
Hello friends, in this article we will talk about how to create a project with MAUI. First of all, for those who ask what is MAUI, you can reach the Medium article I wrote before here.
As it is known, MAUI will come with .Net 6. Preview versions are currently available. We will also create a MAUI project using these preview versions and see the differences with Xamarin. First of all, we need to install all the requirements for MAUI on our system. There is a very nice tool for this. With this tool, we can detect and install the necessary files in our system. You can find it here.
To install this tool, you need to run the following command line.
dotnet tool install -g Redth.Net.Maui.Check
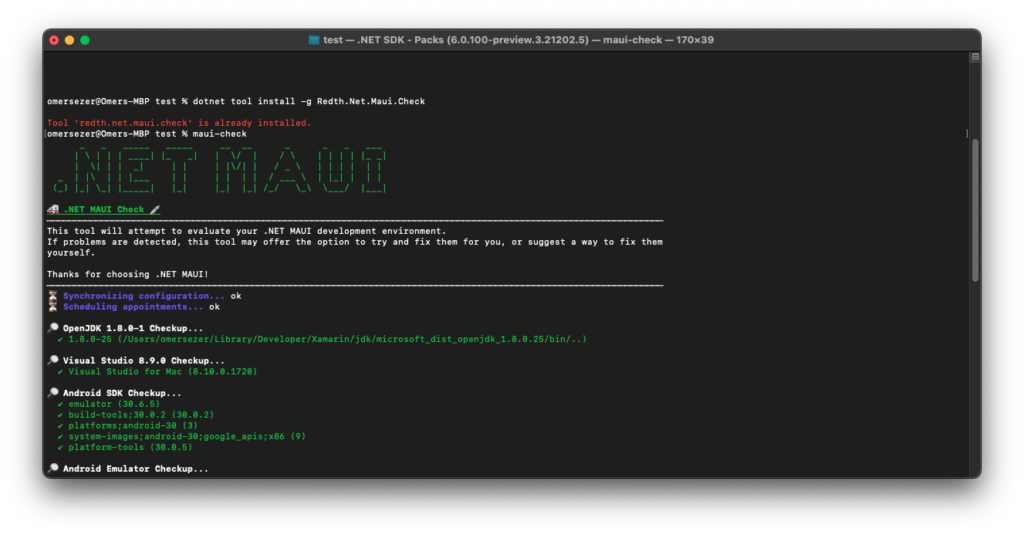
Then you should run this command to check your system with this tool.
maui-check

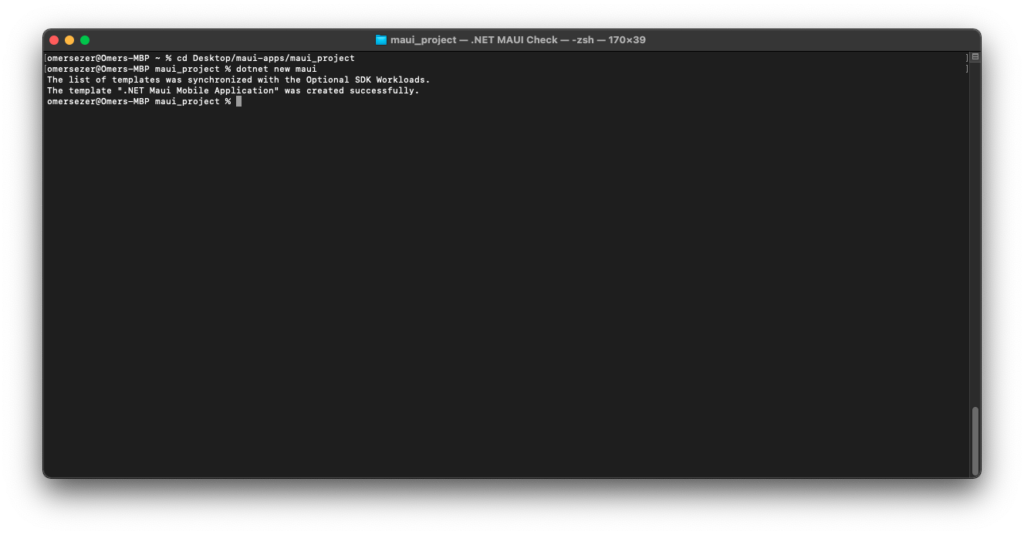
After making the necessary adjustments, you can create a new project. First of all, I will create a folder on my desktop and create it in this folder. We need to go into the folder I created from the terminal and then run the following command line.
dotnet new maui


Then you can open this folder with Visual Studio Code. If you try to build with this ali, it will give errors. To fix these errors, we need to add a nuget.config file to our project. With this file, our packages in the project can be restored. You need to add the following lines to the file we have created.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<add key="dotnet6" value="https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet6/nuget/v3/index.json" />
<add key="xamarin" value="https://pkgs.dev.azure.com/azure-public/vside/_packaging/xamarin-impl/nuget/v3/index.json" />
</packageSources>
</configuration>
Then we can run the project with the following command line in the terminal on Visual Studio Code. You can add whatever you want Android, iOS or Mac.
dotnet build -t:Run -f net6.0-android dotnet build -t:Run -f net6.0-ios dotnet build -t:Run -f net6.0-maccatalyst
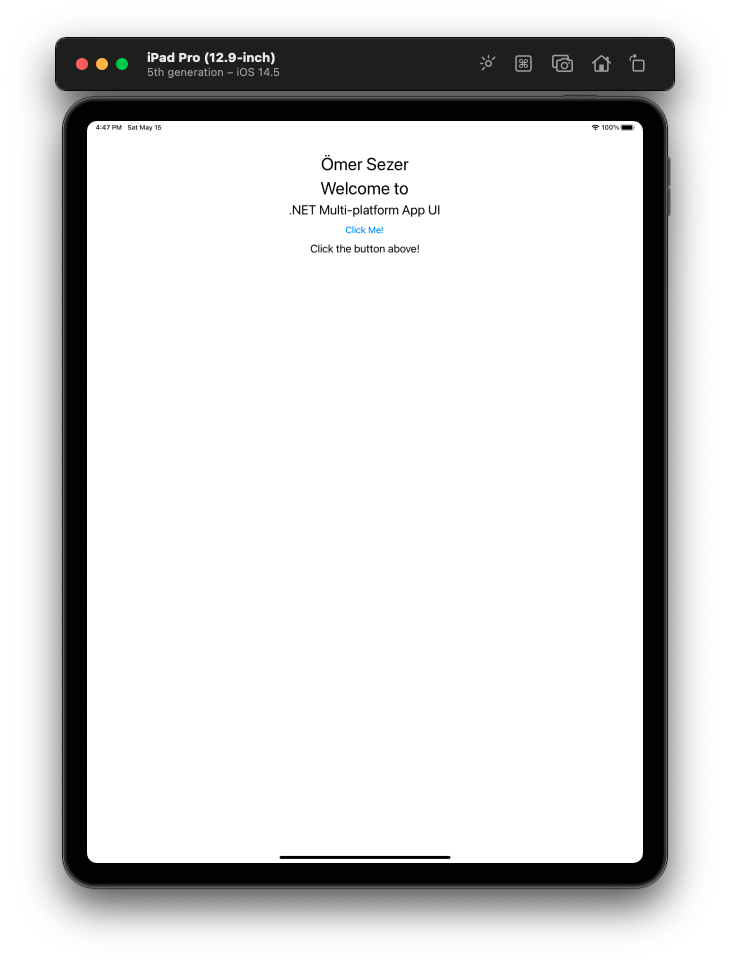
When the project is run, we encounter a screen like the one below.

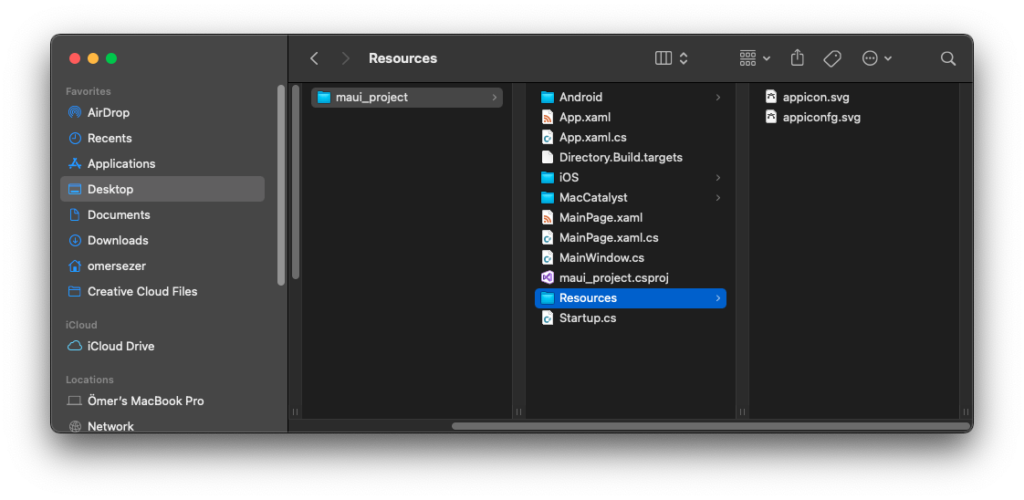
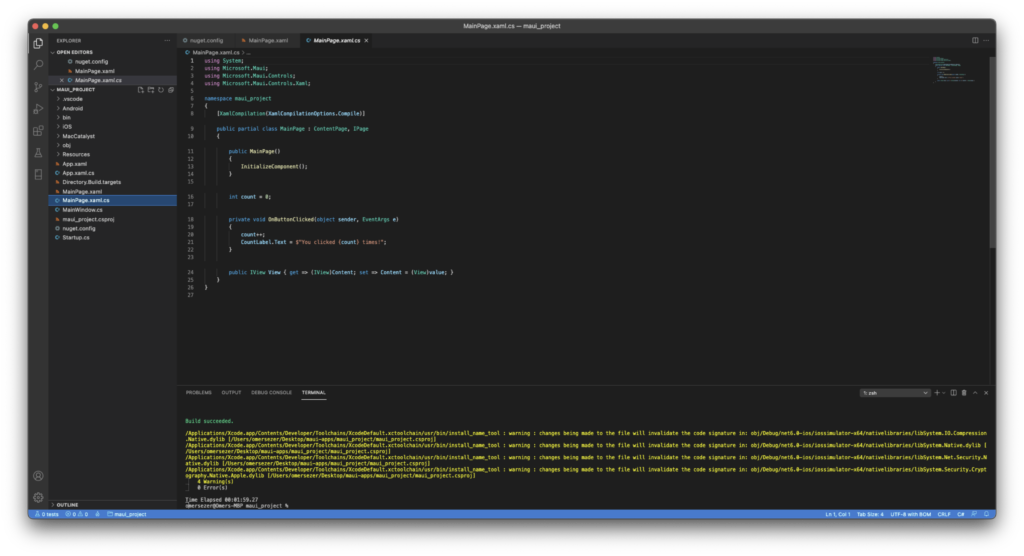
The project structure is as follows.

If you have any questions, you can reach us by sending a mile or comment. Good works.
Leave a Reply