
Web servisin öneminden bahsetmeye aslında gerek yok. Günümüzde kullanılan her teknolojinin arkasında bir servis bulunmaktadır. Bu servisler sayesinde bütün teknolojik cihazlar haberleşebilir. Örnek vermek gerekirse Instagram’ın web servisiyle hem Android cihazlar hem iOS cihazlar hem masaüstü uygulamaları hemde web uygulamaları haberleşerek bize sunuyorlar. Biz Instagram’ın web servisiyle haberleşerek buzdolabından bile hikaye paylaşabiliriz.
Bunun yanı sıra bu servisi gerçekleştirirken Microsoft’un son zamanlarda üzerinde yoğun bir şekilde çalıştığı Asp.Net Core 2.0 teknolojisiyle gerçekleştireceğiz. Aynı zamanda katmanlı mimari kullanarak geçen yazımda bahsettiğimi pekiştireceğiz. Katmanlı mimari yazısını okumak için buraya tıklayın.
İlk olarak Visual Stuido’da boş bir Solution açıyoruz. Sonrasında bu boş projeye bir proje eklememiz gerekiyor. İlk ekleyeceğimiz proje ASP.NET Core Web Application olacak. Burada Controllerlarımız olacak. Sonraki ekleyeceğimiz 2 proje türü de aynı olacak. Bu tür Class Library’dir. Bu katmanlardan birisi veri katmanı diğer katman ise iş katmanıdır.
Katmanları oluşturduktan sonra oluşturacağımız tablolar ile işe başlayabiliriz. Her tablonun bir ID’si olmak zorundadır. Biz bu ID’ler ile işlem yaparız. Bunun için bir sınıf oluşturup diğer tabloların bu sınıftan kalıtım almasını sağlayacağız. Entity adında bir sınıf oluşturuyorum. Bu sınıfın içine de bir ID ekliyorum. ID’lerin birbirinden farklı olmasını sağlamak için ise her ID’ye Guid sınıfından bir string ekliyorum. Sonrasında örnek olması için ben bir kitap tablosu ekleyeceğim. Bu tablonun içerisinde Adı, Basım yılı, Yazarı, Türü gibi özellikleri olacak. Kitap sınıfını da Entity sınıfından kalıtım alacak şekilde ayarlıyoruz.
public class Entity
{
public string ID { get; set; } = Guid.NewGuid().ToString();
}
public class Kitap : Entity
{
public string KitapAdi { get; set; }
public int BasımYılı { get; set; }
public string Yazar { get; set; }
public string Tur { get; set; }
}
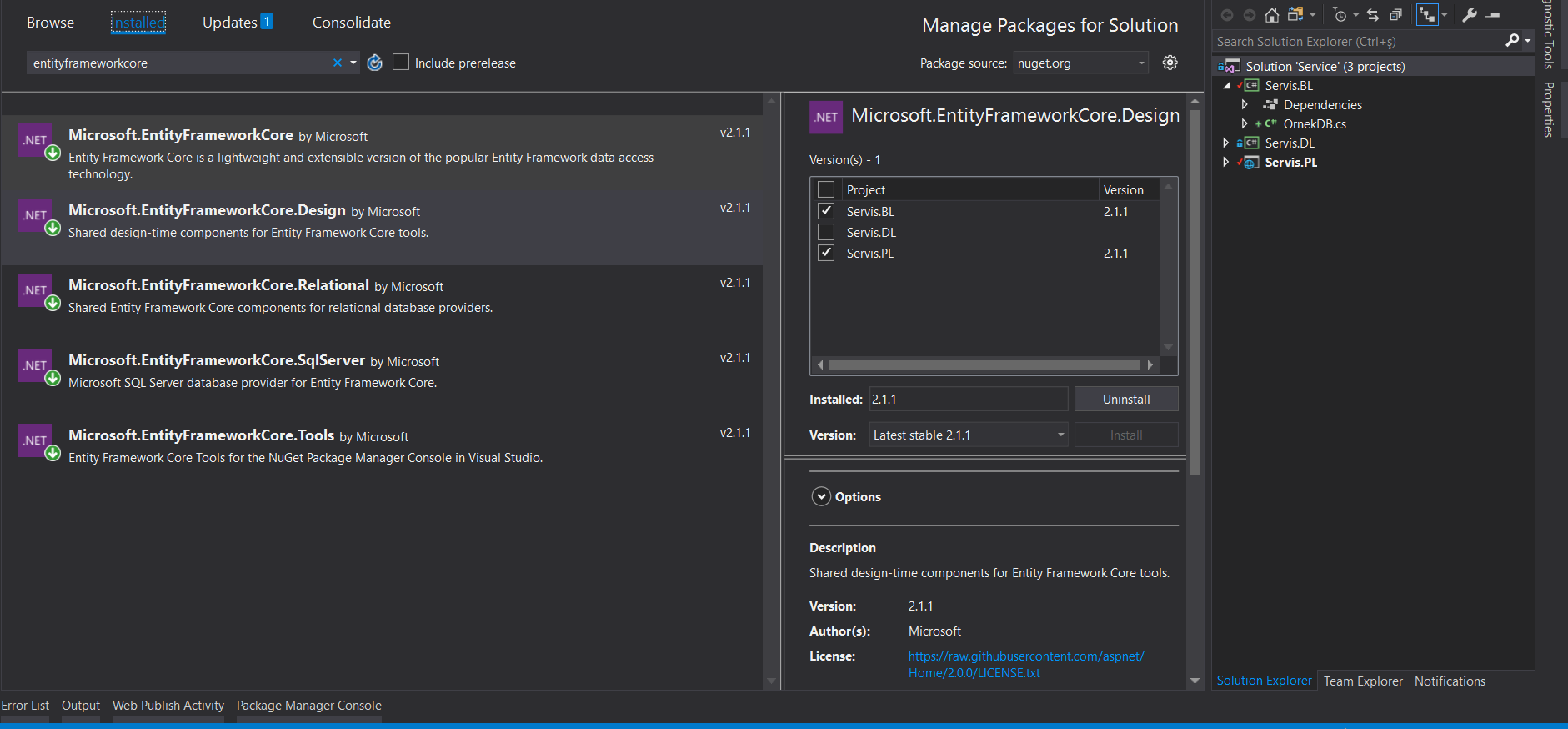
Veri katmanında ki işlemlerim böylece bitmiş oluyor şimdilik. İş katmanına geçmeden önce bir kaç paket yüklememiz gerekiyor. Bu paketler entityframeworkcore yazarak ulaşabilirsiniz. Bunları yüklememizde ki amaç verilerin yani tabloların arasında ki ilişkileri kurmak, Migration işlemleri gibi tüm işletmelerimizi bu paketler üzerinden yapacağız. Yüklemiş olduğum paketler görselde ki gibidir.

İş katmanımızda bir sınıf açarak oluşturmuş olduğumuz tabloları Context sınıfımıza ekleyeceğiz. Tabi bu sınıfın bir DBContext olduğunu belirtmek için ise DBContext sınıfından kalıtım alıp 2 adet fonksiyonu implemente etmemiz gerekiyor. Sonrasında ise dbset ile tabloları ekleyeceğiz.
public class OrnekDB : DbContext
{
public OrnekDB(DbContextOptions<OrnekDB> options) : base(options)
{
}
protected OrnekDB()
{
}
public DbSet<Kitap> kitapItems { get; set; }
}
Bu katmanda da şimdilik işler bitti. Yazının fazla uzun olmaması için böleceğim.
Bir yanıt yazın