
Harita artık günümüzde her uygulamada harita kullanmak, konum bulmak gerekli hale geldi. Xamarin için bu işlemlerin nasıl yapıldığını anlatmıştım. Bu yazımda ise Swift ile bu işlemleri nasıl yapacağımızı anlatacağım. Xamarin ile yaparken Google haritalar kullandığımız için Google’dan API Key almamız gerekiyordu. Eklentiler yüklememiz gerekiyordu. Swift için ise bunlara gerek kalmadan çok kolay bir şekilde halledeceğiz.
İlk olarak projemizde .storyboard uzantılı dosyamıza gelip Map Kit View objemizi ekliyoruz. Bu obje üzerinde haritamızı göstereceğiz. Sonrasında üstten biraz boşluk bırakıp, buraya bir buton atayalım. Bu buton ise konumumuzu bulmaya yarayacak. Map Kit View objemiz için bir outlet oluşturuyoruz. Buton için ise bir action oluşturuyoruz. Tasarım kısmımız bu şekilde gözüküyor.

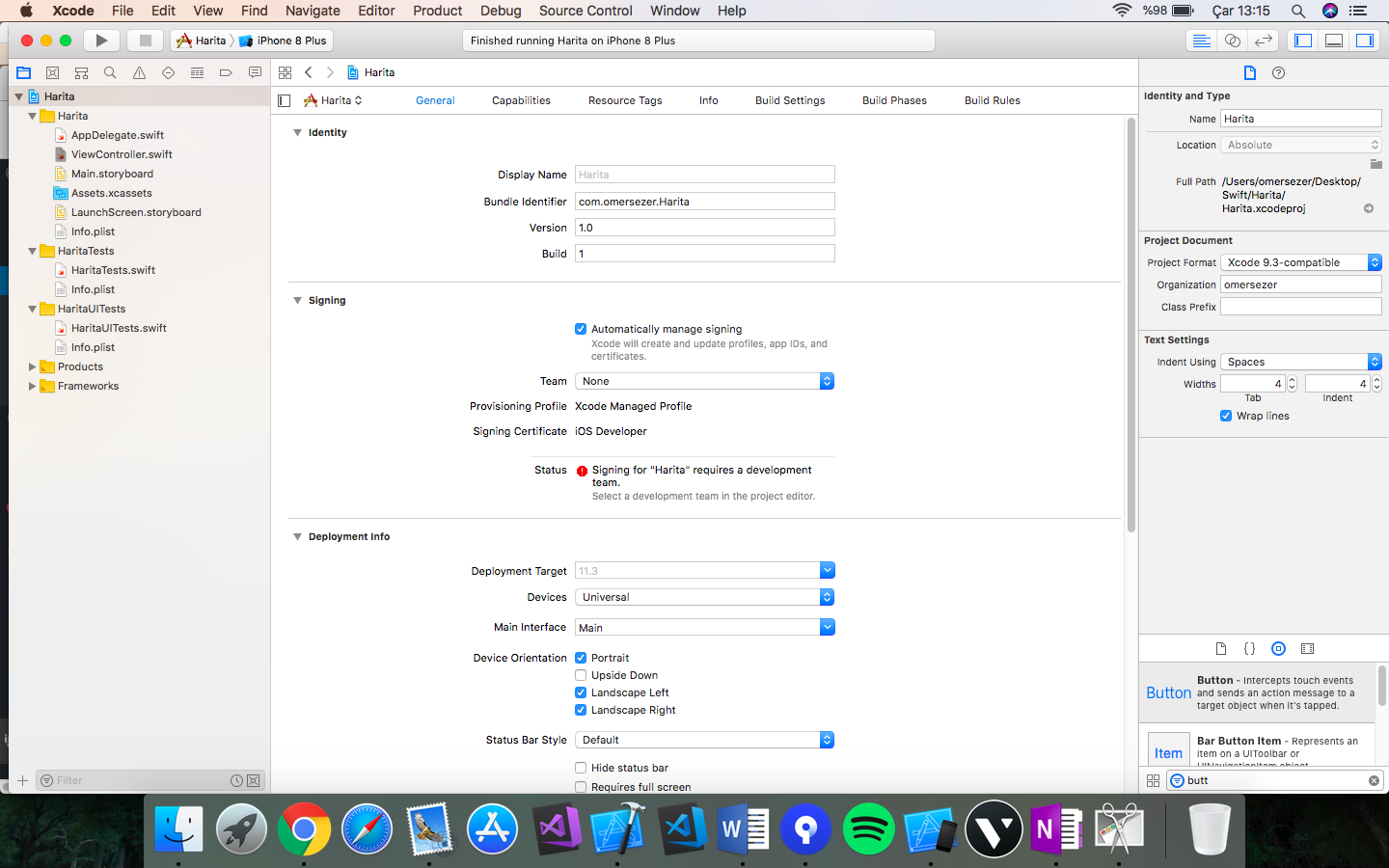
Tasarım kısmını halledip outlet ve actionlarımızı da oluşturduktan sonra kodlarımızı yazmaya başalayabiliriz. İlk olarak 2 framework eklememiz gerekiyor. Eğer bu frameworkleri eklemez isek tasarım kısmında eklediğimiz harita objesi de hata verecektir. Framework eklemek için 2 yöntem vardır. Bunlardan ilki projemizin en üstünde bulunan – bende sol en üstte bulunan Harita dosyası – dosyaya geliyoruz. Karşımıza böyle bir ekran geliyor.

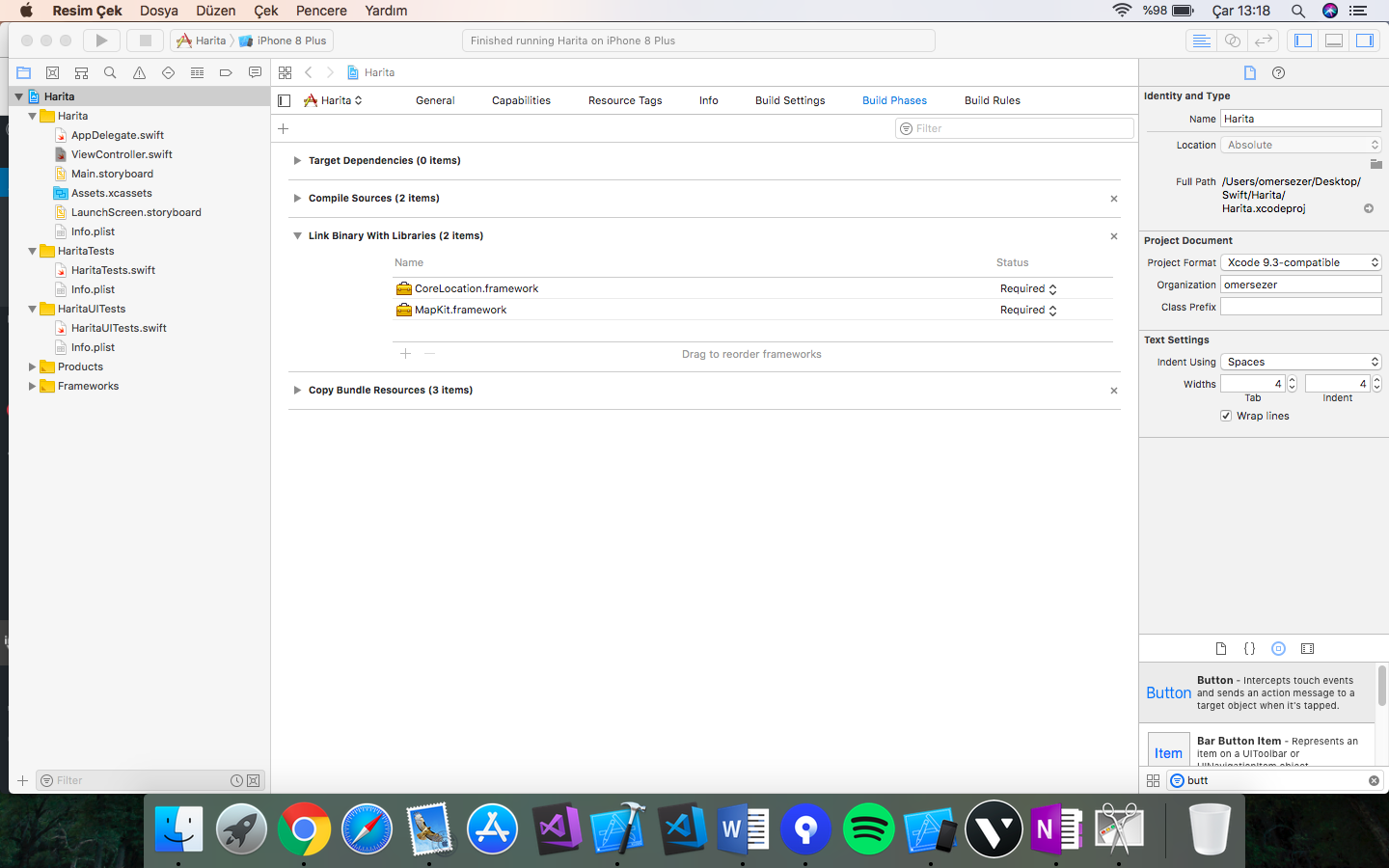
Burada Capabilities üzerine gelip Maps seçeneğini aktif edebiliriz. Bu basit yolu, diğer bir yol ise tek tek framework eklemek olacak. Yine aynı ekran üzerinden Build Phases seçeneğine geliyoruz. Bu seçeneğin altından Link Binary With Libraries’in içerisine 2 item ekleyeceğiz. MapKit.framework harita objemizin hata vermeyip düzgün çalışması için eklenecek olan framework’tür. CoreLocation.framework ise konumumuzu bulmak için ekledik.

Şimdi kod kısmına geliyoruz. Burada ilk olarak sınıfı CLLocationManagerDelegate ile bağlıyoruz. Ardından bir harita yönetici oluşturuyoruz ve kodlarımızı yazmaya başlıyoruz. Kodların üzerinde ki açıklama satırları ile her kod parçası anlatılıyor. Bunlara ek olarak harita 3 farklı biçimde gösterilir. Bunlar;
- Normal Görünüm
- Uydu Görünüm
- Hibrit Görünüm
harita.mapType=MKMapType.hybrid
class ViewController: UIViewController,CLLocationManagerDelegate {
@IBOutlet weak var harita: MKMapView!
var haritaYoneticisi = CLLocationManager()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
@IBAction func YerimiBul(_ sender: Any) {
haritaYoneticisi.delegate=self
// İstenilen doğruluk oranını belirliyoruz
haritaYoneticisi.desiredAccuracy = kCLLocationAccuracyBest
// Bu sayfayı açtığında kullanıcı bu kod parçası konum kullanacağını kullanıcıya bildiriyor
haritaYoneticisi.requestWhenInUseAuthorization()
haritaYoneticisi.startUpdatingLocation()
harita.showsUserLocation = true
}
//Bu fonksyion ile konum bulumu bittikten sonra olacakları yazıyrum
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
// ilk olarak kullaniciAlani adında bir değişen oluşturdu ardından bunun CLLocations tipinde olduğunu bildirdik.
//Gelen locations değerleri arasından ilkini seçiyoruz ve bunun kullaniciAlani değişkenine atıyrouz
let kullaniciAlani:CLLocation = locations[0] as CLLocation
//Gerekli olan değeri aldıktan sonra harita yoneticisinin kendini güncellemesini durduruypruz.
haritaYoneticisi.stopUpdatingLocation()
// Sonrasında alan değişkeni oluşturup buna bir 2 boyutlu harita olmasını istiyoruz ardında koordinatları ise aldığımıza veriyoruz
let Alan = CLLocationCoordinate2D(latitude: kullaniciAlani.coordinate.latitude, longitude: kullaniciAlani.coordinate.longitude)
// Bölgenin ne kadar uzaktan açılmasını istiyorsak bunu belirtiyouz.
let aralik = MKCoordinateSpanMake(0.8, 0.8)
let bolge = MKCoordinateRegion(center: Alan, span: aralik)
harita.setRegion(bolge, animated: true)
}
}
Aklınıza takılan sorularınız olursa yorum ya da mail atarak ulaşabilirsiniz.
Bir yanıt yazın