
Günümüzde bir çok uygulamada haritadan bir yer bulma veya konumdan yararlanma özellikleri kullanılıyor. Hemen hemen her uygulama da bunlar var. Eğer sizde haritalı bir ekran göstermek istiyorsanız veya kullanıcının konumunu bulmak istiyorsanız bu yazı size yardımcı olacaktır.
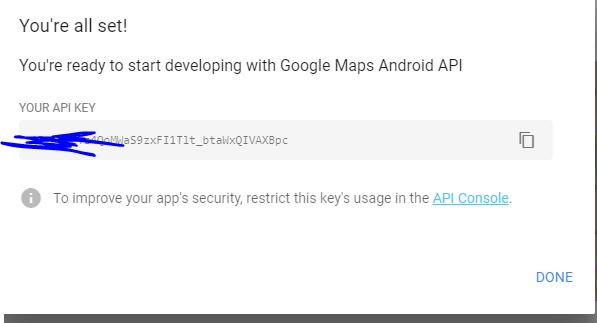
İlk olarak projemizi açıyoruz. Shared veya portable olan kısımda siz kendi ihtiyacınıza göre bir seçim yapabilirsiniz. Ben portable seçip projemi oluşturuyorum. Ardından her projede olduğu gibi Nuget paketlerinden Xamarin.Forms paketini güncelliyorum. Sonrasında ise eski kütüphanelerin silinip bir karışıklık yapmaması için projeyi clean edip sonrasında rebuild ediyorum. Böylece Xamarin.Formsun en güncel halinden yararlanabiliyorum. Sonrasında ise Nuget paketlerinden Xamarin Forms Maps paketini yüklüyoruz. Ardından Google haritaları kullanacağımız için buradan bir key almamız gerekiyor. Bunun için bu adrese gitmeniz gerekmekte. Eğer bir hesabınız varsa direk yönlendirileceksiniz ama yoksa yeni bir hesap açmak fazla zamanınızı almayacaktır. Yeni bir uygulama da açabilirsiniz bu ekrandan var olan bir uygulamanızı da seçebilirsiniz. Bu işlemlerden sonra karşınıza böyle bir key ekranı çıkacaktır.

Bu ekranda gördüğümüz keyi projemizde bulunan Android kısmında ki propertiesin altında bulunan AndroidManifest.xml kısmında hem izin vermemiz gerekiyor hemde bu keyi buraya koymamız lazım.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" android:installLocation="auto"> <uses-sdk android:minSdkVersion="15" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.INTERNET" /> <application android:label="MapEkleme.Android"> <meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="KoMa98t3j83ph-FLKesiIVXcJYg6K4" /> </application> </manifest>
Bütün bu işlemleri yaptıktan sonra şimdi harita sayfamızı oluşturmaya geldi. Bunun için bir sınıf açıyorum. Sınıfın bir sayfa olması için bir pageden kalıtım almamız gerekiyor. Bunun için bu sınıfı ContentPage’den kalıtım alacak şekilde ayarlıyoruz. Bu sınıf ilk başlandığı zaman harita oluşturulması lazım. Bunun için bir fonksiyon yazıyoruz. Fonksiyonda Map sınıfından bir nesne alıyoruz bu nesneden haritanın nasıl şekilleceğini belirliyoruz. Haritanın yakınlaştırılıp uzaklaştırılmasını ve kaydırılması özelliklerini veriyoruz. Haritanın nasıl bir tip olacağını da belirttikten sonra harita üzerinde pin çıkartmak istiyorsak pinlerde oluşturabiliyoruz. İsteğe bağlı olarak oluşturduğumuz pinleri harita sınıfından aldığımız nesneye eklememiz gerekiyor pinlerin haritada gözükmesi için. Haritanın açıldığından hangi bölgede açılıp , uzaklığını ayarlamamız gerekiyor.
Pinlere tıklandığında bir olay olmasını istiyorsak da bunlar için bir fonksiyon oluşturmamız gerekiyor. Ben burada pine tıklandığında bir mesaj gösterme işlemi yaptım ancak farklı sayfalara veya ne yapmak istiyorsanız ona göre ayarlayabilirsiniz.
Haritayı kullanıcıların konumuna göre açmak istiyorsanız bunun için ayrı bir Nuget paketi yüklememiz lazım. Bu paketin adı Xam.Plugin.Geolocator. Sonrasında ise harita sayfasında ise konum bulma işlemlerini yapıp konum koordinatlarını double değişkenlerine atıyoruz. Böylece işlemlerimizi tamamlamış oluyoruz.
using Plugin.Geolocator;
using System;
using Xamarin.Forms;
using Xamarin.Forms.Maps;
namespace MapEkleme.Views
{
public class MapPage : ContentPage
{
private double Latitude;
private double Longitude;
public MapPage()
{
GetLocation();
}
private async void GetLocation()
{
var locator = CrossGeolocator.Current;
locator.DesiredAccuracy = 50;
var position = await locator.GetPositionAsync();
Latitude = position.Latitude;
Longitude = position.Longitude;
CreateMap();
}
void CreateMap()
{
Map currentMap = new Map
{
HasScrollEnabled = true,
HasZoomEnabled = true,
MapType=MapType.Street
};
Pin microsoftPin = new Pin
{
Type = PinType.Place,
Address = "Microsoft Türkiye İstnabul",
Label = "Microsoft Türkiye",
Position = new Position(41.0707118, 29.01545114)
};
Pin haliSahaPin = new Pin
{
Type = PinType.SearchResult,
BindingContext = "Saha",
Label = "Halı Saha",
Position = new Position()
};
currentMap.Pins.Add(microsoftPin);
currentMap.Pins.Add(haliSahaPin);
microsoftPin.Clicked += MicrosoftPin_Clicked;
currentMap.MoveToRegion(MapSpan.FromCenterAndRadius(new Position(Latitude, Longitude),Distance.FromKilometers(1)));
Content = currentMap;
}
private void MicrosoftPin_Clicked(object sender, EventArgs e)
{
Pin selectedPin = (Pin)sender;
DisplayAlert(selectedPin.Label, selectedPin.Address, "OK");
}
}
}
Dileyen olursa projeyi github üzerine de atabilirim. Sorunuz olursa mail veya yorum şeklinde iletebilirsiniz.
Comments (1)
Mehmet İpeksays:
Salı Kasım 21st, 2017 at 16:16Projeyi githup üzerine de atabilirmisiniz acaba Ömer bey ?