
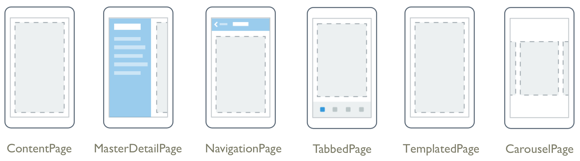
Xamarin is divided into 6 page structures. These page types are;
- Content Page
- Master Detail Page
- Navigation Page
- Tabbed Page
- Templated Page
- Carousel Page
as classified. You can choose any of these page types depending on how you are going to use a page structure in your application.
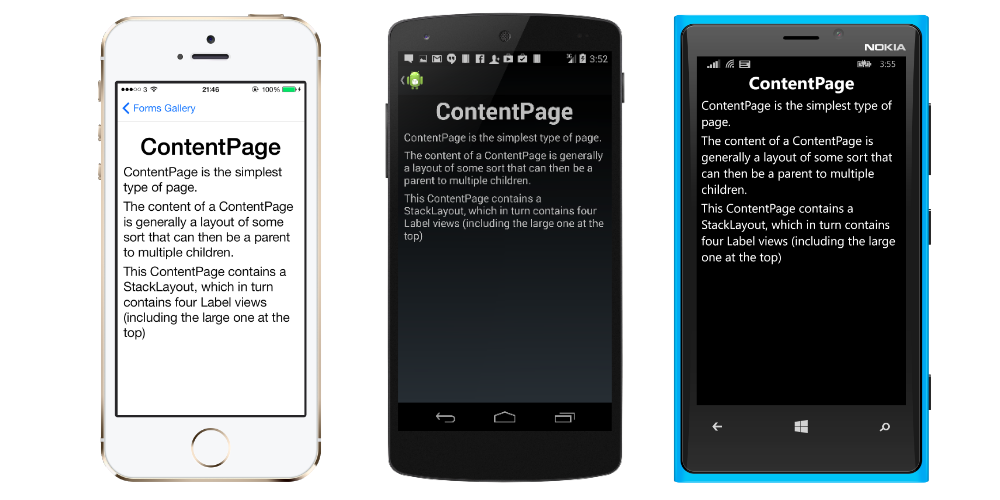
1 – Content Page
Content Page generally consists of only 1 page and is used with stack layout or scroll view. You can use the Content Page to propose information in your prose or if you prefer a page type for user input.

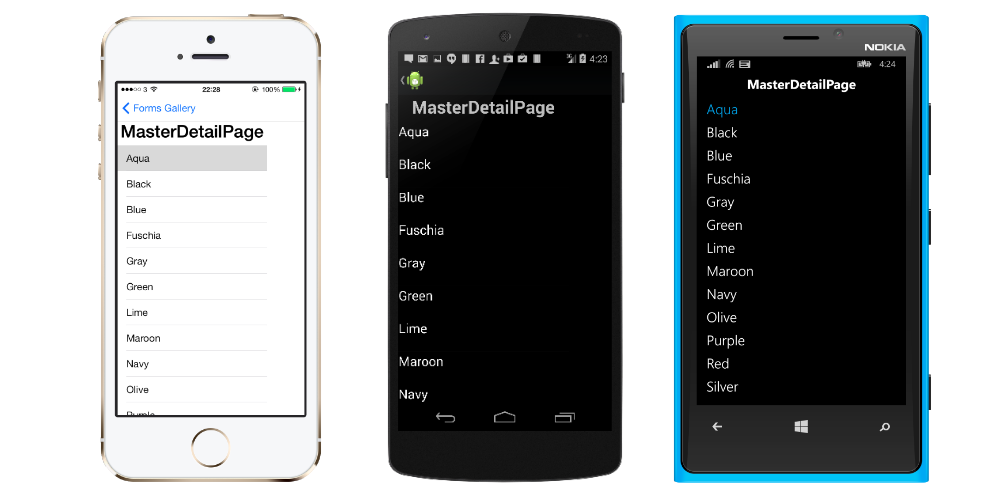
2- Master Detail Page
Master Detail Page can also be described as a page opened from the side. Master and Detail pages. You can either show the hamburger menu on the top left of the page or the Master page on the screen, or you can pull the page from left to right. The detail page is the page that comes out of my mind. Master can be described as a page that is actually hidden. Once you have logged in, you can use this page as your home page. While there is user information in the Master section, in the Detail section there can be any page related to the user.

