
Merhaba arkadaşlar, bu yazımızda Swift ile nasıl iki sayfa arasında veri gönderilir bundan bahsedeceğiz. Het uygulamada aslında sayfalar arasında bir iletişim mevcut. Örnek vermek gerekirse ana sayfada listeniz varsa ve bu listenin bir elemanına tıkladığımızda bunun detayını göstermeliyiz.
Örnek
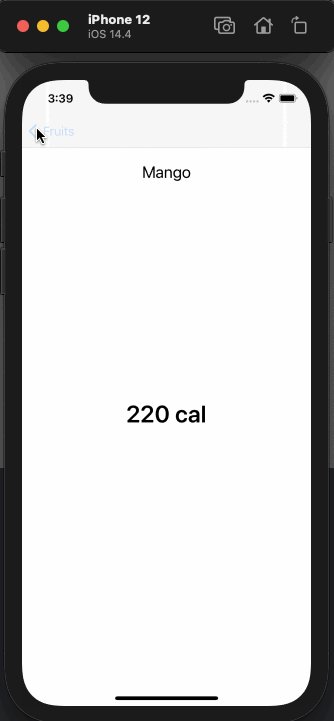
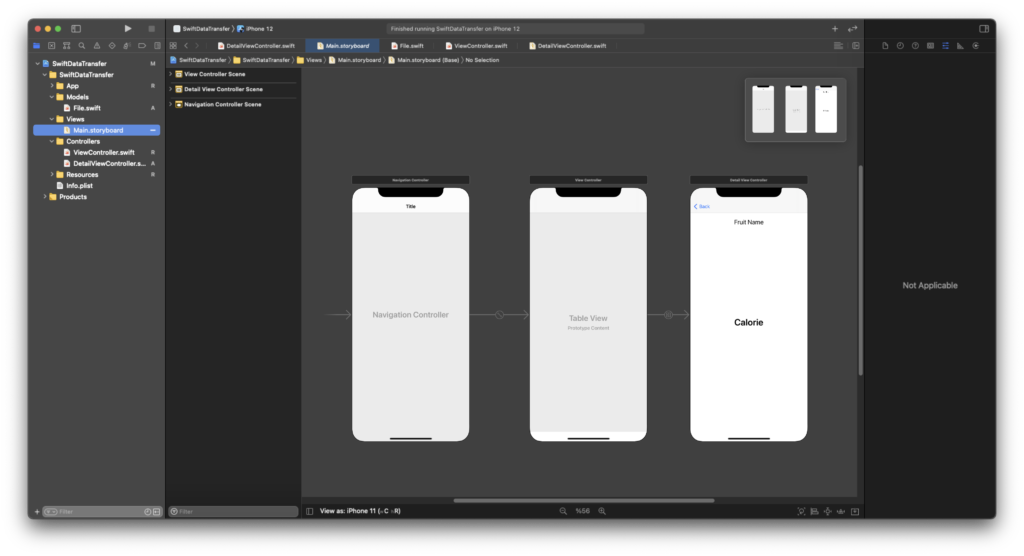
Yapacağımız örnekte bir meyve modelimiz olacak ve detayında kaç kalori olduğundan bahseceğiz. İlk sayfamızda meyve listemizdeki meyvelerin isimlerini gösterelim. Listeye tıklandığında ise detayına gidip, büyük harflerle kaç kalori olduğunu yazalım. Tasarım ekranımız bu şekilde gözükmekte.

Model
Bir tane meyve modeli oluşturmamız lazım. Bunun için meyve adı ve kaç kalori olduğunu tutan bir model oluşturmamız yeterli olacaktır.
struct FruitModel {
let name: String
let calorie: Int
}
Controller
Şimdi ise listeleme işlemi için Controller’imizda örnek meyveler ve kalorilerini tuttuğumuz bir dizi tutuyoruz. Sonrasında ise UITableView’imize bağlıyoruz. Seçilen meyve için bir değişken tutmamız lazım. Bu değişkeni, kullanıcı her meyve seçtiğinde seçtiği meyve ile değiştirmemiz gerekiyor. Değiştirdikten sonra liste sayfamızdan detay sayfamıza gitmeyi sağlayan Segue’yi çalıştırmamız lazım. Bu Segue’ye “showDetail” Identifier’ini vermiştik. Segue’yi çalıştırdıktan sonra prepareSegue fonksiyonu ile detay sayfasındaki meyve değişkenine, seçtiğimiz değişkeni atıyoruz.
