
Merhaba arkadaşlar. Bu yazımda Xamarin.Forms’un en zor yanlarından biri olan tasarımın nasıl yapılabileceğinden bahsedeceğiz. Xamarin Forms bir çok özelliği ile kullanıcıları kendine çekerken, tasarımın zor olması nedeniyle geliştiriciler çekinebiliyor. Bu yüzden bu yazımda Xamarin Forms ile en çok kullanılan uygulamalardan biri olan Instagram ana sayfasının nasıl yapılacağından bahsedeceğiz. Daha önce ki bir yazımda Instagramın giriş sayfasının tasarımını yapmıştık. O yazıyıda buradan okuyabilirsiniz.
İlk olarak boş bir proje açıyoruz. Sonrasında ise tasarım yapmaya başlayabiliriz. Instagram’ın genel yapısına baktığımız zaman Tabbed Page yapısında olduğunu görüyoruz. 5 adet sayfadan oluşuyor. Bu sayfaların hepsinin bir ikonu var. Bu ikonları bulmakta biraz zorlandım. Siz daha iyilerini bulup ekleyebilirsiniz.
5adet sayfayı Tabbed Page’e ekledikten sonra sayfanın Navigation alanını doldurmamız gerekiyor. Eskiden böyle bir şeyi yapmamız için bir çok problem ile karşılaşıyorduk. Şimdi ise Xamarin Forms 3.2 versiyonu ile bunu kolay bir şekilde düzenleyebiliyoruz. Bir grid atıyoruz ve 3 adet bölüme ayırıyoruz. Sonrasında ise ikonları ekliyoruz. Bu resimleri dilerseniz Tap Gesture ile tıklama özelliği kazandırıp istediğiniz bölüme yönlendirebilirsiniz.
<NavigationPage.TitleView>
<StackLayout Orientation="Horizontal" VerticalOptions="Center" Spacing="10">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"/>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="30"/>
</Grid.ColumnDefinitions>
<StackLayout Grid.Column="0"
HorizontalOptions="Start">
<Image WidthRequest="30"
HeightRequest="30"
Source="camera"/>
</StackLayout>
<StackLayout Grid.Column="1"
>
<Label Text="Instagram"
HorizontalOptions="Center"
VerticalOptions="Center"
FontSize="Medium"/>
</StackLayout>
<StackLayout Grid.Column="2"
HorizontalOptions="EndAndExpand">
<Image Source="dm"
WidthRequest="30"
HeightRequest="30"
VerticalOptions="Start"
HorizontalOptions="EndAndExpand"
Grid.Column="2"/>
</StackLayout>
</Grid>
</StackLayout>
</NavigationPage.TitleView>
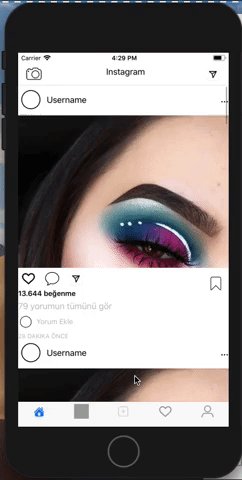
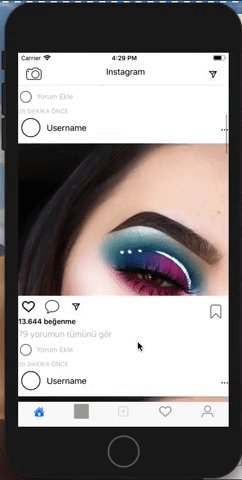
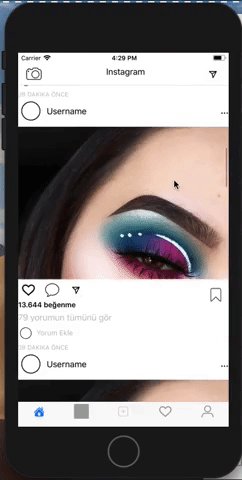
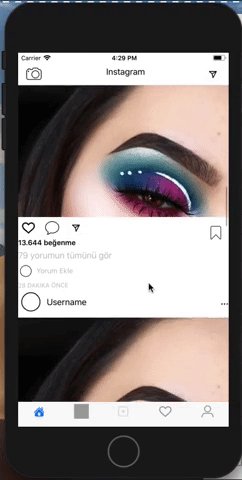
Zaten bu işlemlerden sonra ana sayfada sadece postların olduğunu biliyoruz. Bu tüm postları bir listview içerisine atıyoruz. Burası biraz karışık ama incelediğiniz de aslında o kadar fazla zor olmadığını göreceksiniz. Gridler ile işlemlerini halledebilirsiniz. Aşağıda tasarımını da bulabilirsiniz. 7 adet row’a böldük. Bu rowlar içinde istediğimizi koyabiliriz. Tabi dediğim gibi ikonları o kadar güzel oturmadı. Siz daha iyi ikonlar bulup entegre edebilirsiniz.
<ListView x:Name="listPost"
ItemsSource="{Binding .}"
HasUnevenRows="true"
SeparatorVisibility="None"
>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="30"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="circle"
WidthRequest="50"
HeightRequest="50"/>
<Label Text="Username"
Grid.Column="1"
VerticalTextAlignment="Center"
HorizontalOptions="Start"/>
<Label Grid.Column="2"
Text="..."
FontAttributes="Bold"
FontSize="Medium"
VerticalOptions="Center"
HorizontalOptions="End"/>
</Grid>
<StackLayout Grid.Row="1">
<Image Source="insta.jpg"
Aspect="AspectFill"
HeightRequest="300"
WidthRequest="300"/>
</StackLayout>
<Grid Grid.Row="2">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="heart"/>
<Image Grid.Column="1"
Source="comment.png"/>
<Image Grid.Column="2"
Source="dm.png"/>
</Grid>
<StackLayout Grid.Column="2">
<Image Source="bookmart.png"
HorizontalOptions="EndAndExpand"
VerticalOptions="StartAndExpand"
WidthRequest="50"
HeightRequest="50"/>
</StackLayout>
</Grid>
</Grid>
<StackLayout HorizontalOptions="Start"
Grid.Row="3">
<Label Text="13.644 beğenme"
FontSize="Small"
FontAttributes="Bold"/>
</StackLayout>
<StackLayout Grid.Row="4"
HorizontalOptions="Start">
<Label Text="79 yorumun tümünü gör"
TextColor="Silver"/>
</StackLayout>
<Grid Grid.Row="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Source="circle.png"
WidthRequest="30"
HeightRequest="30"
Grid.Column="0"/>
<Label Grid.Column="1"
VerticalTextAlignment="Center"
VerticalOptions="Center"
Text="Yorum Ekle"
TextColor="Silver"
FontSize="Small"/>
</Grid>
<StackLayout Grid.Row="6">
<Label Text="28 DAKIKA ÖNCE"
FontSize="Micro"
TextColor="Silver"/>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Aşağıda görmüş olduğunuz gibi tasarım ekranı ortaya çıkmış oluyor.

Sizin de istediğiniz veya yapmakta zorlandığınız tasarımlar var ise yorum veya mail atarak bana ulaşabilirsiniz.
Bir yanıt yazın