
Hello friends. In this article, we will talk about how we can make a horizontal list with SwiftUI.
First, we need to put a Scroll View to slide on the screen. Of course, we make a horizontal for it to slide sideways. Then we need to return with ForEach to throw an HStack in it and make a list. Then it is up to your own design.
//
// ContentView.swift
// swiftui-horizontal-list
//
// Created by Omer Sezer on 3.11.2020.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
ScrollView(.horizontal, showsIndicators: false) {
HStack {
ForEach(0..<100) { num in
HStack {
Text("\(num)")
.foregroundColor(.white)
}
.frame(width: 250, height: 120, alignment: .center)
.padding()
.background(Color.blue)
.cornerRadius(16)
.shadow(radius: 4)
}
.padding(.leading, 10)
}
}
.frame(height: 200)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
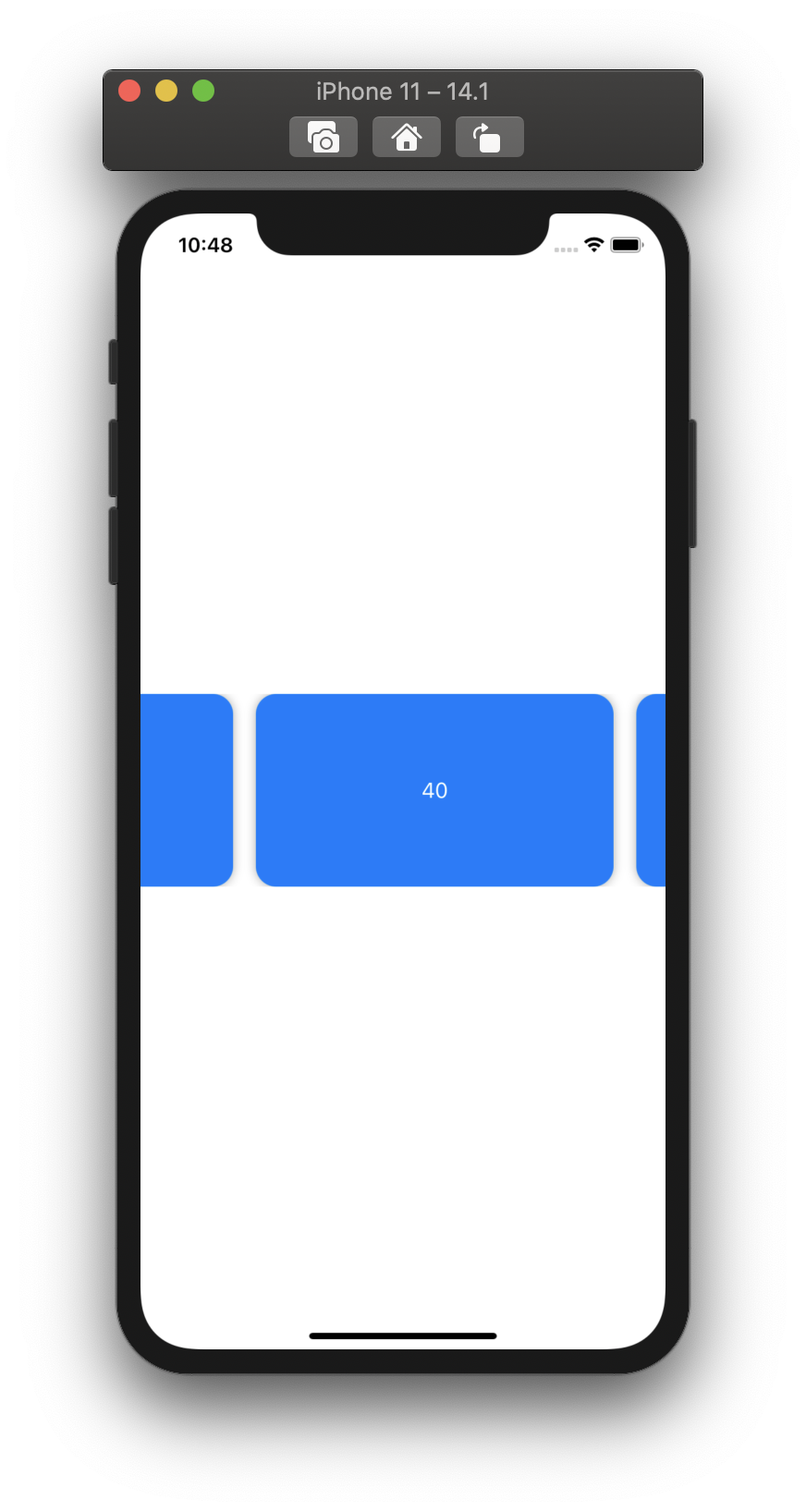
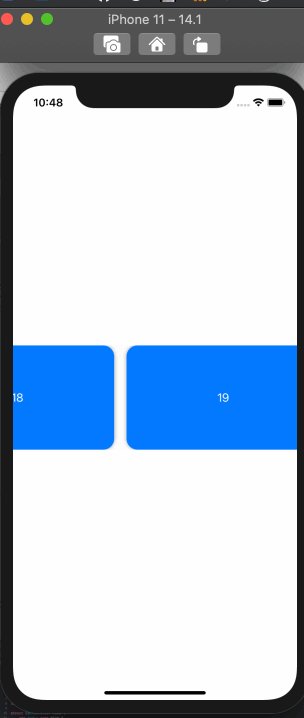
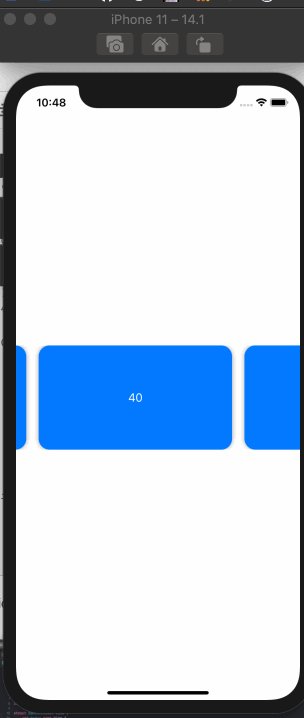
The screen output of the code above is as follows.


If you have questions, you can reach by e-mail or comment. Good work.
Leave a Reply