//
// ViewController.swift
// SwiftDataTransfer
//
// Created by Omer Sezer on 7.03.2021.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tvFruits: UITableView!
var selectedFruit: FruitModel?
let models: [FruitModel] = [
FruitModel(name: "Apple", calorie: 95),
FruitModel(name: "Avocado", calorie: 320),
FruitModel(name: "Banana", calorie: 111),
FruitModel(name: "Cherries", calorie: 4),
FruitModel(name: "Kiwi", calorie: 112),
FruitModel(name: "Lime", calorie: 20),
FruitModel(name: "Mango", calorie: 220),
FruitModel(name: "Strawberries", calorie: 49),
FruitModel(name: "Peach", calorie: 59),
FruitModel(name: "Orange", calorie: 62)
]
override func viewDidLoad() {
super.viewDidLoad()
setUI()
}
func setUI() {
// MARK: title
title = "Fruits"
// MARK: tvFruits
tvFruits.delegate = self
tvFruits.dataSource = self
}
func goDetail(fruit: FruitModel) {
selectedFruit = fruit
performSegue(withIdentifier: "showDetail", sender: nil)
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "showDetail" {
let detailVC = segue.destination as! DetailViewController
detailVC.fruit = selectedFruit
}
}
}
extension ViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
goDetail(fruit: models[indexPath.row])
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return models.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
cell.textLabel?.text = models[indexPath.row].name
return cell
}
}
Detay sayfasına seçilen meyveyi atadıktan sonra sadece ekranda göstermek kaldı. viewDidLoad içerisinde bunu yapabiliriz.
//
// DetailViewController.swift
// SwiftDataTransfer
//
// Created by Omer Sezer on 7.03.2021.
//
import UIKit
class DetailViewController: UIViewController {
@IBOutlet weak var lblFruitName: UILabel!
@IBOutlet weak var lblFruitCalorie: UILabel!
var fruit: FruitModel?
override func viewDidLoad() {
super.viewDidLoad()
setUI()
}
func setUI() {
lblFruitName.text = fruit?.name
lblFruitCalorie.text = "\(fruit?.calorie ?? 0) cal"
}
}
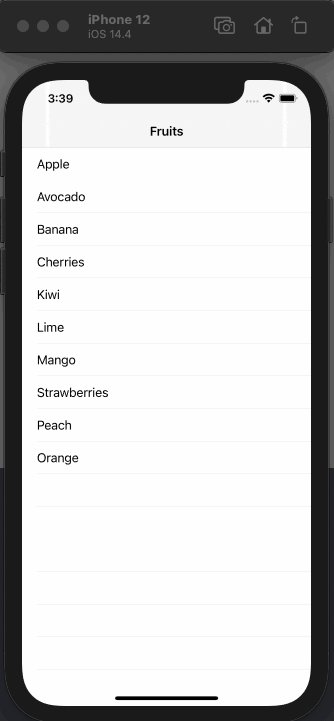
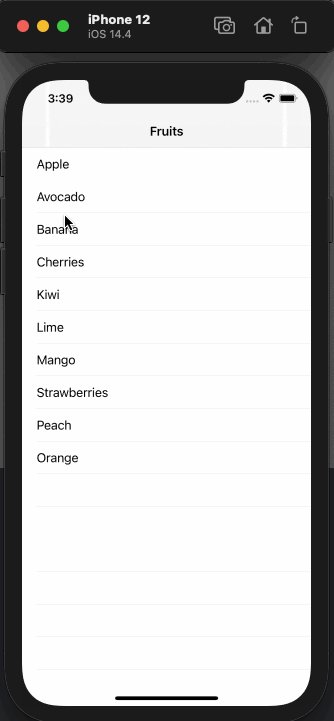
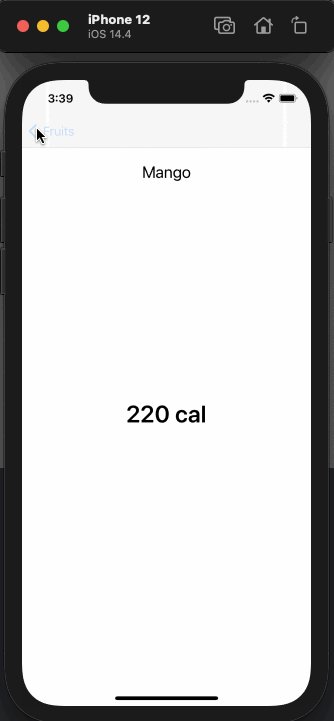
Ekran çıktımız aşağıdaki gibidir.

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın