
Merhaba arkadaşlar, bu yazıda UITableViewCell’de neden dequeueReusableCell kullanırız bundan bahsedeceğiz. Bir çok projede UITableView kullanmışsınızdır. Genel olarak kullanılmayan uygulama bulunmaz diyebilirim. Örnek vermek gerekirse; Twitter, Facebook, Instagram vb. bir çok uygulamanın ana sayfasında bulunur. Peki neden UITableView kullanırız? ScrollView içerisinde UIStackView ile yapamaz mıydık bu soruların cevaplarını bulacağız.
Günlük hayatta kullandığımız bir çok uygulamanın ana sayfasında UITableView bulunur. Liste şeklinde veriler göstermemiz gerekir. Bu gerek alışveriş uygulamalarında ürün göstermek olsun gerekse de sosyal medya uygulamalarında içerik göstermek olsun. Bu uygulamalarda aşağı yönde kaydırdıkça yeni ürünler veya içerikler görürsünüz. Yeni içerikler geldikçe telefon hafızasının dolması gerekirken UITableView bunu çok güzel bir şekilde yönetir. UITableView içerisinde kullandığınız Cell’in boyutuna göre ekranda gösterilen ve gösterilmesi muhtemelen Cell’leri RAM’de tutarken diğer Cell’leri tutmaz. Bu sayede UITableView’i kaydırırken performans açısından bir sorun yaşamazken RAM yönetimi konusunda sizi destekler.
Daha önceki yazımda kendi UITableView’ımı yapmıştım. Burada 1000 adet View’ı ekranda gösteriyordum. O yazıya buradan ulaşabilirsiniz. Aynı senaryoyu başka bir projede UITableView kullanarak yapıp, performans karşılaştırmalarına bakalım.
Ekrana bir UITableView koyup, sayfanın her köşesine bitişik olacak şekilde ayarlıyorum.

Ardından hepinizin bildiği basitçe 1000 tane yazı gösteriyorum ekranda.
//
// ViewController.swift
// table-view-dequeue-reusable-cell
//
// Created by Ömer Sezer on 15.01.2023.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet private weak var tableView: UITableView! {
didSet {
tableView.delegate = self
tableView.dataSource = self
}
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
extension ViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("\(indexPath.item). selected")
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1000
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
cell.textLabel?.text = "\(indexPath.item). User"
return cell
}
}
Sonrasında tüm listeyi en sonuna kadar geziyorum ve RAM’in stabil şekilde hep 26 MB boyutunda olduğunu görebiliyoruz.


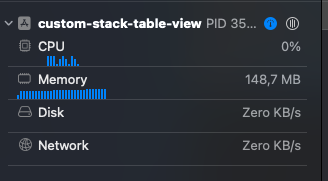
Benzer senaryoyu UIScrollView ve UIStackView ile yaptığım listede deneyince RAM’in sürekli arttığını ve en sonunda 149 MB olduğunu görüyoruz.


Neden UITableView kullandığımızı anlamış olduk. Bu projeye buradan ulaşabilirsiniz.
Sorularınız olursa yorum veya mail atarak bana ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın