
Merhaba arkadaşlar. Bu derste klavye geri dönüş tiplerinden bahsedeceğiz. Nedir bu klavye geri dönüş tipi derseniz, klavye geri dönüş tipi; yazma işleminiz bittikten sonra klavyeden ileri, tamam, gönder gibi seçeneklerin belirdiği tuştur. Buna göre fonksiyonlar oluşturarak kullanıcının işiniz kolaylaştırabilirsiniz.

Kullanıcılara kolaylık sağlarken, uygulamanızın ise kullanılabilirliğini arttırır. Örnek vermek gerekirse; uygulamanızın kayıt olma ekranında işlemi bitikten sonra başka bir yere tıklayıp sonra diğer Entry’e tıklamasındansa, yazma işlemini tamamladıktan sonra klavye üzerinden ileri tuşuna tıklayıp diğer Entry’e geçmesi çok daha kolay olacaktır. Tabi bunları Xamarin.Forms’da yapabilmemiz için Custom Renderer yazmamız gerekiyor.
İlk olarak telefonumuzda ki klavyemizin tuşlarının neler olabileceğini xaml tarafta seçebilmek için enum tipinde bir yapı oluşturuyorum. Ardından içerisine alabileceği değerleri yazıyorum.
public enum ReturnTypes
{
Go,
Next,
Done,
Send,
Search
}
Ardından yine portable katmanında Custom Entry oluşturuyorum. İçerisine gerekli kodları yazıyorum.
public class CustomEntry : Entry
{
public new event EventHandler Completed;
public static readonly BindableProperty ReturnTypeProperty = BindableProperty.Create(
nameof(ReturnType),
typeof(ReturnType),
typeof(CustomEntry),
ReturnType.Done,
BindingMode.OneWay);
public ReturnType ReturnType
{
get { return (ReturnType)GetValue(ReturnTypeProperty); }
set { SetValue(ReturnTypeProperty, value); }
}
public void InvokeCompleted()
{
if (this.Completed != null)
this.Completed.Invoke(this, null);
}
}
Bundan sonrası ise platformlara özel olarak yapacağımız işlemlerdir. İlk olarak projemizin Android katmanına geliyoruz. ve burada bir CustomEntryRenderer adında sınıf oluşturuyoruz. Burada ilk olarak Entry’i kontrol ediyoruz. Ardından geri dönüş değeri atıyoruz. Bu geri dönüş değerini SetReturnType fonksiyonu ile yapıyoruz. Burada gelen Entry’nin tipini öğrenmemiz gerekiyor. Hatırlarsanız ne başta enum tarzında bir yapı oluşturup içerisine seçenekler koymuştuk. Burada switch ile o gelen seçenekleri kontrol edip ona göre klavyede geri dönüş değeri oluşturuyorum. Bu işlemleri yaptıktan sonra bu sınıfın Custom Renderer olduğunu belirtiyoruz. Android tarafında işlemlerimiz bitiyor.
[assembly:Xamarin.Forms.ExportRenderer(typeof(CustomEntry),typeof(CustomEntryRenderer))]
namespace KeyboardType.Droid
{
public class CustomEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
CustomEntry entry = (CustomEntry)this.Element;
if (this.Control != null)
{
if (entry != null)
{
SetReturnType(entry);
// Editor Action is called when the return button is pressed
Control.EditorAction += (object sender, TextView.EditorActionEventArgs args) =>
{
if (entry.ReturnType != ReturnType.Next)
entry.Unfocus();
// Call all the methods attached to custom_entry event handler Completed
entry.InvokeCompleted();
};
}
}
}
private void SetReturnType(CustomEntry entry)
{
ReturnType type = entry.ReturnType;
switch (type)
{
case ReturnType.Go:
Control.ImeOptions = ImeAction.Go;
Control.SetImeActionLabel("Go", ImeAction.Go);
break;
case ReturnType.Next:
Control.ImeOptions = ImeAction.Next;
Control.SetImeActionLabel("Next", ImeAction.Next);
break;
case ReturnType.Send:
Control.ImeOptions = ImeAction.Send;
Control.SetImeActionLabel("Send", ImeAction.Send);
break;
case ReturnType.Search:
Control.ImeOptions = ImeAction.Search;
Control.SetImeActionLabel("Search", ImeAction.Search);
break;
default:
Control.ImeOptions = ImeAction.Done;
Control.SetImeActionLabel("Done", ImeAction.Done);
break;
}
}
}
}
Projemizin bu sefer iOS katmanına gelip, burada CustomEntryRenderer adında bir sınıf oluşturuyoruz. Yine hemen hemen benzer bir şekilde aynı yapıda fonksiyonlar ve kontroller yapıp, sınıfın bir Custom Renderer olduğunu belirtiyoruz.
[assembly:Xamarin.Forms.ExportRenderer(typeof(CustomEntry),typeof(CustomEntryRenderer))]
namespace KeyboardType.iOS
{
public class CustomEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
CustomEntry entry = (CustomEntry)this.Element;
if (this.Control != null)
{
if (entry != null)
{
SetReturnType(entry);
Control.ShouldReturn += (UITextField tf) =>
{
entry.InvokeCompleted();
return true;
};
}
}
}
private void SetReturnType(CustomEntry entry)
{
ReturnType type = entry.ReturnType;
switch (type)
{
case ReturnType.Go:
Control.ReturnKeyType = UIReturnKeyType.Go;
break;
case ReturnType.Next:
Control.ReturnKeyType = UIReturnKeyType.Next;
break;
case ReturnType.Send:
Control.ReturnKeyType = UIReturnKeyType.Send;
break;
case ReturnType.Search:
Control.ReturnKeyType = UIReturnKeyType.Search;
break;
case ReturnType.Done:
Control.ReturnKeyType = UIReturnKeyType.Done;
break;
default:
Control.ReturnKeyType = UIReturnKeyType.Default;
break;
}
}
}
}
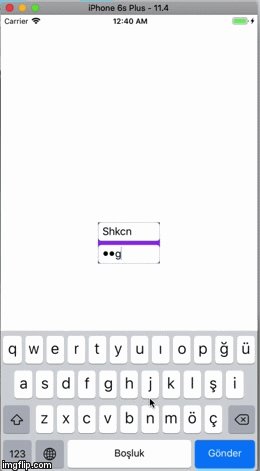
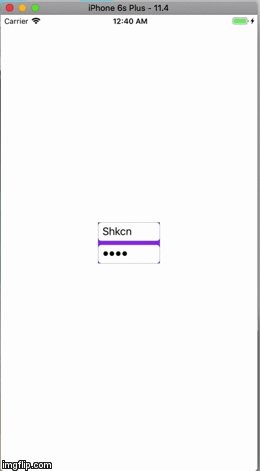
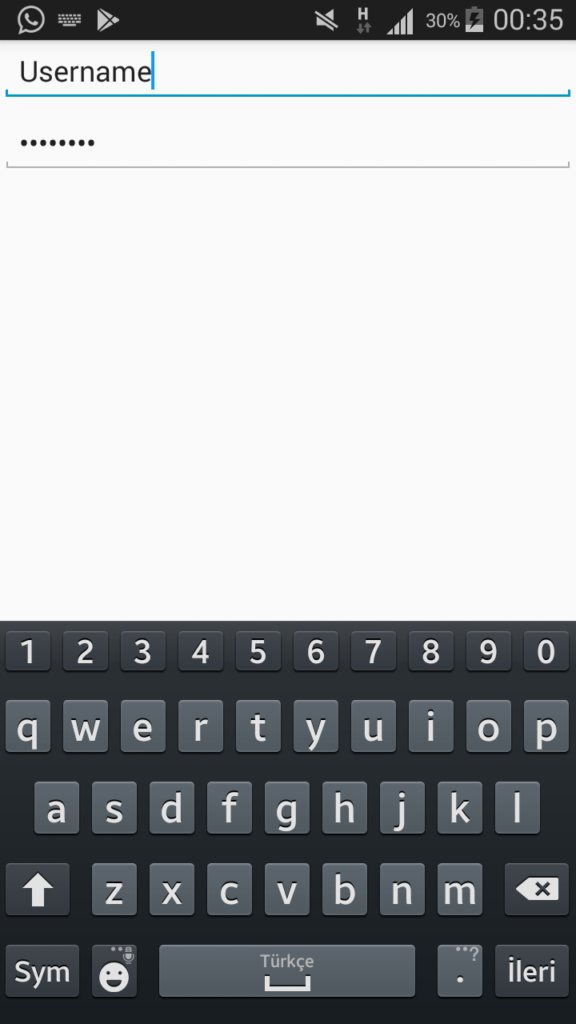
Ardından bunların kullanımlarına gelecek olursak tasarım olarak istediğinizi kullanabilirsiniz. Lakin burada dikkat etmeniz gereken bir konu geri dönüş tipidir. Buna göre klavyede tuş belirecektir.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:KeyboardType"
x:Class="KeyboardType.MainPage"
xmlns:renderer="clr-namespace:KeyboardType.CustomRenderers">
<StackLayout
HorizontalOptions="Center"
VerticalOptions="Center"
BackgroundColor="BlueViolet">
<renderer:CustomEntry x:Name="entryUsername"
Placeholder="Username"
Completed="entryUsername_Completed"
PlaceholderColor="Black"
ReturnType="Next"/>
<renderer:CustomEntry x:Name="entryPassword"
Placeholder="Password"
PlaceholderColor="Black"
Completed="entryPassword_Completed"
IsPassword="True"
ReturnType="Send"/>
</StackLayout>
</ContentPage>
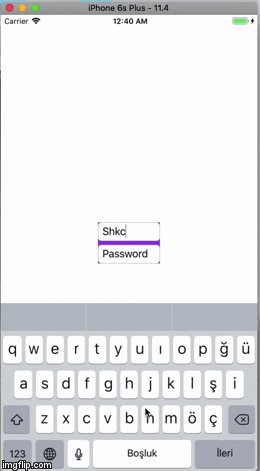
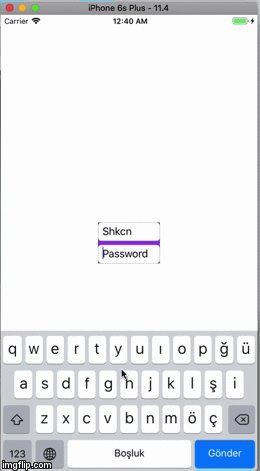
Tasarım bittikten sonra bu tasarımlara işlev kazandırmaya geliyor konu. Burada yapmamız gereken kullanıcı adı girilip ileriye basıldığı anda şifre kısmına gelmesi. Bunun için kullanıcı adı kısmında işlem bittiğinde olacakların fonksiyonunu yazıyorum. BU fonksiyon ise basitçe şifre alanına fokuslamak olacaktır.
private void entryUsername_Completed(object sender, EventArgs e)
{
entryPassword.Focus();
}
private void entryPassword_Completed(object sender, EventArgs e)
{
}


Eğer aklınıza takılan sorularınız olursa mail veya yorum atarak bana ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın