
Hello friends, in this article we will talk about why we use dequeueReusableCell in UITableViewCell. You have used UITableView in many projects. In general, I can say that there is no application that is not used. For example; Twitter, Facebook, Instagram etc. It is found on the home page of many applications. So why do we use UITableView? We will find the answers to these questions if we could not do it with UIStackView in ScrollView.
There is a UITableView on the home page of many applications that we use in our daily life. We need to display data in list form. Whether it’s showing products in shopping apps or showing content in social media apps. As you scroll down in these apps, you’ll see new products or content. While the phone memory should fill up as new content arrives, UITableView handles this very nicely. Depending on the size of the Cell you use in the UITableView, it probably keeps the Cells in RAM while not holding the other Cells. In this way, while scrolling the UITableView, it supports you in RAM management while not having a performance problem.
I made my own UITableView in my previous post. Here I was showing 1000 Views on the screen. You can find that article here. Let’s do the same scenario using UITableView in another project and look at performance comparisons.
I put a UITableView on the screen and set it to be adjacent to every corner of the page.

Then I show 1000 texts on the screen, which you all know simply.
//
// ViewController.swift
// table-view-dequeue-reusable-cell
//
// Created by Ömer Sezer on 15.01.2023.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet private weak var tableView: UITableView! {
didSet {
tableView.delegate = self
tableView.dataSource = self
}
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
extension ViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("\(indexPath.item). selected")
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1000
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
cell.textLabel?.text = "\(indexPath.item). User"
return cell
}
}
Then I go through the whole list to the end and we can see that the RAM is always 26 MB in size.


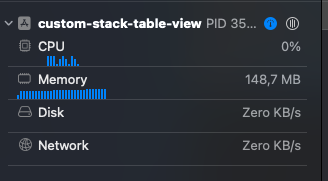
When we try a similar scenario with the list I made with UIScrollView and UIStackView, we see that the RAM is constantly increasing and finally 149 MB.


We understood why we are using UITableView. You can access this project here.
If you have any questions, you can contact me by commenting or sending an e-mail. Good work.
Leave a Reply