
It is not really necessary to mention the importance of the web service. Behind every technology used today is a service. Thanks to these services, all technological devices can communicate. For example, Instagram’s web service provides us with both Android devices, iOS devices, desktop applications and web applications communicating. We can even share stories from the refrigerator by communicating with Instagram’s web service.
In addition to this, we will perform Asp.Net Core 2.0 technology, which Microsoft has recently been working hard on. At the same time we will reinforce what I said in my last article using layered architecture. Click here to read the story of the layered architecture.
First we open a blank Solution in Visual Studio. Then we need to add a project to this empty project. The first project we’ll add is the ASP.NET Core Web Application. Here we will be our controllers. The next 2 types of projects we will add will be the same. This is the Class Library. One of these layers is the data layer and the other layer is the business layer.
After we create the layers, we can start with the tables we will create. Every table has to be an ID. We deal with these IDs. We will create a class for this and make other tables inherit this class. I am creating a class called Entity. I also add an ID into this class. To ensure that the IDs are different from each other, I add a string from the Guid class to each ID. I will add a book table to be an example later. This table will have properties such as Name, Year, Author, Type. We set the book class to inherit from the Entity class.
public class Entity
{
public string ID { get; set; } = Guid.NewGuid().ToString();
}
public class Kitap : Entity
{
public string KitapAdi { get; set; }
public int BasımYılı { get; set; }
public string Yazar { get; set; }
public string Tur { get; set; }
}
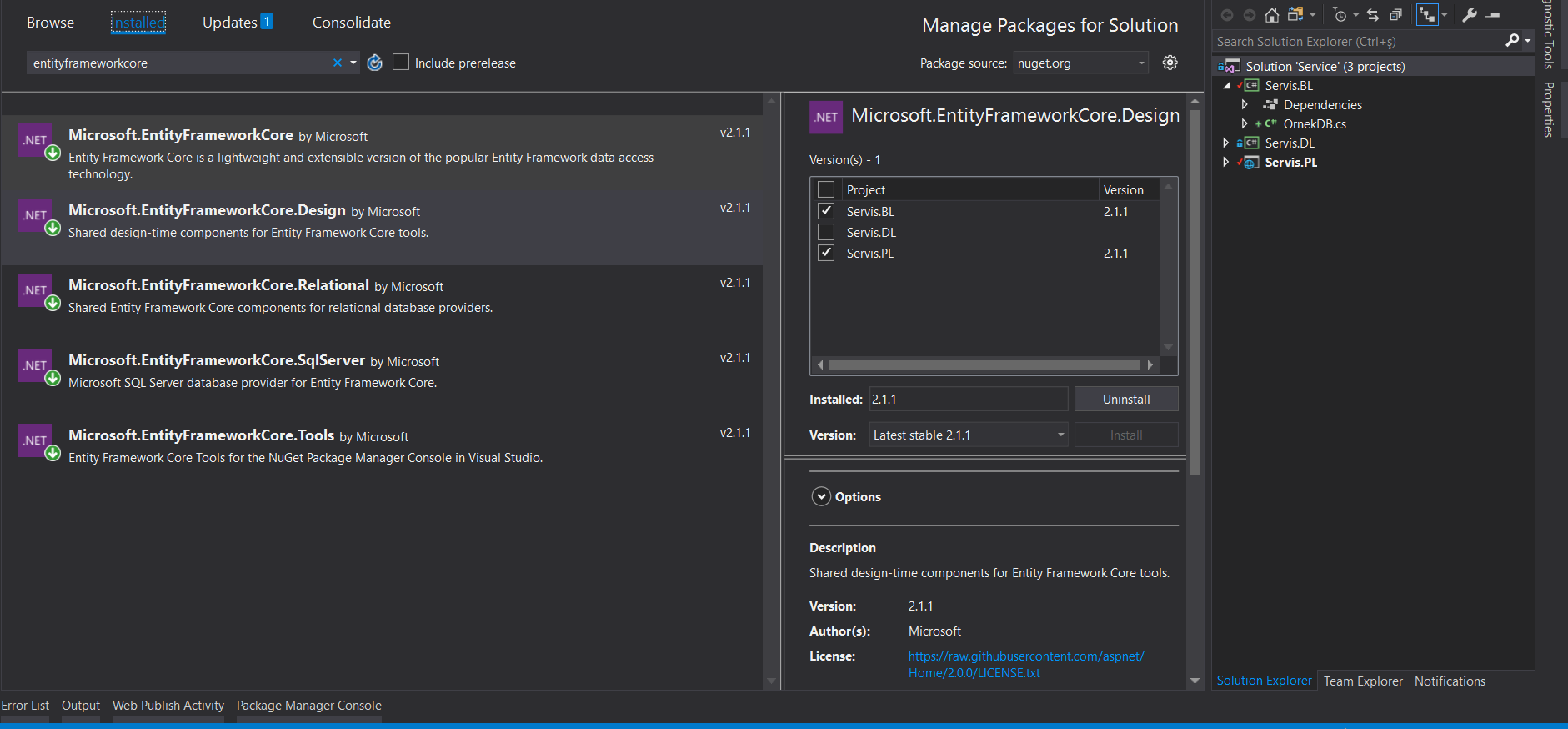
So my transactions in the data layer are finished for now. We need to load a few packages before moving on to the business layer. You can access these packages by typing EntityFrameworkCore. We will do all of our operations through these packages, such as establishing relationships between the tables, and migrating transactions. The packages I uploaded are like the visuals.

We will add a Context class to the tables we created by opening a class in our business layer. Of course, to indicate that this class is a DBContext, we need to inherit from DBContext and implement 2 functions. After that, we will add tables with dbset.
public class OrnekDB : DbContext
{
public OrnekDB(DbContextOptions<OrnekDB> options) : base(options)
{
}
protected OrnekDB()
{
}
public DbSet<Kitap> kitapItems { get; set; }
}
For now, things are done in this layer. I will divide it so that it will not be too long.
Leave a Reply