
Hello friends. In this lesson, we will talk about keyboard return types. If you say what is this keyboard return type, keyboard return type; After your typing is finished, it is the key where options such as forward, ok, send appear on the keyboard. You can facilitate the user’s work by creating functions accordingly.

While providing convenience to users, it increases the usability of your application. For example; It will be much easier for your application to click next on the keyboard and switch to another Entry after completing the typing process, rather than clicking somewhere else and then clicking on the other Entry after the process is finished on the registration screen of your application. Of course, we need to write a Custom Renderer in order to render them in Xamarin.Forms.
First of all, I create an enum type structure in order to be able to choose what the keys of our keyboard on our phone can be on the xaml side. Then I write the values it can contain.
public enum ReturnTypes
{
Go,
Next,
Done,
Send,
Search
}
Then I create a Custom Entry on the portable layer. I write the necessary codes in it.
public class CustomEntry : Entry
{
public new event EventHandler Completed;
public static readonly BindableProperty ReturnTypeProperty = BindableProperty.Create(
nameof(ReturnType),
typeof(ReturnType),
typeof(CustomEntry),
ReturnType.Done,
BindingMode.OneWay);
public ReturnType ReturnType
{
get { return (ReturnType)GetValue(ReturnTypeProperty); }
set { SetValue(ReturnTypeProperty, value); }
}
public void InvokeCompleted()
{
if (this.Completed != null)
this.Completed.Invoke(this, null);
}
}
After that, we will do the operations specific to the platforms. First, we come to the Android layer of our project. and here we create a class called CustomEntryRenderer. Here we first check the Entry. Then we assign a return value. We do this return value with the SetReturnType function. Here we need to learn the type of the incoming Entry. If you remember, we created an enum-style structure and put options in it. Here, I check the options that come with the switch and create a return value on the keyboard accordingly. After performing these operations, we specify that this class is Custom Renderer. We are finished on the Android side.
[assembly:Xamarin.Forms.ExportRenderer(typeof(CustomEntry),typeof(CustomEntryRenderer))]
namespace KeyboardType.Droid
{
public class CustomEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
CustomEntry entry = (CustomEntry)this.Element;
if (this.Control != null)
{
if (entry != null)
{
SetReturnType(entry);
// Editor Action is called when the return button is pressed
Control.EditorAction += (object sender, TextView.EditorActionEventArgs args) =>
{
if (entry.ReturnType != ReturnType.Next)
entry.Unfocus();
// Call all the methods attached to custom_entry event handler Completed
entry.InvokeCompleted();
};
}
}
}
private void SetReturnType(CustomEntry entry)
{
ReturnType type = entry.ReturnType;
switch (type)
{
case ReturnType.Go:
Control.ImeOptions = ImeAction.Go;
Control.SetImeActionLabel("Go", ImeAction.Go);
break;
case ReturnType.Next:
Control.ImeOptions = ImeAction.Next;
Control.SetImeActionLabel("Next", ImeAction.Next);
break;
case ReturnType.Send:
Control.ImeOptions = ImeAction.Send;
Control.SetImeActionLabel("Send", ImeAction.Send);
break;
case ReturnType.Search:
Control.ImeOptions = ImeAction.Search;
Control.SetImeActionLabel("Search", ImeAction.Search);
break;
default:
Control.ImeOptions = ImeAction.Done;
Control.SetImeActionLabel("Done", ImeAction.Done);
break;
}
}
}
}
This time we come to the iOS layer of our project and create a class called CustomEntryRenderer. Again, almost in a similar way, we make functions and controls in the same structure and specify that the class is a Custom Renderer.
[assembly:Xamarin.Forms.ExportRenderer(typeof(CustomEntry),typeof(CustomEntryRenderer))]
namespace KeyboardType.iOS
{
public class CustomEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
CustomEntry entry = (CustomEntry)this.Element;
if (this.Control != null)
{
if (entry != null)
{
SetReturnType(entry);
Control.ShouldReturn += (UITextField tf) =>
{
entry.InvokeCompleted();
return true;
};
}
}
}
private void SetReturnType(CustomEntry entry)
{
ReturnType type = entry.ReturnType;
switch (type)
{
case ReturnType.Go:
Control.ReturnKeyType = UIReturnKeyType.Go;
break;
case ReturnType.Next:
Control.ReturnKeyType = UIReturnKeyType.Next;
break;
case ReturnType.Send:
Control.ReturnKeyType = UIReturnKeyType.Send;
break;
case ReturnType.Search:
Control.ReturnKeyType = UIReturnKeyType.Search;
break;
case ReturnType.Done:
Control.ReturnKeyType = UIReturnKeyType.Done;
break;
default:
Control.ReturnKeyType = UIReturnKeyType.Default;
break;
}
}
}
}
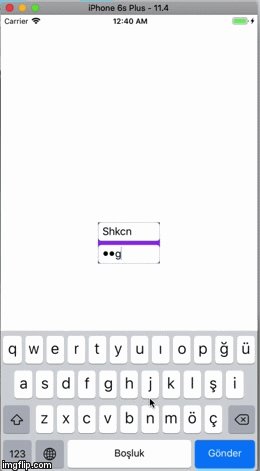
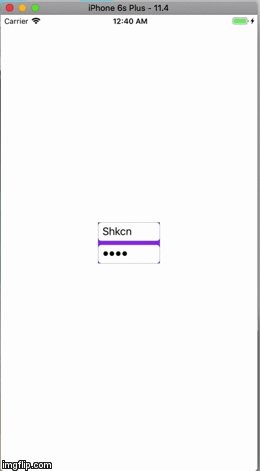
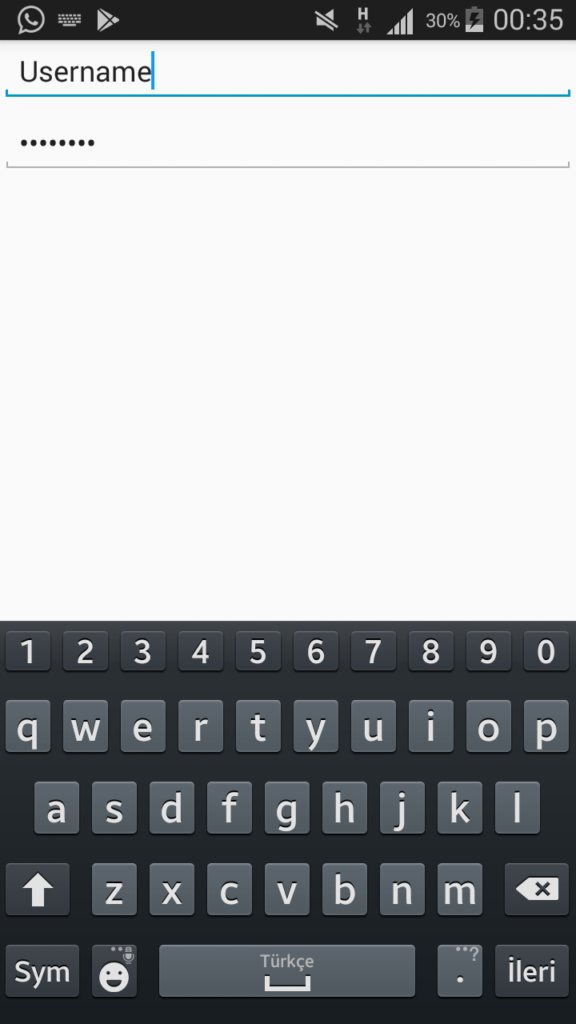
Then, if we come to their use, you can use whatever you want as a design. However, one thing you should pay attention to here is the return type. Accordingly, the key will appear on the keyboard.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:KeyboardType"
x:Class="KeyboardType.MainPage"
xmlns:renderer="clr-namespace:KeyboardType.CustomRenderers">
<StackLayout
HorizontalOptions="Center"
VerticalOptions="Center"
BackgroundColor="BlueViolet">
<renderer:CustomEntry x:Name="entryUsername"
Placeholder="Username"
Completed="entryUsername_Completed"
PlaceholderColor="Black"
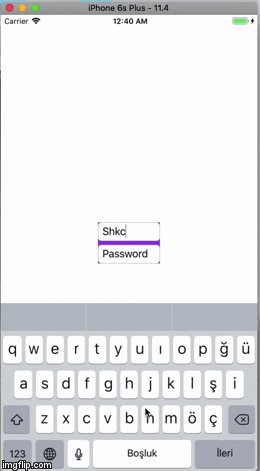
ReturnType="Next"/>
<renderer:CustomEntry x:Name="entryPassword"
Placeholder="Password"
PlaceholderColor="Black"
Completed="entryPassword_Completed"
IsPassword="True"
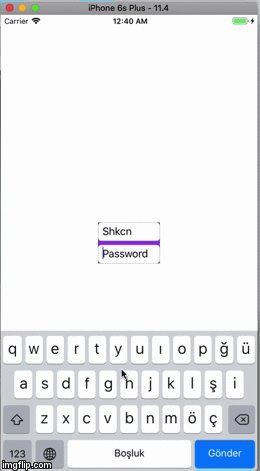
ReturnType="Send"/>
</StackLayout>
</ContentPage>
After the design is finished, it comes to giving function to these designs. What we need to do here is to enter the username and enter the password section as soon as you press forward. For this, I write the function of what will happen when the process is finished in the username section. This function will simply focus on the password field.
private void entryUsername_Completed(object sender, EventArgs e)
{
entryPassword.Focus();
}
private void entryPassword_Completed(object sender, EventArgs e)
{
}


If you have any questions, you can contact me by sending an e-mail or comment. Enjoy your work.
Leave a Reply