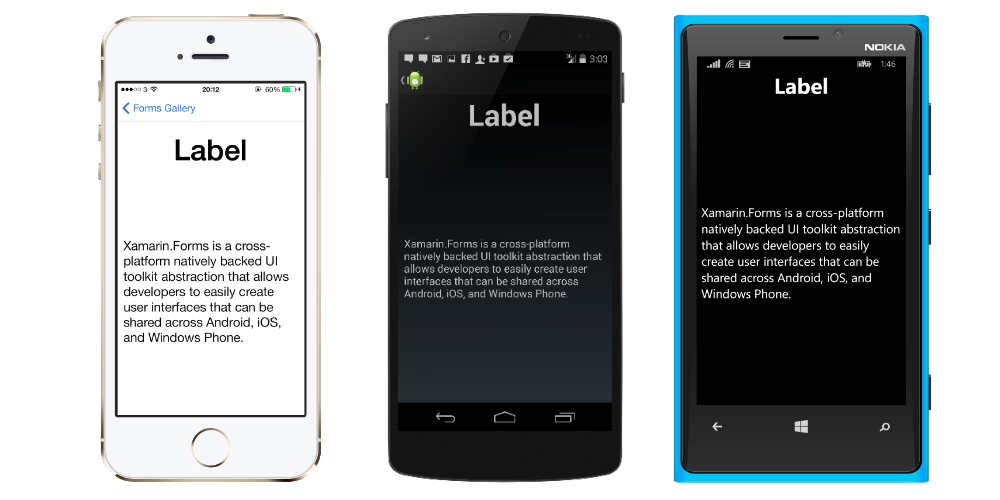
8- Label
Label applications are also one of the most used controls. If you are going to be informed, or if you want to show a post in your page, you have to use a Label. It is also one of the very easy to use controls. Using the Text = “” property, you can use it very easily.
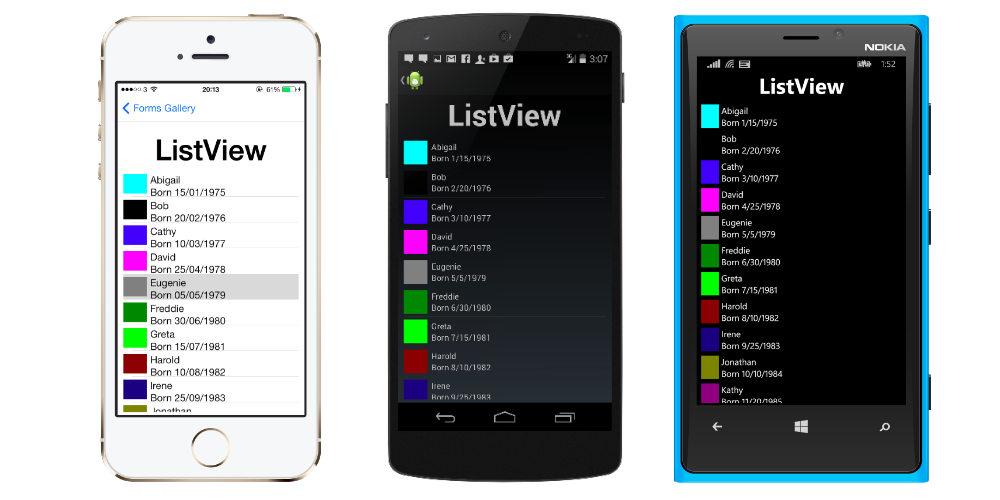
9- List View
The List View is probably one of the controls I use in every application. Because it is one of the most useful controls to use for both specific controls and to display on the page when you are exporting data from the database. It also gives us a nice look in the inside as we can shape it as we want.

10- OpenGL View
OpenGL View is only available for iOS and Android projects. This is not a problem as Windows Phone is not used anymore. In order to use this control on iOS and Android projects, you need a reference from OpenTK-1.0.

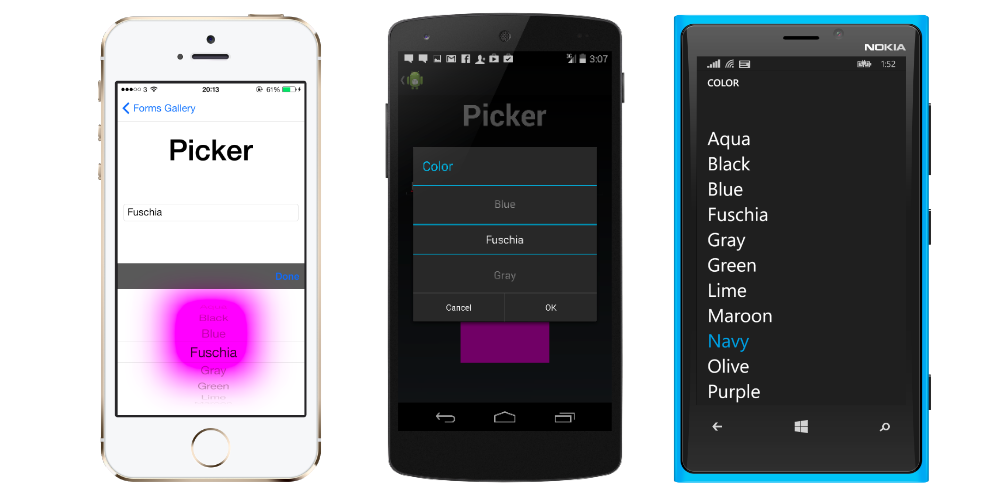
11- Picker
With the picker you can use this control only if you want to choose between the options you want. After giving picker options, the user only has to select one of them.

12- Progress Bar
The Progress Bar is a progressive control. This control is available in different animations, you can use it in the application as you install something or whatever you like.

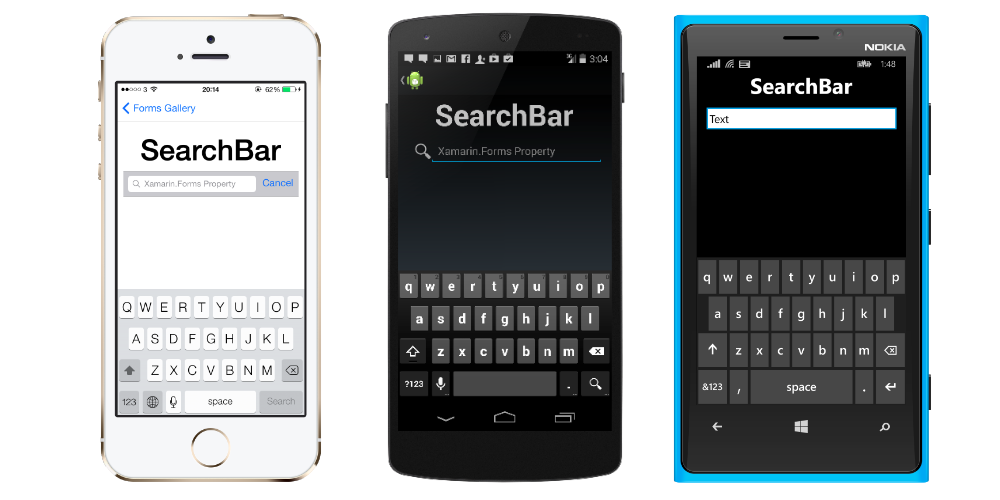
13- Search Bar
You can do this if you want to search for something in the application with the Search Bar. Its use is simple and easy. If you want to study in detail, you can get it here.

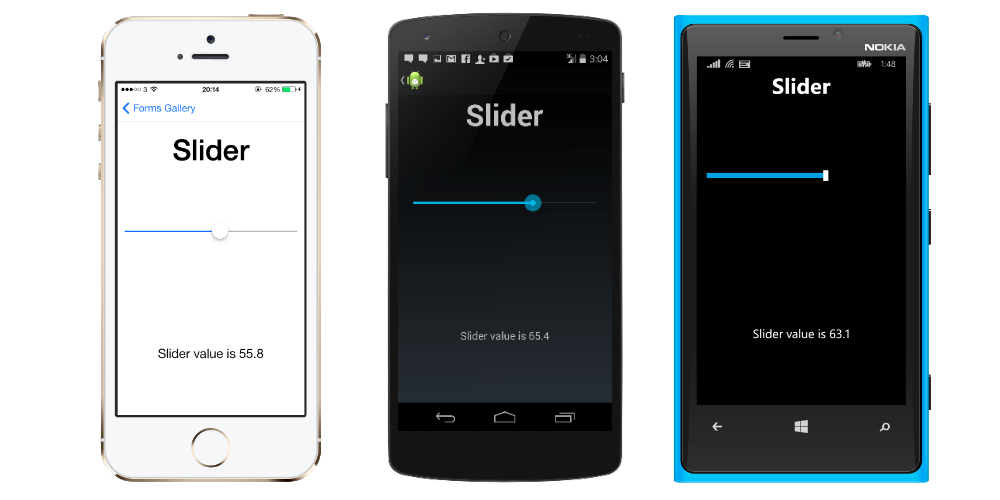
14- Slider
The slider is linearly shifted to provide control of any control. For example, if you want to play a piece of music in your application, and you want to specify the volume of the sound or the rewind, you can use this control.

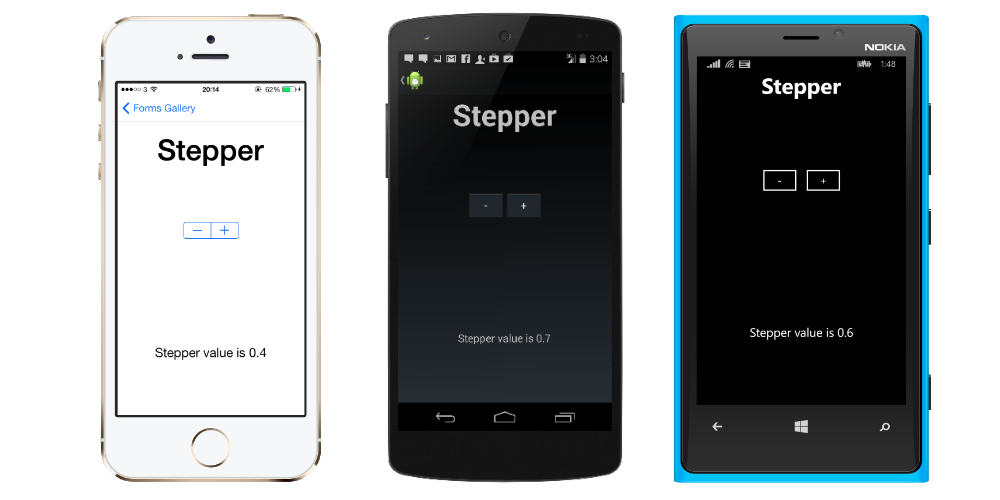
15- Stepper
The stepper increases or decreases the value at certain intervals. We can do this with the + and – buttons. At what intervals we can adjust the control parameters to reduce or increase.

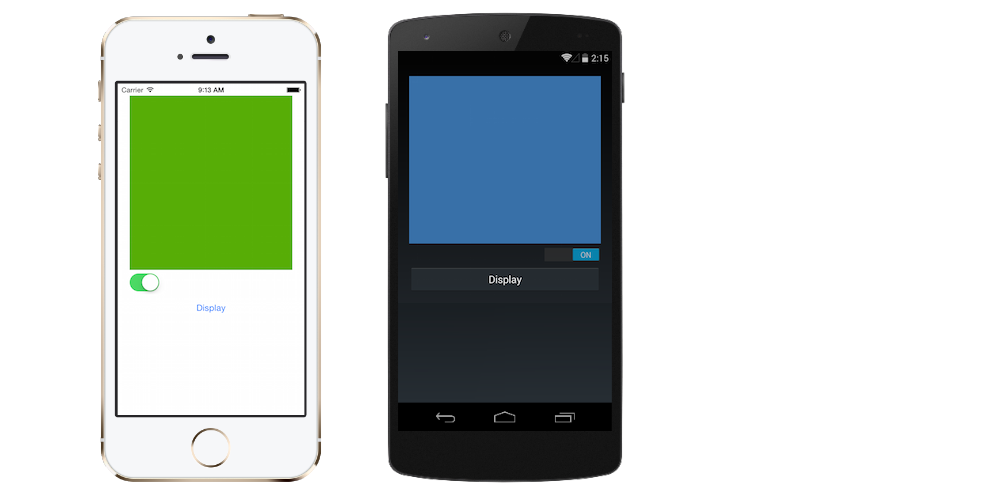
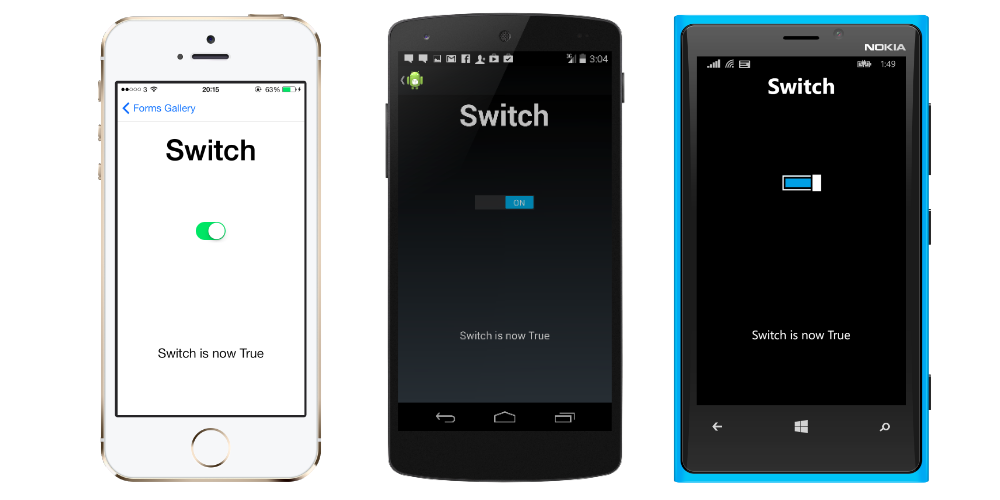
16- Switch
With the switch, we can open or close a state. One of the controls we will use a lot again.

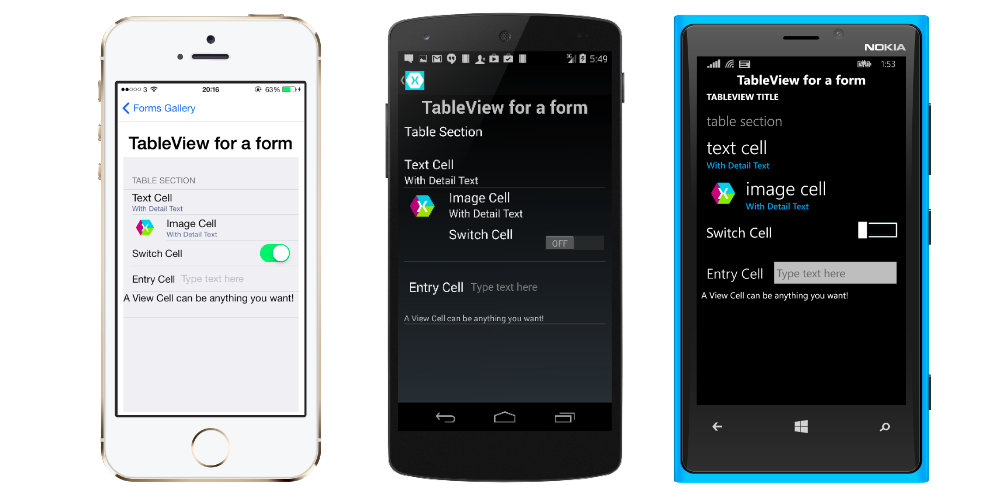
17- Table View
We can use special controls with Table View. We can create a Table View and use custom controls to manipulate the rows of the cell as we like.

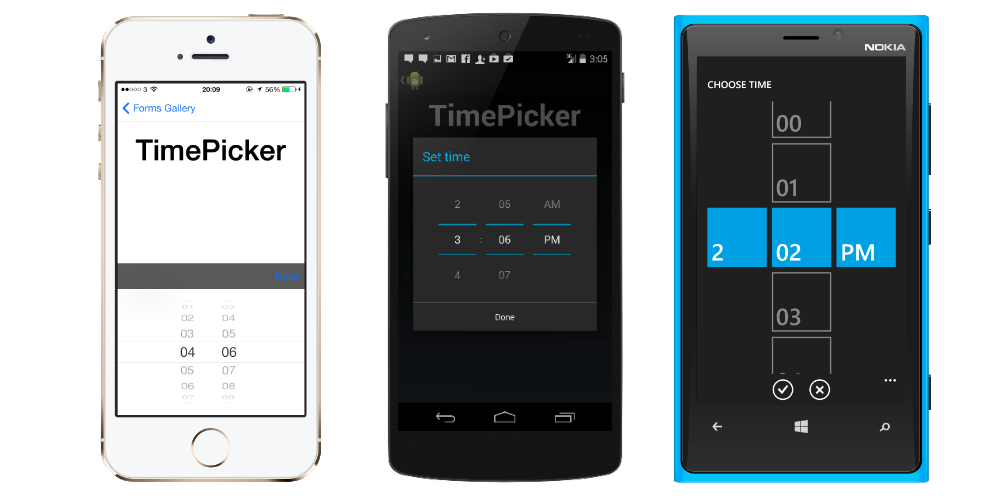
18- Time Picker
Time Picker means picking time as the name implies. It can be used to determine the time in an appointment application. It is very useful. Normally we can do this with 2 pickers. Time Picker makes it very convenient for us because it will be both long and troublesome.

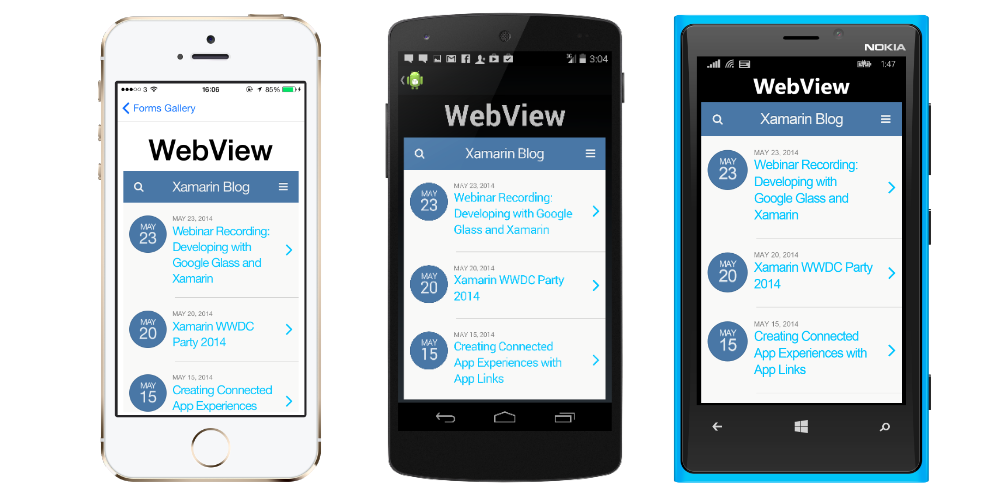
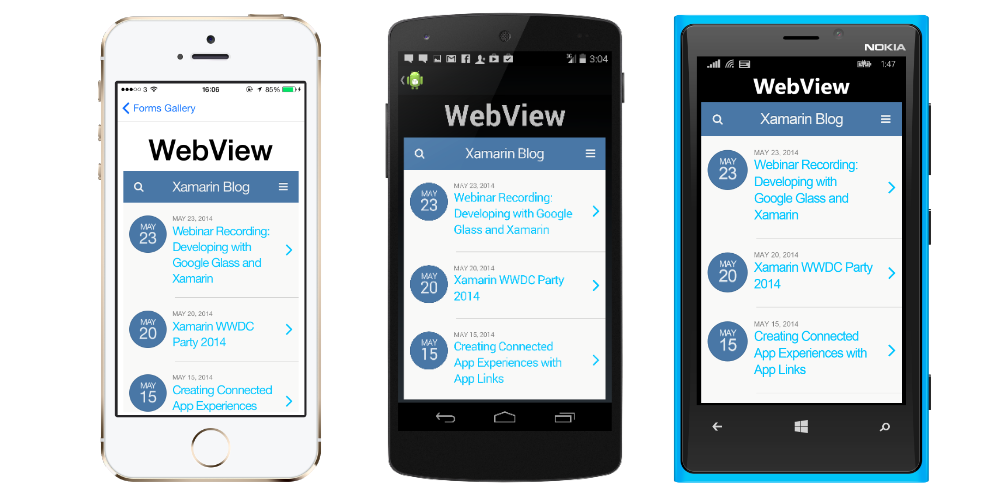
19- Web View
Web View is a control that provides HTML content. If you have a website and want to show it to your mobile application, you can do it with Web View control.



Leave a Reply