
Uygulamamız da işimize yarayacak olan kontrolleri bu yazımız da bulabilirsiniz. Yapacağınız uygulamada bir takım işlevleri yerine getirmek için kontrollere ihtiyaç duyarsınız. Xamarinde yaklaşık olarak 19 tane kontrol vardır. Tabi bazı kontrollerin özel kontrolleri de bulunmaktadır. Bu özel kontrolleri bir daha ki yazımız da bulabilirsiniz. Şimdi bu kontroller hakkında kısa bilgiler verelim.
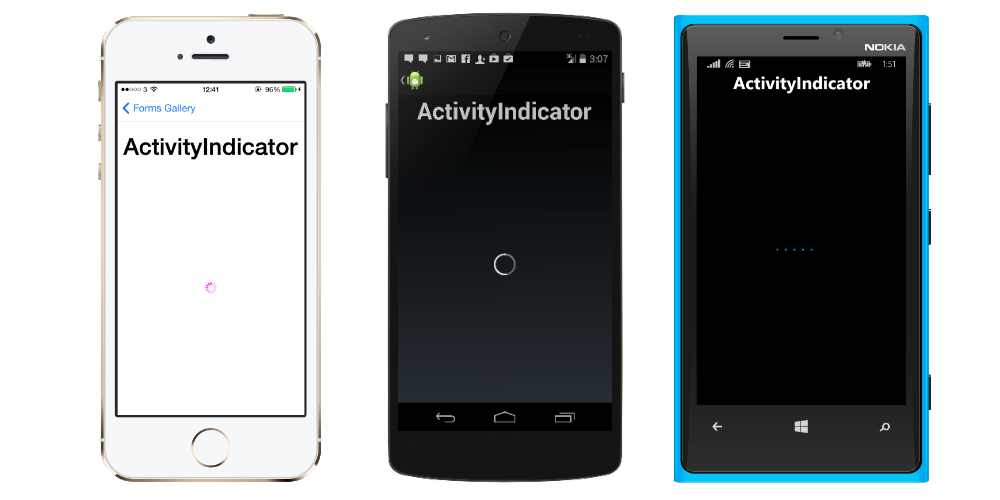
1- Activity Indicator
Activity Indicator ile bir şeylerin hala devam ettiğini veya yüklendiğini belirtmek için kullanırız. Genellikle internetten veri çekerken ya da veri gönderirken kullanıcının ekranı boş görüp bir hata olduğunu sanmaması için bu kontrolü kullanırız. Her uygulama da gerekli bir kontroldür.

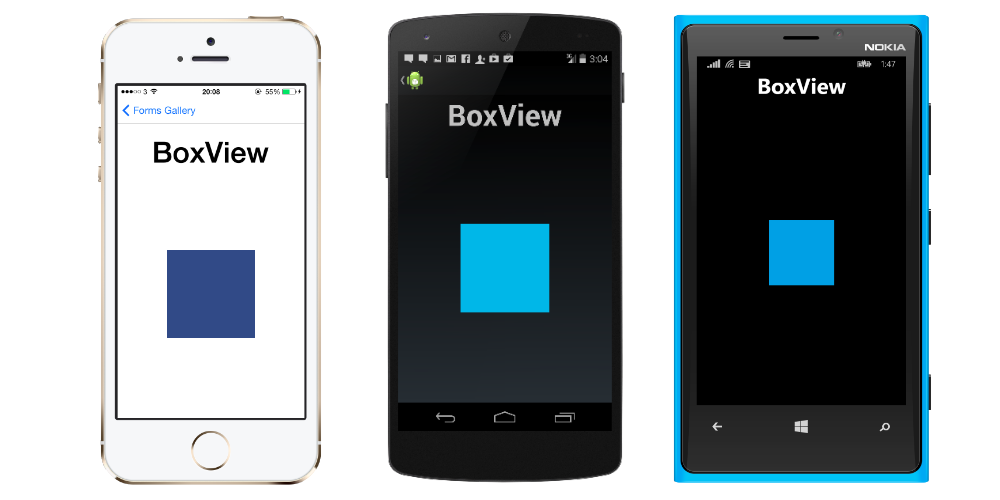
2- Box View
Box View kontrolü ekranda bir dikdörtgen çizmek için kullanılır. Varsayılan olarak 40×40 boyutlarında oluşturur. Eğer böyle bir kontrole gereksinim duyarsanız Box View kullanabilirsiniz. Rengini değiştirebilirsiniz veya saydamlık vererek farklı tasarımlarda oluşturabilirsiniz.

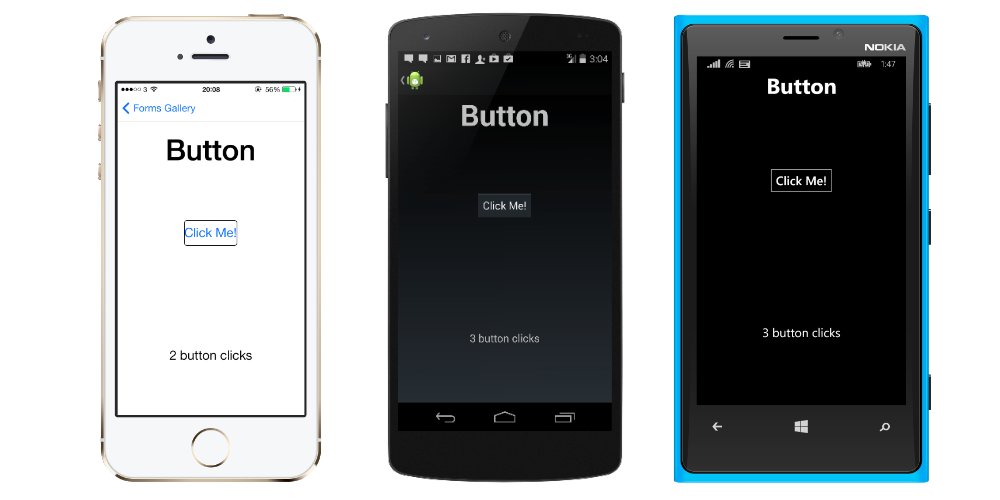
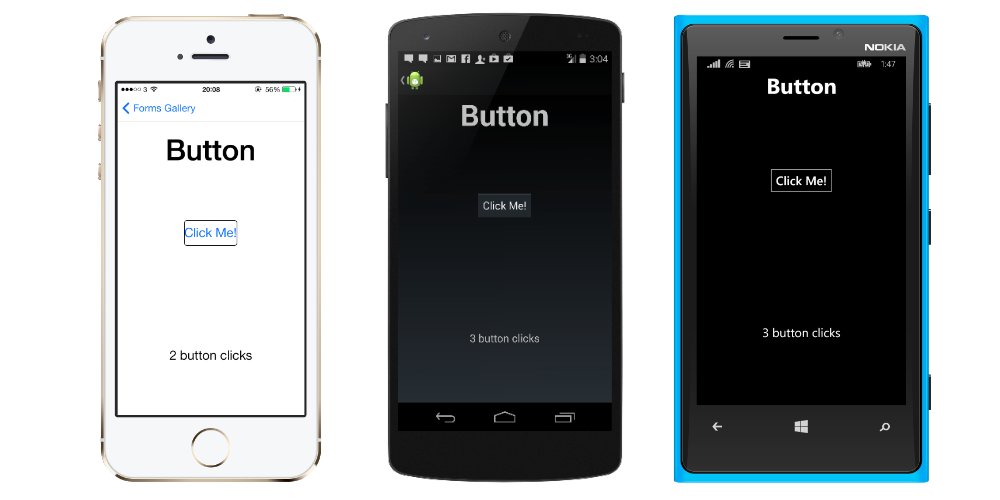
3- Button
Button kullanmadan bir uygulama geliştirmek neredeyse mümkün değil. Bir formdan veri gönderirken , veri çekerken veya başka bir sayfaya geçerken yani aslında bir aksiyona girilecekse bu Button ile oluyor. Buttonı daha fazla anlatmama gerek yok çünkü herkes bilir. Ama kısaca bir tanım yapmak gerekirse dokunulduğunda tepki veren bir kontroldür.

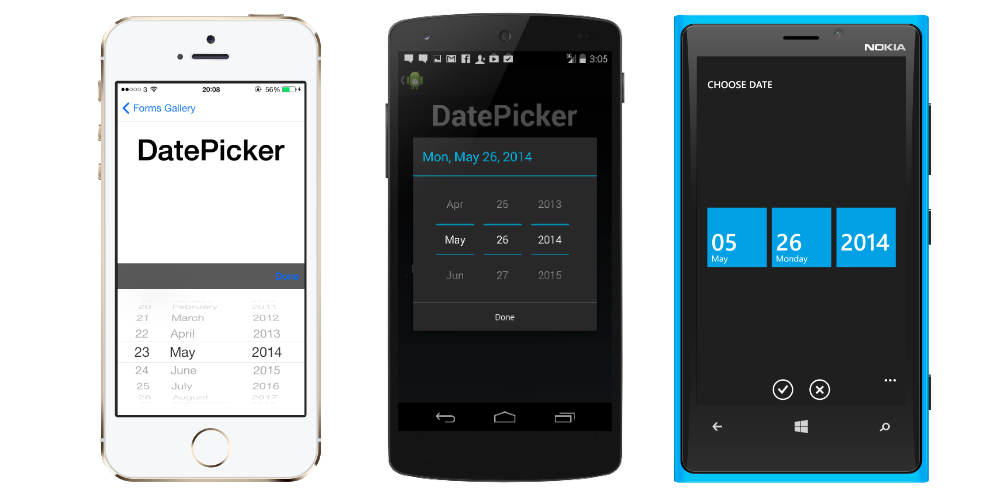
4- Date Picker
Date Picker ile uygulamanızda bir tarih seçtirmek istiyorsanız kullanabilirsiniz. Yaş veya bir buluşma zamanı ayarlamak için kullanılması en kolay kontrollerden birisidir.

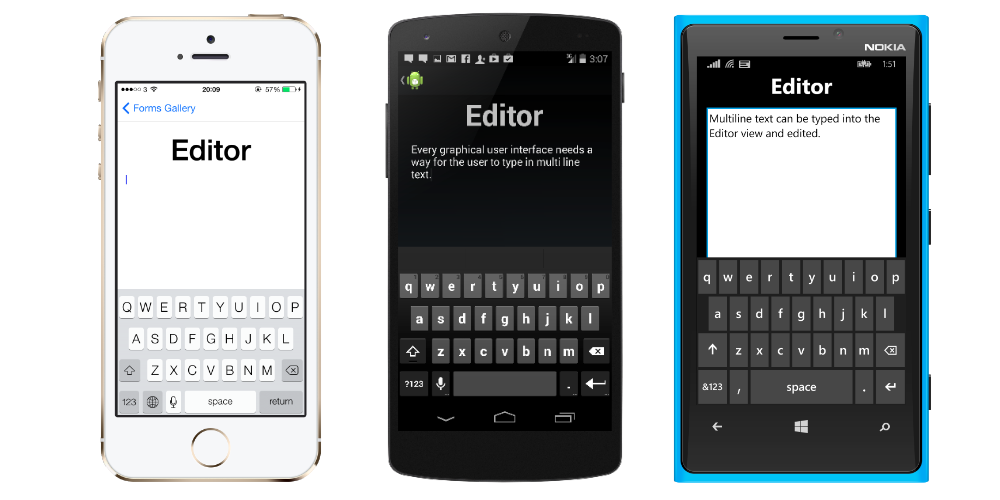
5- Editor
Editor Entrynin daha uzun satırlar yazmak için kullanılan kontroldür. Bazen çok daha uzun yazılar yazmak isteyebilirsiniz. Örneğin bir günlük uygulamasında veya bir şikayette bulunurken tek bir satırda yazınca yazının tamamı görünmez. Böyle durumlar da Editor kontrolü kullanılmalıdır.

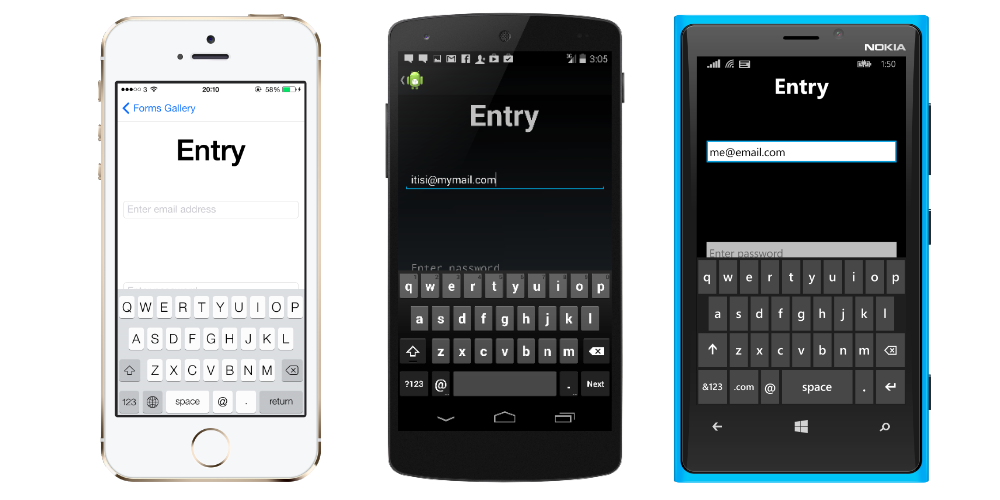
6- Entry
Entry ile eğer sadece tek satırlık değer almak istiyorsanız kullanabilirsiniz. Bu değer yazı veya sayı olabilir. Kullanıcı adı alıyor olabilirsiniz veya kilo , yaş alıyor olabilirsiniz. Kısacası eğer ki tek satırlık bir girdi almak istiyorsanız Entry kullanabilirsiniz.

7- Image
Image ile uygulamanız da bir resim göstermek istiyorsanız kullanabilirsiniz. her cihaz için resimleri ayrı ayrı atmanız gerekmiyor. İsterseniz öyle de yapabilirsiniz ama cihazlar için renderer yazarsanız her cihazdan erişebilirsiniz. Resimlerin her cihazda aynı görünmesini istiyorsanız resimlerin farklı çözünürlüklerini de uygulamanızda bulundurmanız gerekiyor. Sonrasın da resmin source=”” kısmına resmin uzantısı ile yazarsanız çok kolay bir şekilde resme ulaşabiliyorsunuz.

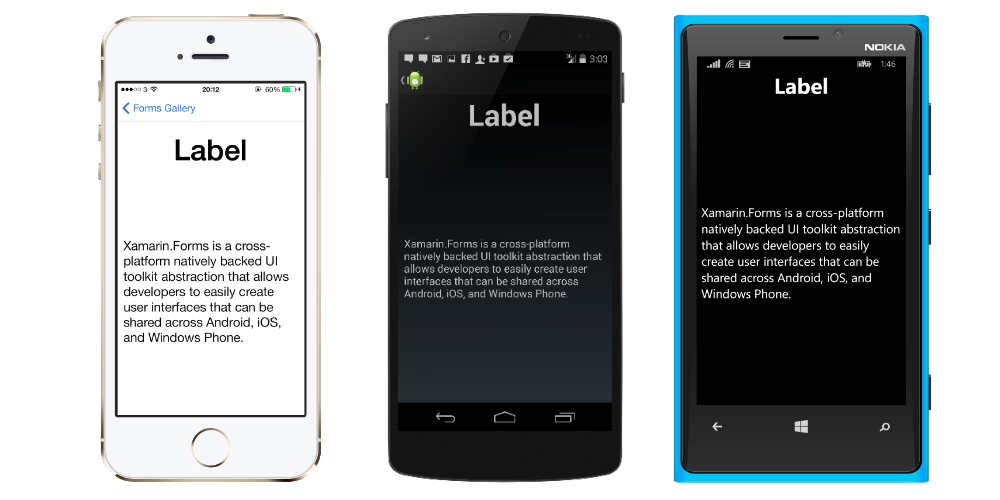
8- Label
Label uygulamalar da çok kullanılan kontrollerden birisidir. Eğer bir bilgilendirme yapacaksanız veya sayfanız da bir yazı göstermek istiyorsanız Label kullanmak zorundasınız. Yine kullanılması çok kolay kontrollerden birisidir. Text=”” propertysini kullanarak çok kolay bir şekilde kullanabilirsiniz.
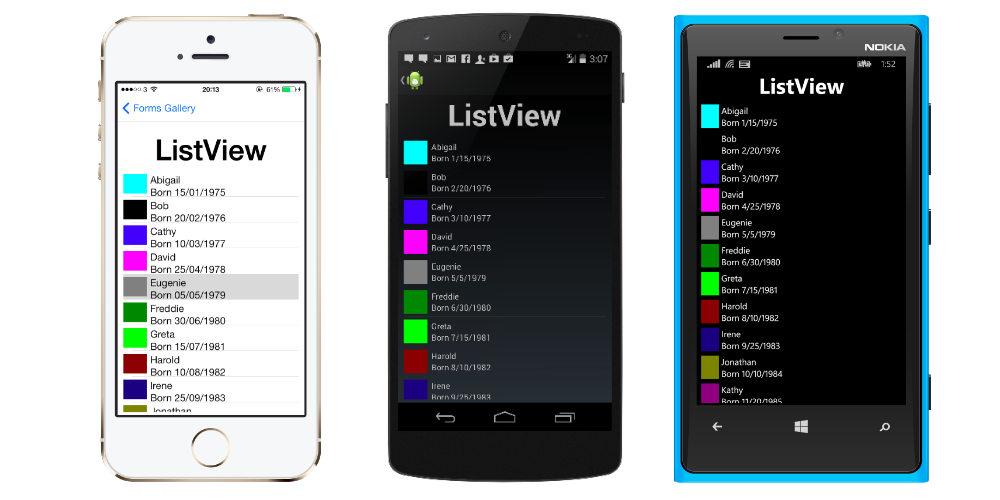
9- List View
List View belki de her uygulamamda kullandığım bir kontrolden birisidir. Çünkü hem özel kontrolleri kullanmak için hem de veri tabanından verilerimi çekerken sayfada göstermek için en kullanışlı kontrollerden birisidir. İçerisini istediğimiz gibi şekillendirebildiğimiz içinde görünüş olarak da hoşluk katıyor.

10- OpenGL View
OpenGL View yalnızca iOS ve Android projeleri için kullanılabilir. Şu an da zaten Windows Phone kullanılmadığı için bu bir sorun teşkil etmiyor. iOS ve Android projelerinde bu kontrolü kullanabilmeniz için OpenTK-1.0 derlemesinden bir referans gerektirir.

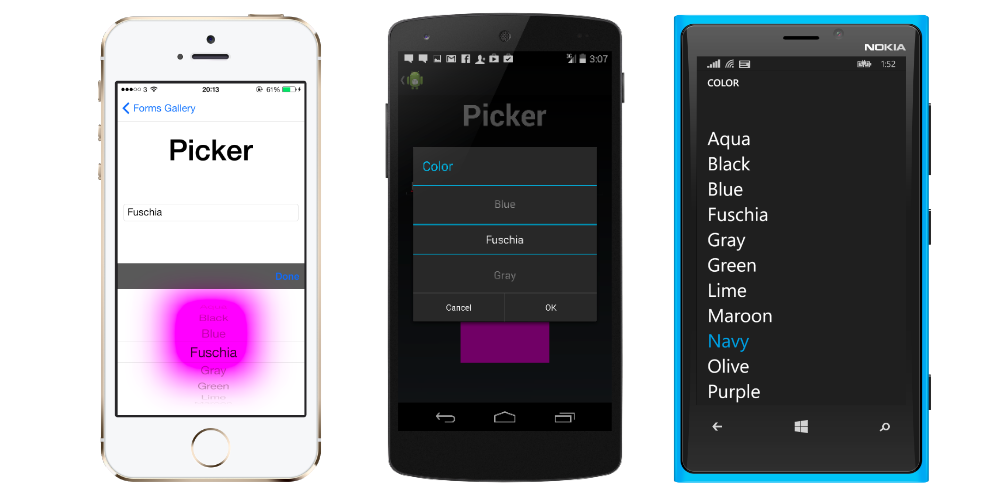
11- Picker
Picker ile eğer sadece sizin istediğiniz seçenekler arasında seçim yaptırmak istiyorsanız bu kontrolü kullanabilirsiniz. Pickera belirle seçenekleri verdikten sonra kullanıcı sadece bunlardan birisini seçmek zorundadır.

12- Progress Bar
Progress Bar bir ilerleme göstermeye yarayan kontroldür. Farklı animasyonlarında mevcut olduğu bu kontrolü uygulama içinde bir şey yüklerken veya istediğiniz şekilde kullanabilirsiniz.

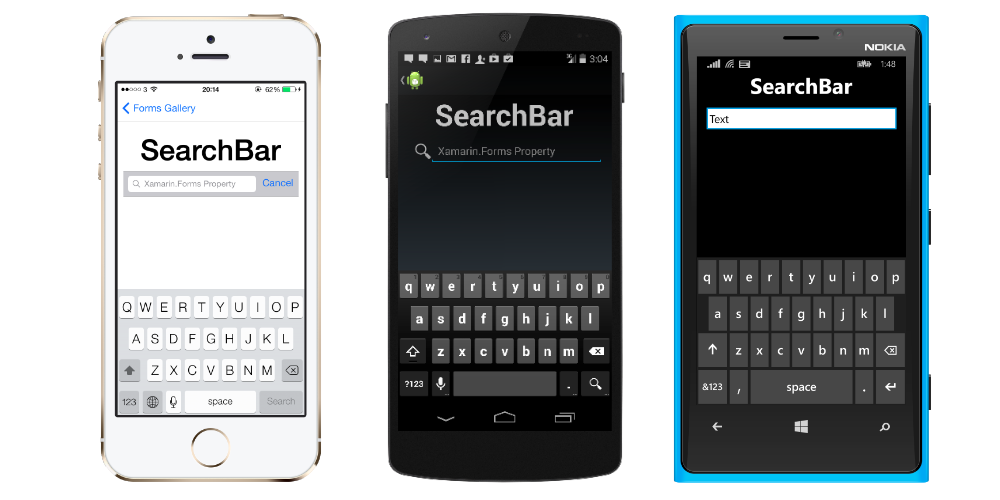
13- Search Bar
Search Bar ile uygulama da bir şey aramak istiyorsanız bu işlemi yapabilirsiniz. Kullanımı da gayet basit ve kolaydır. Eğer detaylı bir şekilde incelemek istiyorsanız buradan ulaşabilirsiniz.

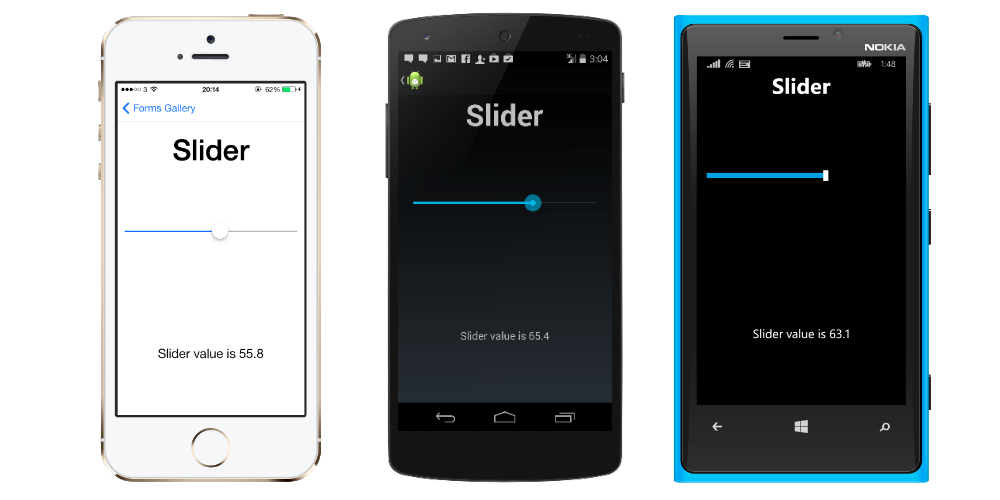
14- Slider
Slider doğrusal bir şekilde kaydırılarak herhangi bir kontrolün kontrol edilmesi sağlanılır. Örnek vermek gerekirse eğer uygulamanızda bir müzik dinletmek istiyorsanız ve bunun için ileri geri sarma olayını ya da ses düzeyini belirlemek istiyorsanız bu kontrolü kullanabilirsiniz.

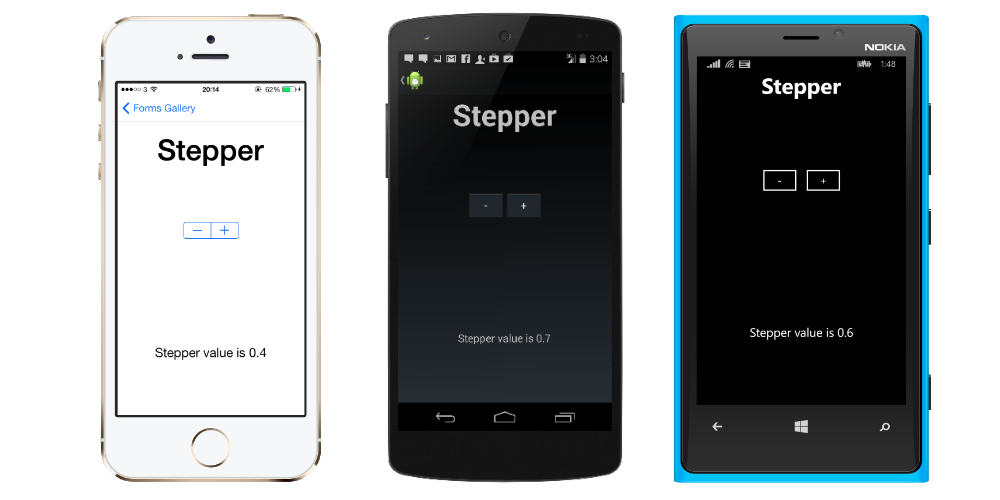
15- Stepper
Stepper ile belli aralıklarla bir değeri arttırma veya azaltma işlemleri yapılıyor. + ve – butonları ile bu işlemi gerçekleştirebiliyoruz. Hangi aralıklarla azaltıp arttırabileceğimizi de kontolün özelliklerinden ayarlayabiliyoruz.

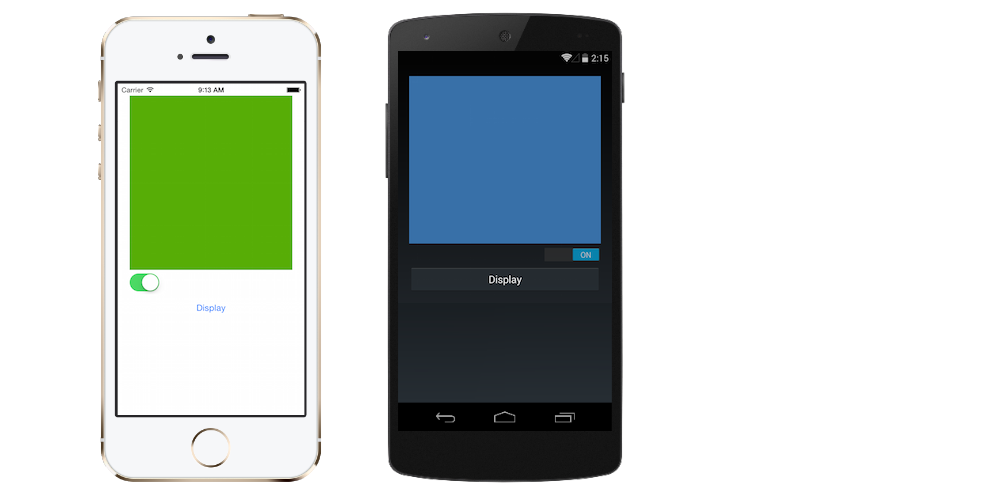
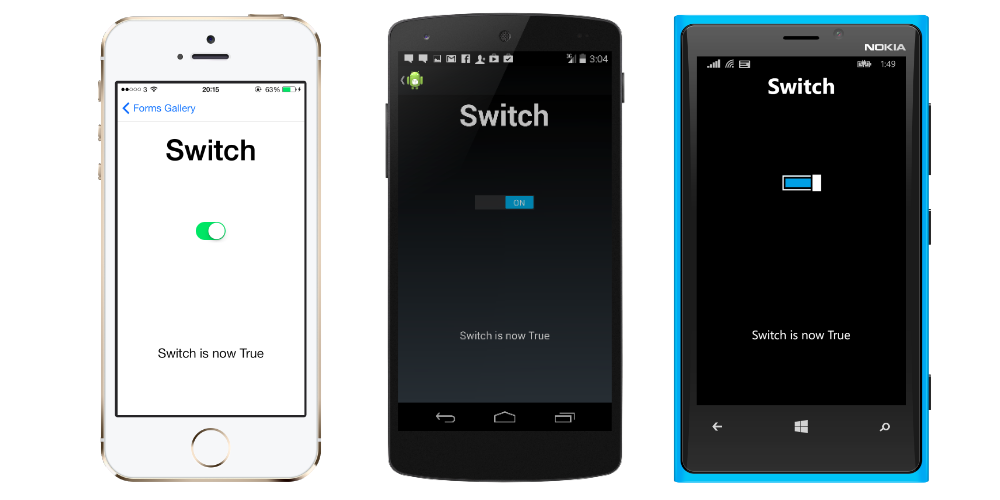
16- Switch
Switch ile bir durumu açma veya kapatma işlemleri yapabiliyoruz. Yine çok kullanacağımız kontrollerden birisidir.

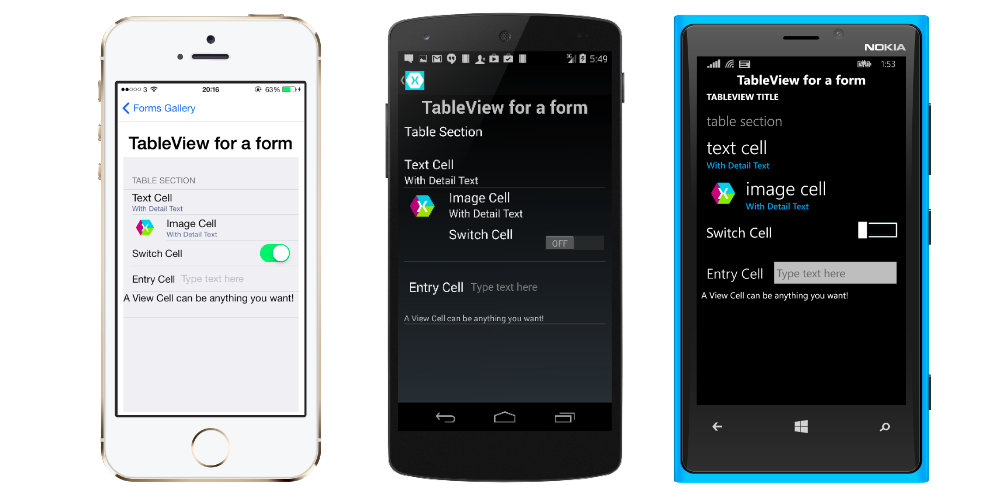
17- Table View
Table View ile özel kontrolleri kullanabiliyoruz. Bir Table View oluşturup içinde özel kontrol kullanabildiğimiz gibi hücrenin satırlarını da tutup istediğimiz işlemleri yaptırabiliyoruz.