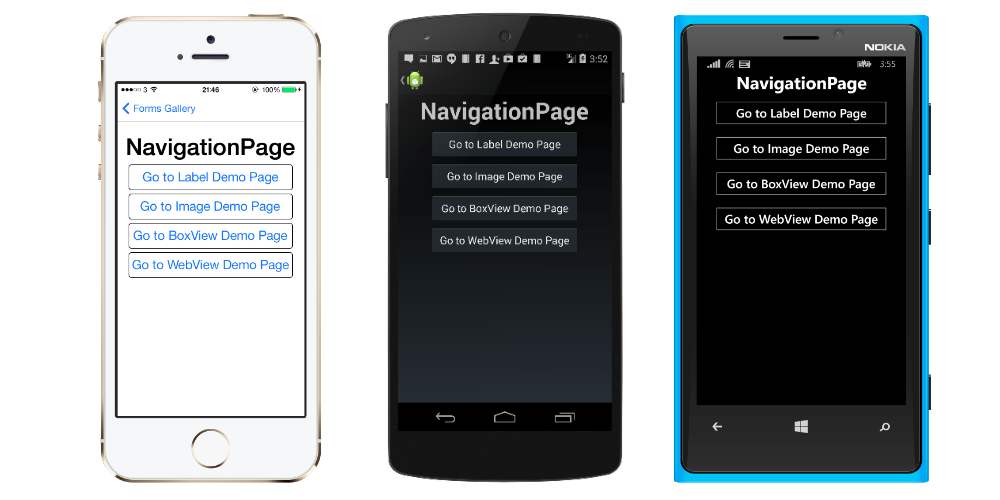
3- Navigation Page
The Navigation Page allows you to navigate backwards with the arrow on the top, generally in the stacked pages. If you want easy backlinks from your home page, you can use this page.

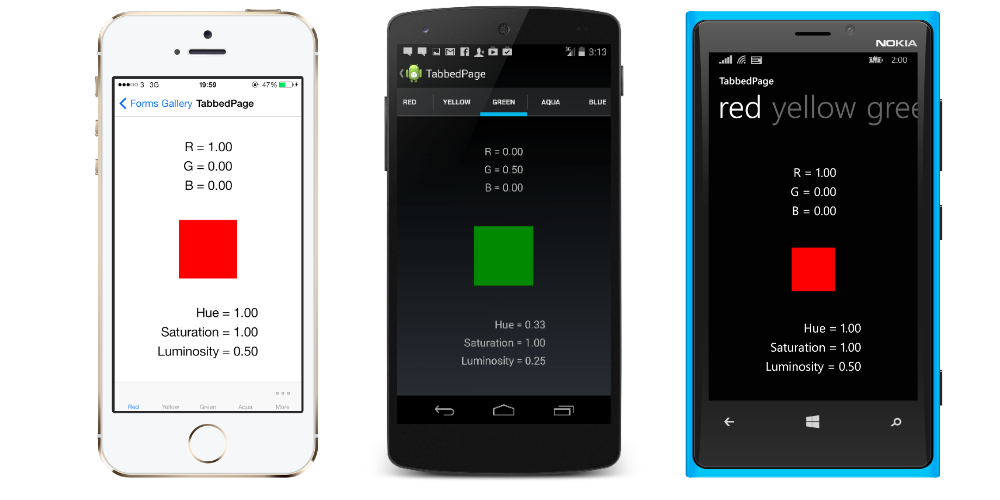
4- Tabbed Page
Tabbed Page consists of a combination of many pages. Tabbed Page allows you to navigate the other pages very easily with the buttons at the top of the page. If you are going to use a structure similar to the following in your progeny,

5- Templated Page
Templated Page is designed to cover the entire screen. This page does not appear in the upper part of the bard. The remaining features are almost identical to Content Page. If you want to play a photo or video, you can choose this page structure.

6- Carousel Page
The Carousel Page gallery allows you to navigate pages in a similar way. In terms of structure, it can be similar to Tabbed Page.

Leave a Reply