
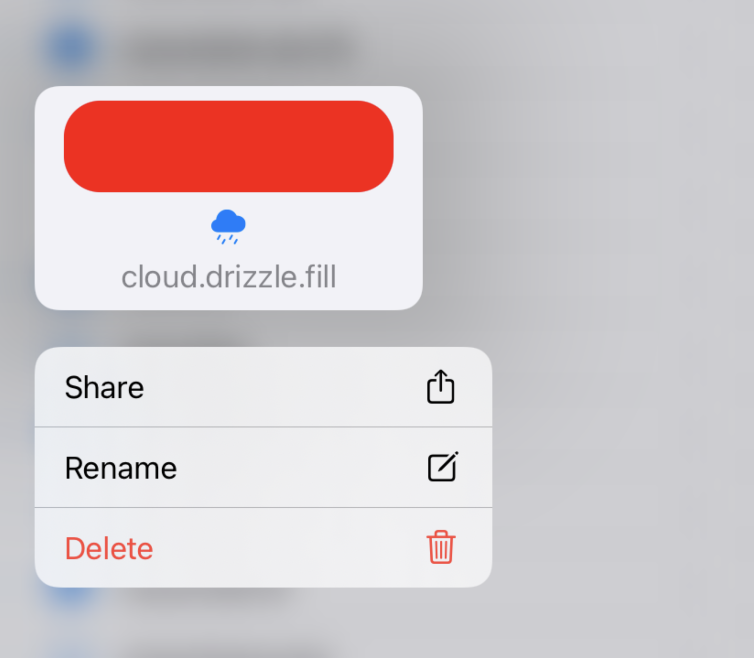
Merhaba arkadaşlar, bu yazımızda Swift ile UIContextMenu nasıl kullanılır bundan bahsedeceğiz. Öncelikle UIContextMenu nedir ve neden kullanılır? bundan bahsedeceğiz.
UIContextMenu, ekrandaki bir objeye dokunulduğunda veya basılı tutulduğunda farklı aksiyonlar almasına olanak sağlayacak bir API’dir. Burada benim örnek olarak bahsedeceğim örnek kendi uygulamamdan olacak. Bitkilerim uygulamasında kullanıcı kendi bitkisinin görselini silmek isteyebilir. Bunu yaparkende iOS kullanıcıların aşina olduğu şekilde yapmamız lazım. Bu yüzden silme işlemini UIContextMenu kullanarak yapabiliriz. Bu arada bitkilerim uygulamasını buradan indirebilirsiniz.

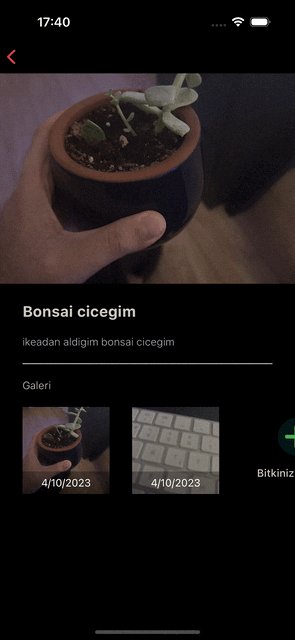
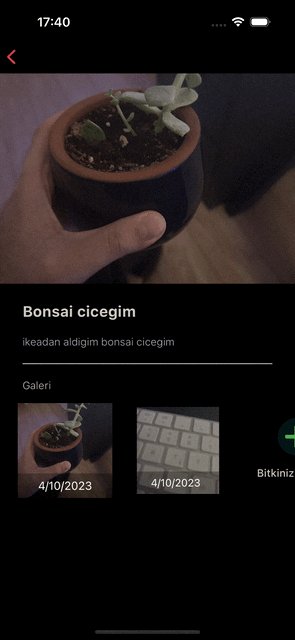
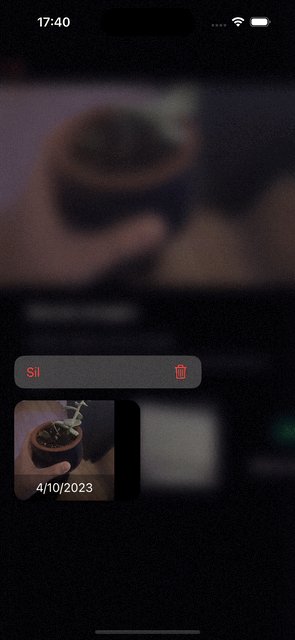
Bitkilerim detay ekranında kullanıcının bitkisinin tarihe göre fotoğrafları yer almaktadır. Burada UICollectionView içerisinde kullanıcının yüklemiş olduğu fotoğrafları gösteriyoruz. Bu fotoğrafların olduğu Cell’lerden herhangi birine basılı tutarsa silme seçeneğinin çıkmasını istiyoruz. Sonrasında ise silme işlemini gerçekleştiriyoruz.
UIContextMenu için UICollectionViewDataSource içerisinde bir fonksiyon mevcut. Bu fonksiyon ile Cell’lere bu özelliği kazandırabiliyoruz. Bu fonksiyonun iOS 16 ve üzerini desteklediğini unutmayın. Yukarıdaki Gif’teki gibi bir yapı için aşağıdaki fonksiyonu kullanabilirsiniz.
func collectionView(_ collectionView: UICollectionView,
contextMenuConfigurationForItemsAt indexPaths: [IndexPath],
point: CGPoint) -> UIContextMenuConfiguration? {
return UIContextMenuConfiguration(identifier: nil,
previewProvider: nil) { [weak self] _ in
let deleteAction = UIAction(title: NSLocalizedString("Delete", comment: ""),
image: UIImage(systemName: "trash"),
attributes: .destructive) { _ in
self?.delegate?.onDeleteButtonClicked(for: indexPaths.first?.row)
}
return UIMenu(title: "", children: [deleteAction])
}
}
Farklı aksiyonları da UIMenu Children altına ekleyebilirsiniz.
Sorularınız olur mail veya yorum atarak ulaşabilirsiniz. Daha fazla Swift ile ilgili yazıya ise buradan ulaşabilirsiniz.
Bir yanıt yazın