
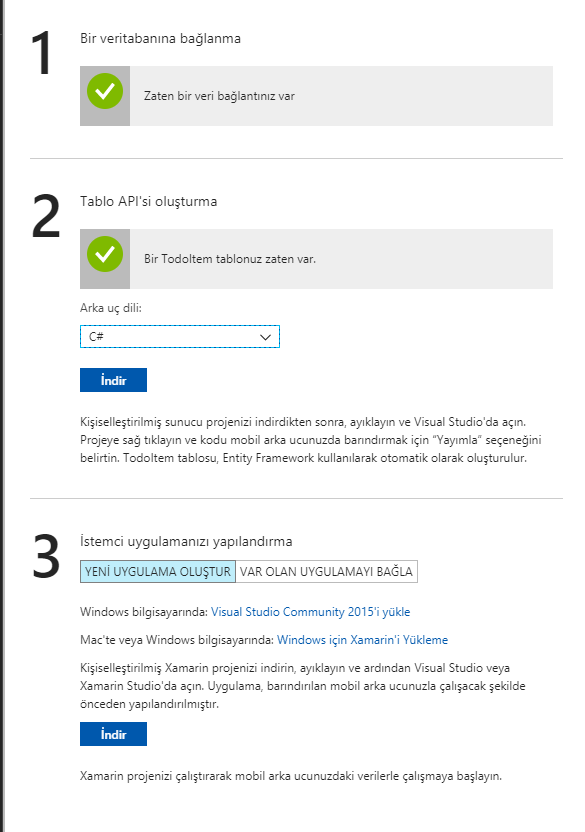
We have come to the last part of the process that we will do with our online database with Xamarin. So far we have created a Mobile App Quickstart project in Azure. In this project, we created a database to use SQL, not SQLite, and added a table here. In the last part, we are looking at how to send data to our Xamarin project. We come down to the project we created in Azure and download the Xamarin.Forms part of the project. If you want to link the project to the database you have worked on, Azure tells you how to do it step by step.

When we download the project and open it, Constants, TodoItem, TodoItemManager, and so on, come out. First I want to start with Constanst. There is an address in this class. We will take our statements from this address and record this adrese. If you remember, the URL we published in our web service in part 2 was the same URL.
public static class Constants
{
// Replace strings with your Azure Mobile App endpoint.
public static string ApplicationURL = @"https://sezeromer.azurewebsites.net";
}
When we look at the TodoItem class we see variables like id, name, done. We will try to get the columns in our tables in this class. We need to create a separate class for each table in our database and create separate variables for each of the columns in the tables in these classes. We can get our data with Json.
public class TodoItem
{
string id;
string name;
bool done;
[JsonProperty(PropertyName = "id")]
public string Id
{
get { return id; }
set { id = value;}
}
[JsonProperty(PropertyName = "text")]
public string Name
{
get { return name; }
set { name = value;}
}
[JsonProperty(PropertyName = "complete")]
public bool Done
{
get { return done; }
set { done = value;}
}
[Version]
public string Version { get; set; }
}
Finally we look at the TodoItemManager class. There are functions in this class that allow you to receive data and record data. Here you see only the functions of the pull and save functions. You can easily delete and update it yourself.
public partial class TodoItemManager
{
static TodoItemManager defaultInstance = new TodoItemManager();
MobileServiceClient client;
#if OFFLINE_SYNC_ENABLED
IMobileServiceSyncTable<TodoItem> todoTable;
#else
IMobileServiceTable<TodoItem> todoTable;
#endif
const string offlineDbPath = @"localstore.db";
private TodoItemManager()
{
this.client = new MobileServiceClient(Constants.ApplicationURL);
#if OFFLINE_SYNC_ENABLED
var store = new MobileServiceSQLiteStore(offlineDbPath);
store.DefineTable<TodoItem>();
//Initializes the SyncContext using the default IMobileServiceSyncHandler.
this.client.SyncContext.InitializeAsync(store);
this.todoTable = client.GetSyncTable<TodoItem>();
#else
this.todoTable = client.GetTable<TodoItem>();
#endif
}
public static TodoItemManager DefaultManager
{
get
{
return defaultInstance;
}
private set
{
defaultInstance = value;
}
}
public MobileServiceClient CurrentClient
{
get { return client; }
}
public bool IsOfflineEnabled
{
get { return todoTable is Microsoft.WindowsAzure.MobileServices.Sync.IMobileServiceSyncTable<TodoItem>; }
}
public async Task<ObservableCollection<TodoItem>> GetTodoItemsAsync(bool syncItems = false)
{
try
{
#if OFFLINE_SYNC_ENABLED
if (syncItems)
{
await this.SyncAsync();
}
#endif
IEnumerable<TodoItem> items = await todoTable
.Where(todoItem => !todoItem.Done)
.ToEnumerableAsync();
return new ObservableCollection<TodoItem>(items);
}
catch (MobileServiceInvalidOperationException msioe)
{
Debug.WriteLine(@"Invalid sync operation: {0}", msioe.Message);
}
catch (Exception e)
{
Debug.WriteLine(@"Sync error: {0}", e.Message);
}
return null;
}
public async Task SaveTaskAsync(TodoItem item)
{
if (item.Id == null)
{
await todoTable.InsertAsync(item);
}
else
{
await todoTable.UpdateAsync(item);
}
}
After all this, you can view and save your data in your mobile application. If you have a question, please contact me by mail or comment.
Leave a Reply