
Merhaba arkadaşlar, bu yazımızda MAUI ile nasıl proje oluşturulur bundan bahsedeceğiz. Öncelikle MAUI nedir diye soranlar için daha önceden yazmış olduğum Medium yazısına buradan ulaşabilirsiniz.
Bilindiği üzere MAUI, .Net 6 ile beraber gelecek. Şu an için preview versiyonları mevcut. Biz de bu preview versiyonları kullanarak bir MAUI projesi oluşturup, Xamarin ile farklarını görmüş olacağız. Öncelikle MAUI için sistemimize tüm gereksinimleri kurmamız gerekiyor. Bunun için çok güzel bir tool mevcut. Bu tool ile beraber sistemimizde gerekli olan dosyalar bulunuyor mu bunları tespit edebilip, kurabiliriz. Buradan ulaşabilirsiniz.
Bu tool’u yükleyebilmek için aşağıdaki komut satırını çalıştırmanız gerekmekte.
dotnet tool install -g Redth.Net.Maui.Check
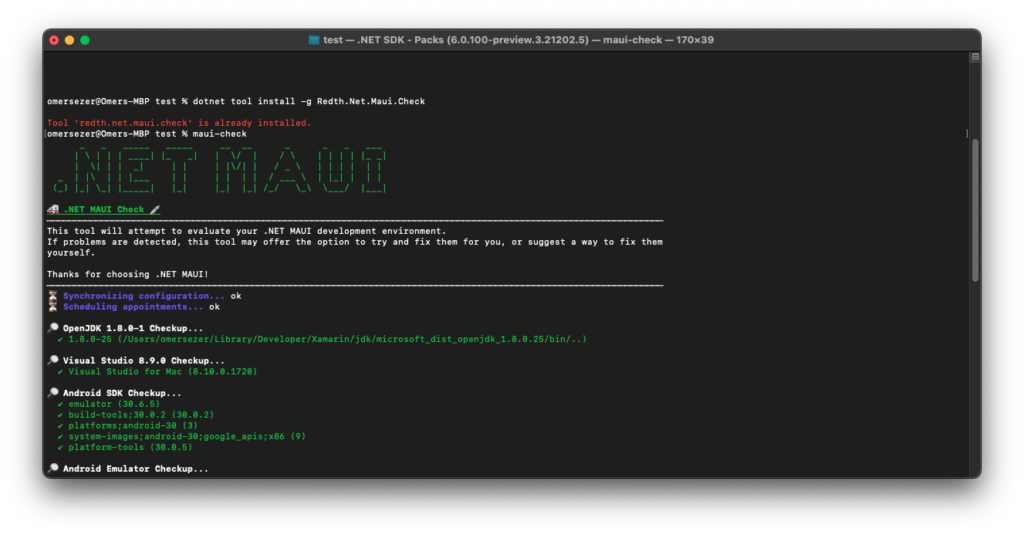
Ardından bu tool ile beraber sisteminizi kontrol etmek için bu komutu çalıştırmalısınız.
maui-check

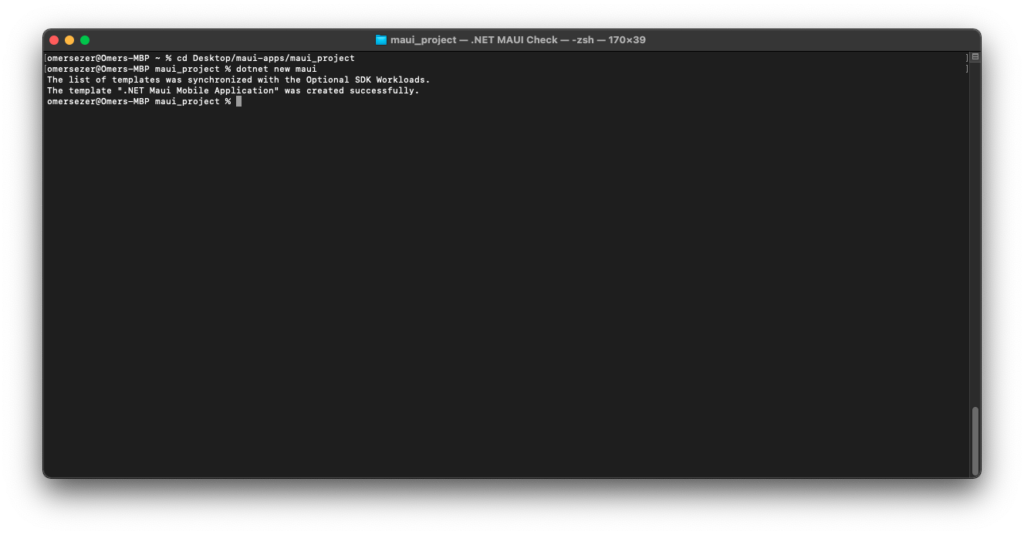
Gerekli ayarlamaları yaptıktan sonra yeni proje oluşturabilirsiniz. Öncelikle masaüstümde bir klasör oluşturup, bu klasör içinde oluşturacağım. Terminalden oluşturmuş olduğum klasörün içerisine gidip ardından aşağıdaki komut satırını çalıştırmamız gerekiyor.
dotnet new maui


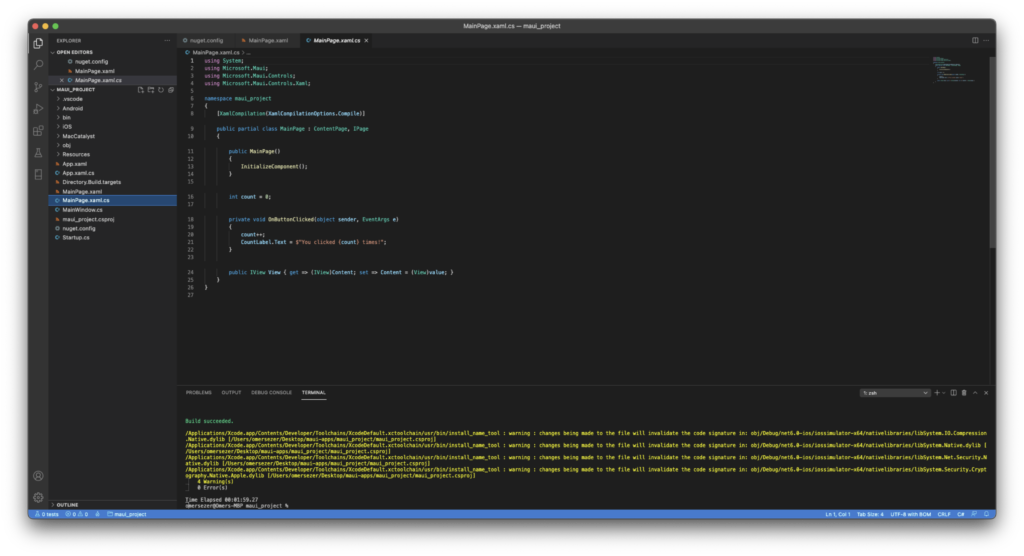
Sonrasında bu klasörü Visual Studio Code ile açabilirsiniz. Eğer ki bu aliyle build etmeye çalışırsanız hatalar verecektir. Bu hataları gidermek için projemize bir nuget.config dosyası eklememiz gerekiyor. Bu dosya ile projede bulunan paketlerimiz restore edilebilecek. Oluşturmuş olduğumuz dosyanın içerisine aşağıdaki satırları eklemeniz gerekiyor.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<add key="dotnet6" value="https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet6/nuget/v3/index.json" />
<add key="xamarin" value="https://pkgs.dev.azure.com/azure-public/vside/_packaging/xamarin-impl/nuget/v3/index.json" />
</packageSources>
</configuration>
Ardından Visual Studio Code üzerinde terminalde aşağıdaki komut satırı ile projeyi çalıştırabiliriz. Android, iOS veya Mac hangisini istiyorsanız onu ekleyebilirsiniz.
dotnet build -t:Run -f net6.0-android dotnet build -t:Run -f net6.0-ios dotnet build -t:Run -f net6.0-maccatalyst
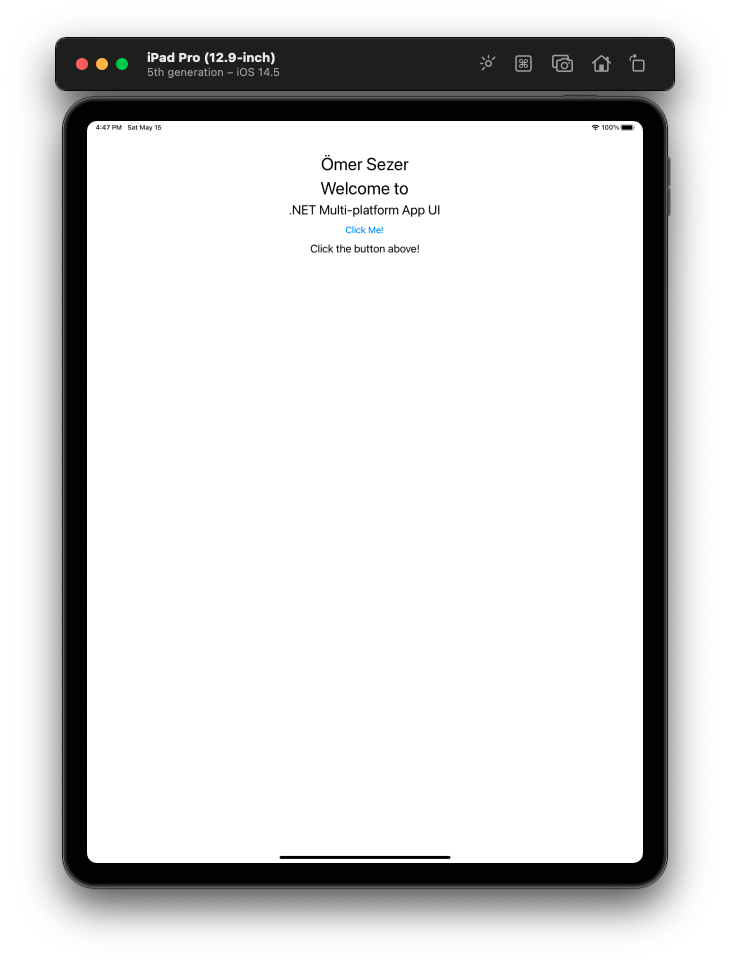
Proje çalıştırıldığında aşağıdaki gibi bi ekran ile karşılaşıyoruz.

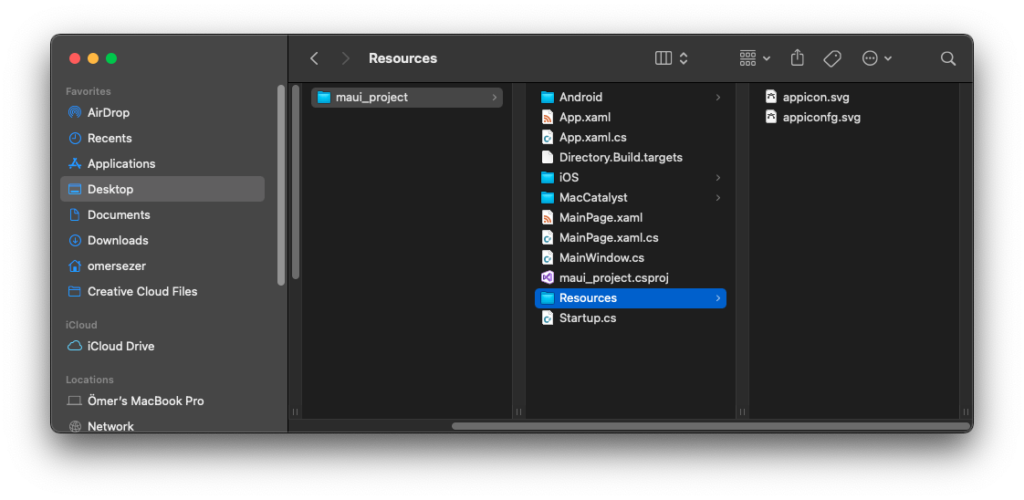
Proje yapısı ise aşağıdaki gibidir.

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın