
Merhaba arkadaşlar, bu yazımızda Xamarin Forms ile nasıl Indicator View kullanılır bundan bahsedeceğiz. Öncelikle IndicatorView ne diye soracak olursanız buradan detaylı bilgiye erişebilirsiniz. Daha önceki Xamarin yazılarına ise buradan ulaşabilirsiniz.
Genel olarak galeri sayfası yaparken veya yana kaydırılabilen yapılarda kullanılıyor. Bu sayede kullanıcı yana doğru kaç item olduğunu görebiliyor. Eskiden bunun için farklı Nuget Paketleri kullanıyorduk ama Xamarin 5.0 sürümlerinden itibaren IndicatorView kullanarak yapabiliyoruz. Eğer ki Xamarin 4.x.x versiyonlarından birini kullanıyorsanız ise bir Flag eklemelisiniz. Çünkü bu versiyonlarda daha deneyseldi ve kullanımı çok da önerilmiyordu.
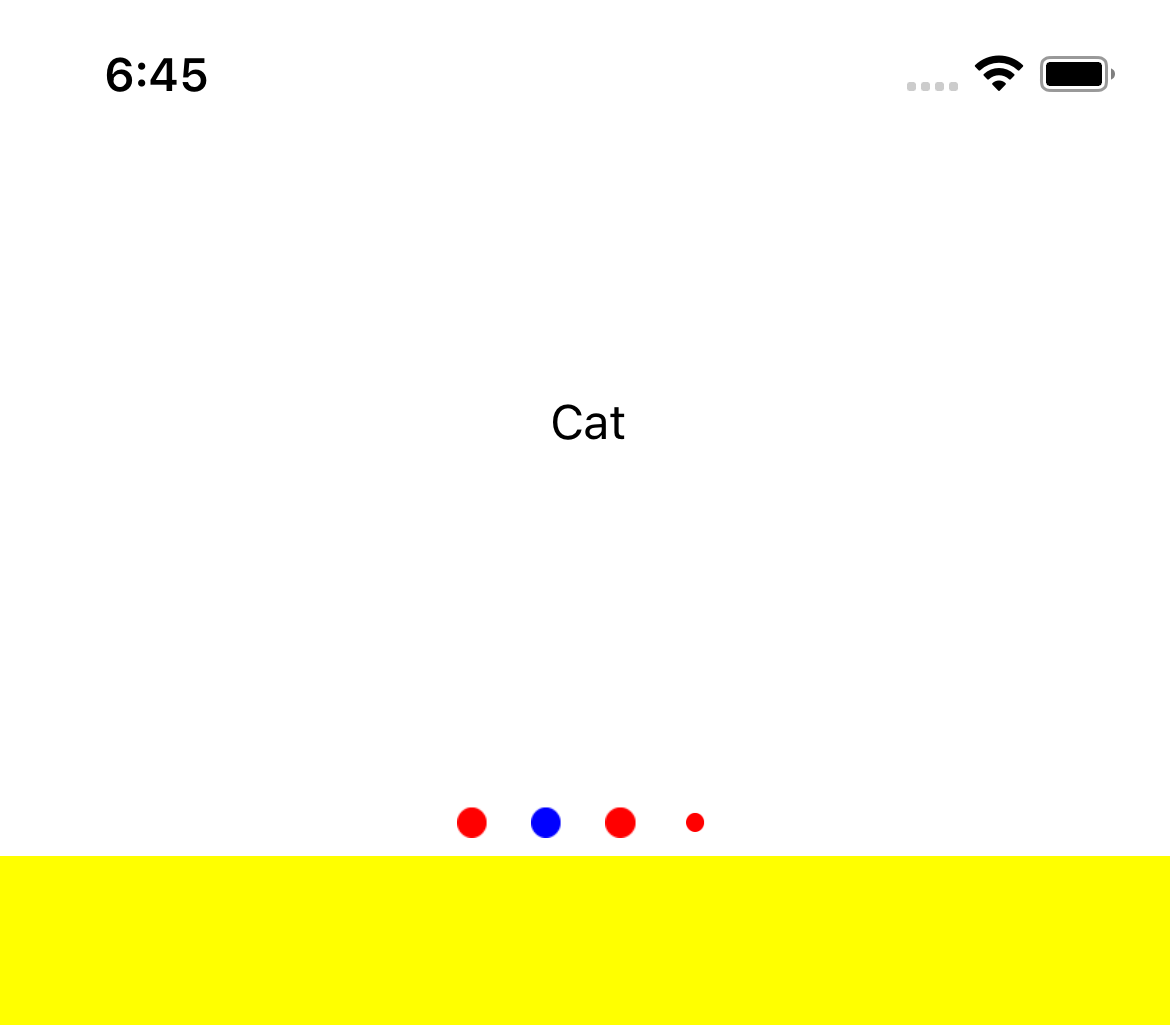
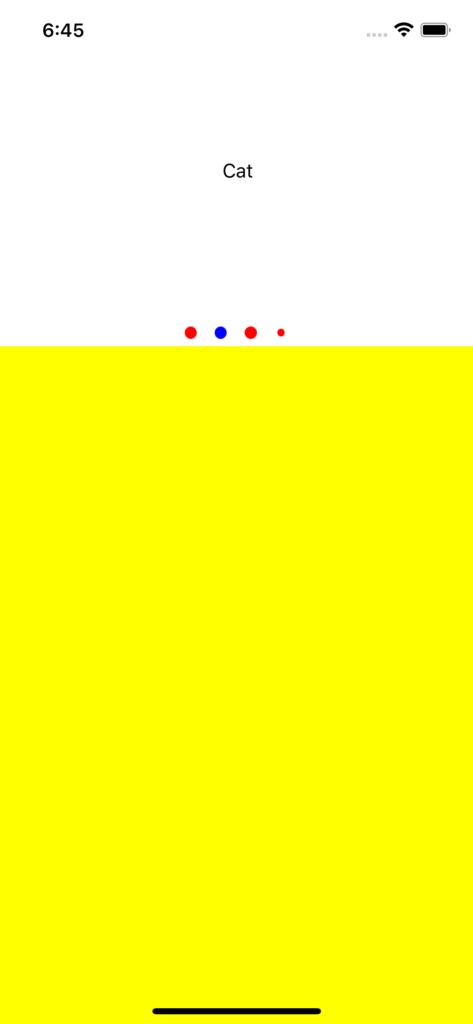
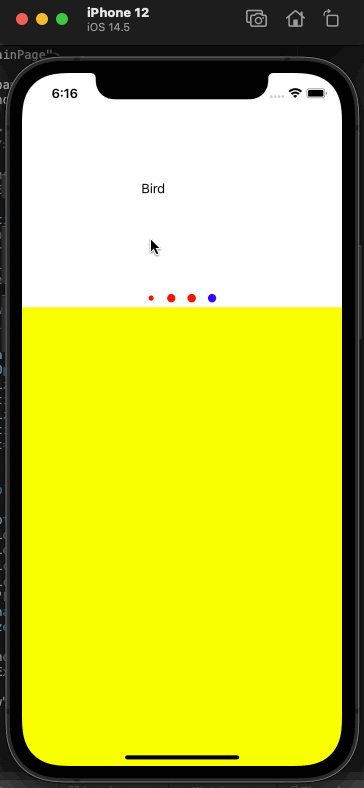
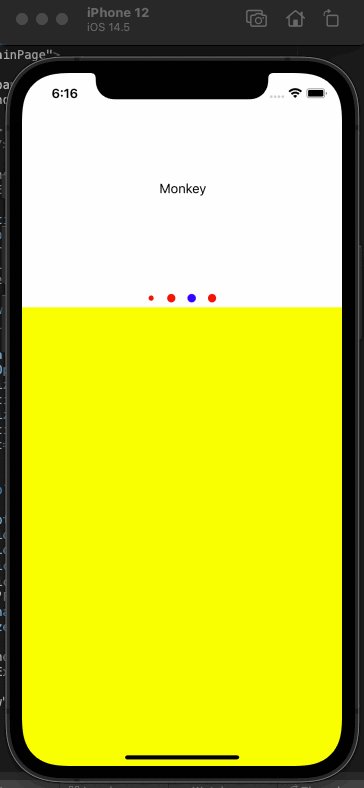
Yapacağımız örnekte ekranın üçte birini kaplayacak şekilde bir CarouselView koyacağız. CarouselView’de kaç item olduğunu belli etmemiz için ise bir IndicatorView kullanacağız. CarouselView içerisinde hayvan isimlerini göstereceğim. Siz kendi farklı tasarımlar da kullanabilirsiniz. Tasarım aşağıdaki gibidir.

<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="indicator_view.MainPage">
<Grid HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<Grid HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
Grid.Row="0">
<CarouselView HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
HorizontalScrollBarVisibility="Never"
VerticalScrollBarVisibility="Never"
x:Name="collectionView"
Loop="False"
IndicatorView="{x:Reference indicatorView}">
<CarouselView.ItemTemplate>
<DataTemplate>
<Grid HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand">
<Label HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
Text="{Binding Name}"/>
</Grid>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView HorizontalOptions="Center"
VerticalOptions="End"
IndicatorColor="Red"
SelectedIndicatorColor="Blue"
x:Name="indicatorView"
HideSingle="False"
IndicatorsShape="Circle"
IndicatorSize="10"/>
</Grid>
<Grid HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
Grid.Row="1"
BackgroundColor="Yellow"/>
</Grid>
</ContentPage>
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace indicator_view
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
collectionView.ItemsSource = GetAnimals();
}
ObservableCollection<Animal> GetAnimals()
{
return new ObservableCollection<Animal>()
{
new Animal
{
Name = "Dog"
},
new Animal
{
Name = "Cat"
},
new Animal
{
Name = "Horse"
},
new Animal
{
Name = "Monkey"
},
new Animal
{
Name = "Bird"
}
};
}
}
public class Animal
{
public string Name { get; set; }
}
}
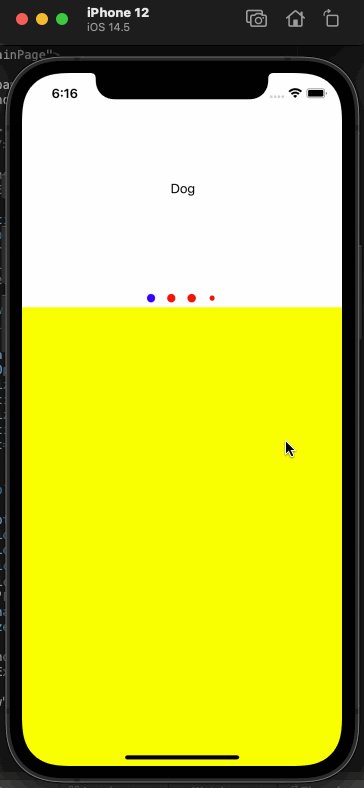
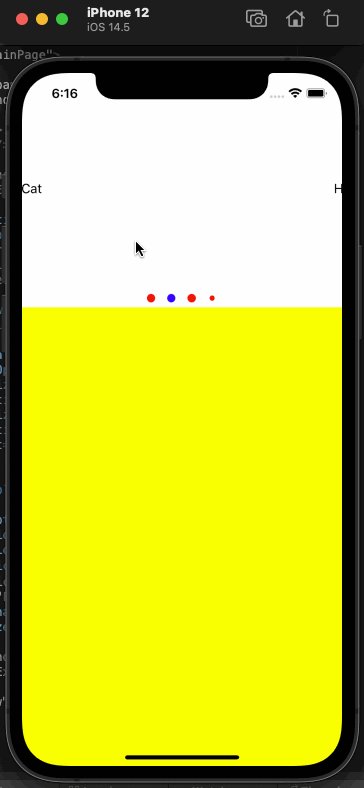
Kendi projenizde CarouselView’in son elemanından sonra direkt başa dönmesini istiyorsanız Loop özelliğini True olarak ayarlamalısınız. Tek bir item olduğunda ise IndicatorView gözükmesin istiyorsanız ise HideSingle özelliğini True olarak koymanız yetecektir. Bunnun gibi bir çok farklı özelliği kullanabilirsiniz. Nasıl çalıştığına dair görüntü aşağıda yer alıyor.

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın