
Hi friends, in this writing, I will talk about how to draw Json Data. First of all, Jason, we need to know why. Json is actually a data format created for JavaScript. Prior to Json, methods such as xml were used, but over time, these data types became heavy and inconvenient, along with Json data types. Json is short. The long form is JavaScript Object Notation, which means JavaScript object representation.
If we say where and how to use this json data, this is the answer; you will use it everywhere. For example, you are writing a project. In this project, we have both the web side and the mobile side as well as the Windows Form. You will work with the data in the project you are developing. One of the easiest ways to show and transfer this data is to work with Json. Of course, you also need to communicate with a web service. In my previous article, I talked about web service development with Asp.Net Core. Here too, the data returned in Json data format. You can find that article here.
In this article, I will talk about how you can project the data returned by this web service in this Json data type in any application. In case I am an example, I will draw data from the Console. Of course this should be an example for this. I will use Json data here as an example. But you can also use the data that you created yourself.
We are opening our console project. The first thing we do here is to load a package to make it easier to do transactions with Json data. This package is Newtonsoft.Json package.

We will receive the data after adding the package, but once we receive this data, we need to associate it with a type, a model. We need to create a model for this from the future model. As an example we have a very easy method to use if you say how to create for the data on the site. We will copy all the text on the site, and you can create a model for any data string from another nice site, Json2csharp. The model for the site where I left the link is like below.
public class OrnekVeri
{
public int userId { get; set; }
public int id { get; set; }
public string title { get; set; }
public string body { get; set; }
}
After he wrote a model for the future, he got the model to work. We need to write an administrator for this. After creating a class we need to create HttpClient. After creating this client we need to specify what type we will work with. We specify this because we will work with json data. Now we need to tell in which Url we should not withdraw the data. After you specify the client, we read the data in this field as a string. After reading this data, we integrate the data properly into our model with the package that we added first. As a last step, I return this data in the form of a list. What we need to be aware of here is that functions are asynchronous. On this count, we can do it in the back of the process and expect to have to wait for the data to be pulled.
private string Url = "https://jsonplaceholder.typicode.com/posts";
private async Task<HttpClient> ClientOlustur()
{
HttpClient client = new HttpClient();
client.DefaultRequestHeaders.Add("Accept", "application/json");
return client;
}
public async Task<IEnumerable<VeriCekmek.Models.OrnekVeri>> VerileriGetir()
{
HttpClient client = await ClientOlustur();
var result = await client.GetStringAsync(Url);
return JsonConvert.DeserializeObject<IEnumerable<OrnekVeri>>(result);
}
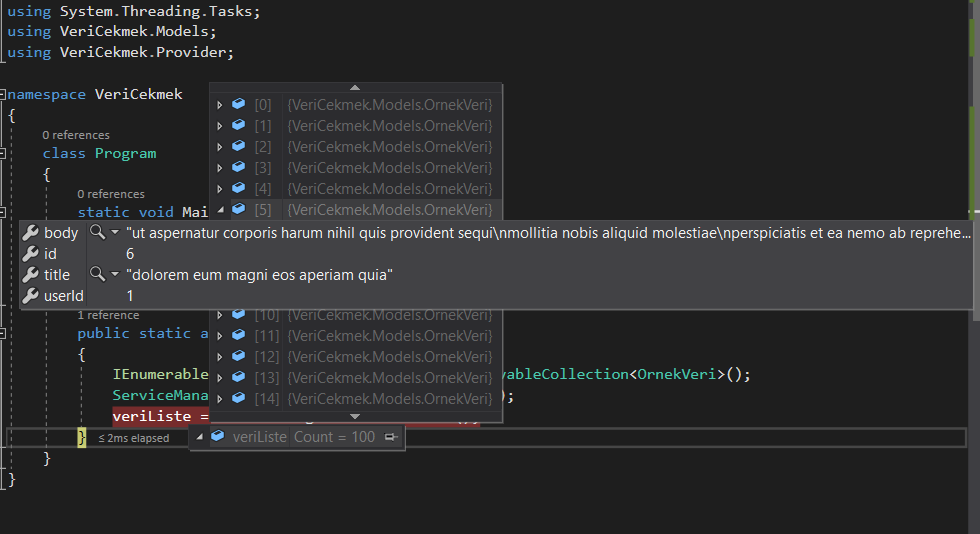
Finally, we have not shown this data on the Console. After you take the data, you can easily display it. You can see how many pieces of data are in the photo and a sample data.

If you have any questions, please feel free to mail or comment me.
Comments (10)
emresays:
Thursday September 13th, 2018 at 02:43 PMherhangi bir sitedeki json veriyi nasıl ayıklayabiliriz ?
omersezersays:
Thursday September 13th, 2018 at 04:03 PMEğer örnek verirsen daha fazla yardımcı olabilirim. Hangi sitede ki verileri ve neye göre ayıklamamı istersen ona göre yardımcı olabilirim.
Muzaffer emresays:
Friday January 4th, 2019 at 06:30 AMMerhabalar öncelikle,
Hocam benim sorunum; ben internet üzerinden json uzantılı dosyadaki verileri (id,başlık,detay,url …) gibi kategoriler şeklinde ayrıştırmak istiyorum ama yapamadım, çeşitli makalelere bakarak bunu denedim olmuyor, ama internet üzerindeki json dosyasının verilerini kopyalayıp benim bilgisayarda local e kaydettikten sonra onları rahatlıkla çekebiliyorum ama internet üzerindeki json uzantısını çekemiyorum, size zahmet olmazsa bir ornek üzerinden açıklayabilir misiniz?
omersezersays:
Friday January 4th, 2019 at 07:27 AMMerhaba Muzaffer,
Eğer ki örnek bir json dosyan varsa mailden ulaştır bana onun üzerinden yardımcı olayım.
Orhan Özcansays:
Sunday April 28th, 2019 at 05:59 PMHocam selamlar;
Xamarin programlamayı öğrenmeye çalışıyorum.
Web servislerimi oluşturdum ve postman ya da doğrudan explorerdan erişebiliyorum.
Normal desktop .Net uygulamasından da erişebiliyorum ama iş xamarin e gelince bir türlü başaramadım.
Rica etsem bu örneğinizin kaynak kodlarını paylaşabilir misiniz?
muratsays:
Thursday May 16th, 2019 at 08:10 AMc# form üzerine; token ile korunmuş, internet üzerindeki json verileri nasıl alabilirim. token kodu var. json verileride apide mevcut. yardımcı olabilir misiniz
GenelParasays:
Friday October 2nd, 2020 at 04:04 AMişime yaradı tşk
mustafasays:
Tuesday March 23rd, 2021 at 11:21 AMMerhaba Hocam Ebayda Json veri almam gerekiyor şurada bununla ilgili bilgiler var nasıl bir yol izlememe gerekiyor .
https://developer.ebay.com/api-docs/commerce/taxonomy/resources/category_tree/methods/getItemAspectsForCategory
omersezersays:
Wednesday March 31st, 2021 at 07:08 AMMustafa selam,
Projeni Github üzerinden bana açabilirsen ve tam olarak nerede takıldığını belirtirsen yardımcı olmaya çalışırım.
Kavılcasays:
Saturday February 3rd, 2024 at 10:30 AMÇok güzel bir yazı olmuş, bütün işimi çözdünüz teşekkürler