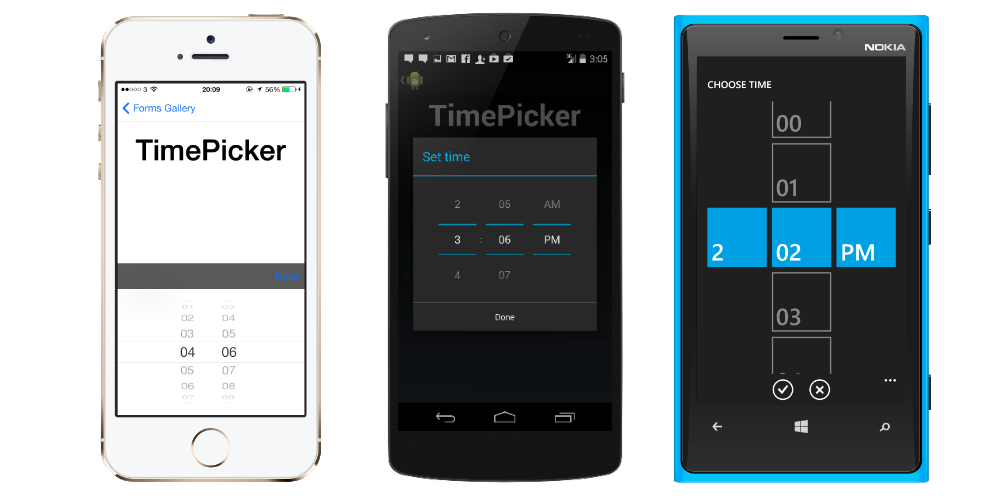
18- Time Picker
Time Picker isminden de anlaşılacağı gibi zaman seçme anlamına gelir. Bir randevu uygulamasında zamanı belirlemek için kullanılabilir. Gayet kullanışlıdır. Normalde 2 picker ile bu işi yapabiliriz. Hem uzun hem de zahmetli olacağından Time Picker bize bu alanda çok kolaylık sağlıyor.

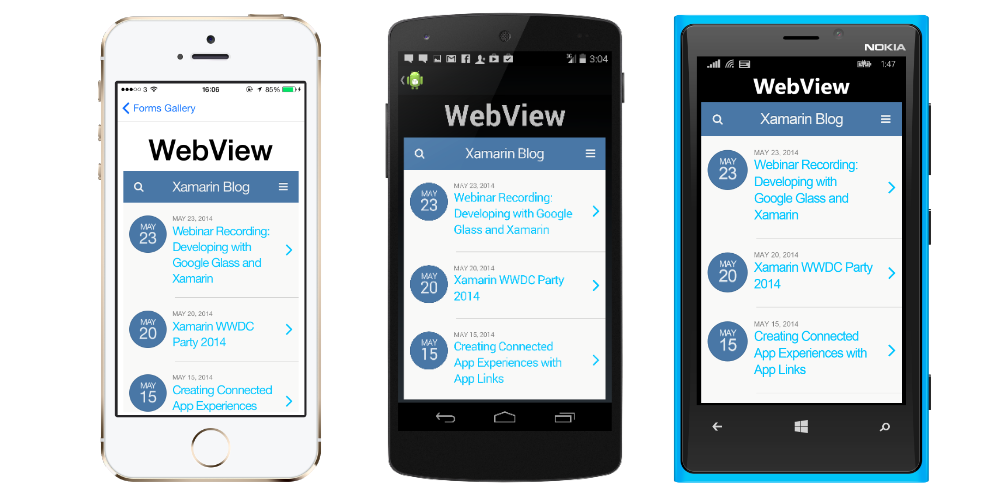
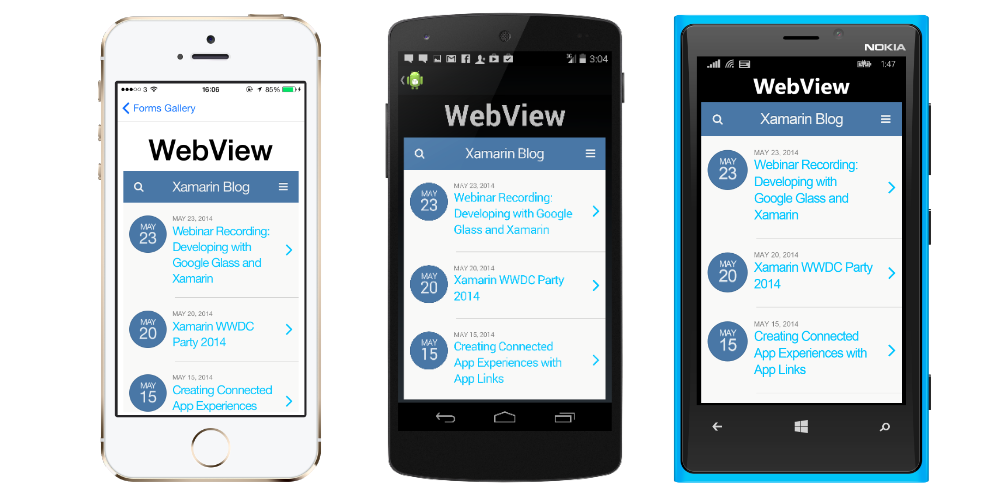
19- Web View
Web View HTML içeriği sunan bir kontroldür. Eğer bir web siteniz var ise ve bunu mobil uygulamanızın için de göstermek istiyorsanız Web View kontrolü ile yapabilirsiniz.



Bir yanıt yazın