
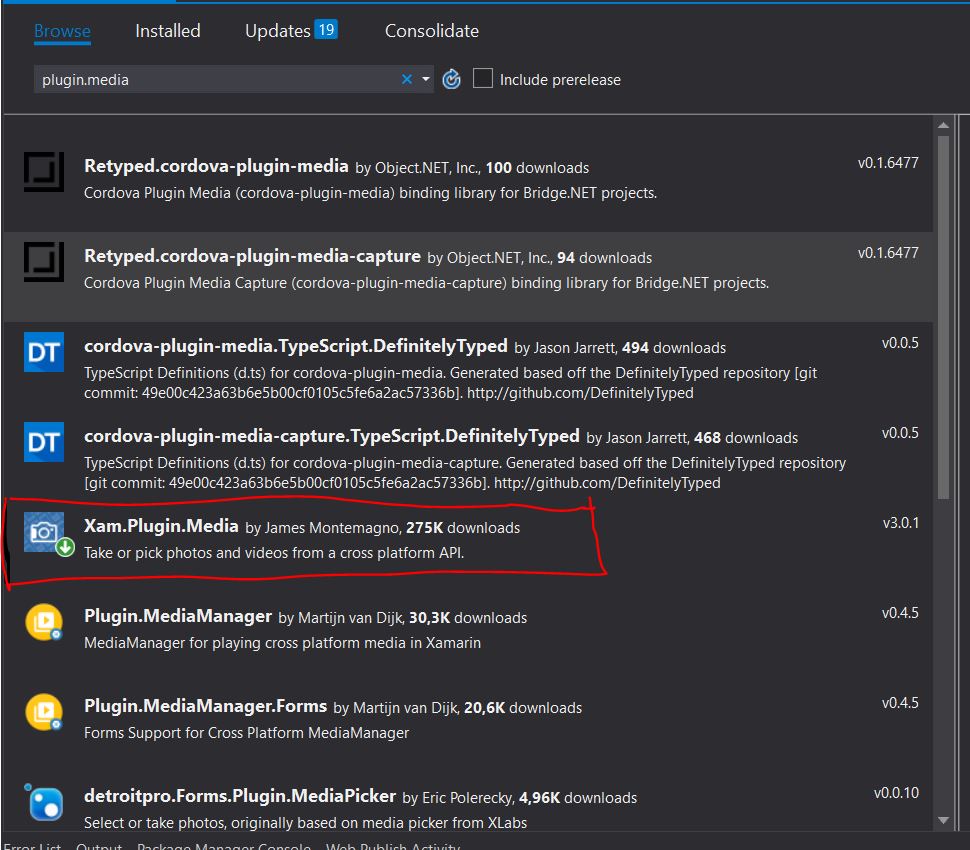
Mobil uygulamalarda en çok kullandığımız özelliklerden biri kamera özelliğidir. Gerek fotoğraf çekmek gerekse de video çekmek olsun en çok kullandığımız özelliklerdendir. Xamarin Forms’da kamerayı açmak için bir kaç paket yüklemeniz gerekir. Projemizi açıp solution üzerinde sağa tıklayıp Manage Nuget Packages For Solutions kısmına tıklıyoruz. Açılan sayfada browse sekmesinden kamera için yükleyeceğimiz paketi yazıyoruz. Bu paket James Montemagno nun yayınlamış olduğu Xam.Plugin.Media paketidir.

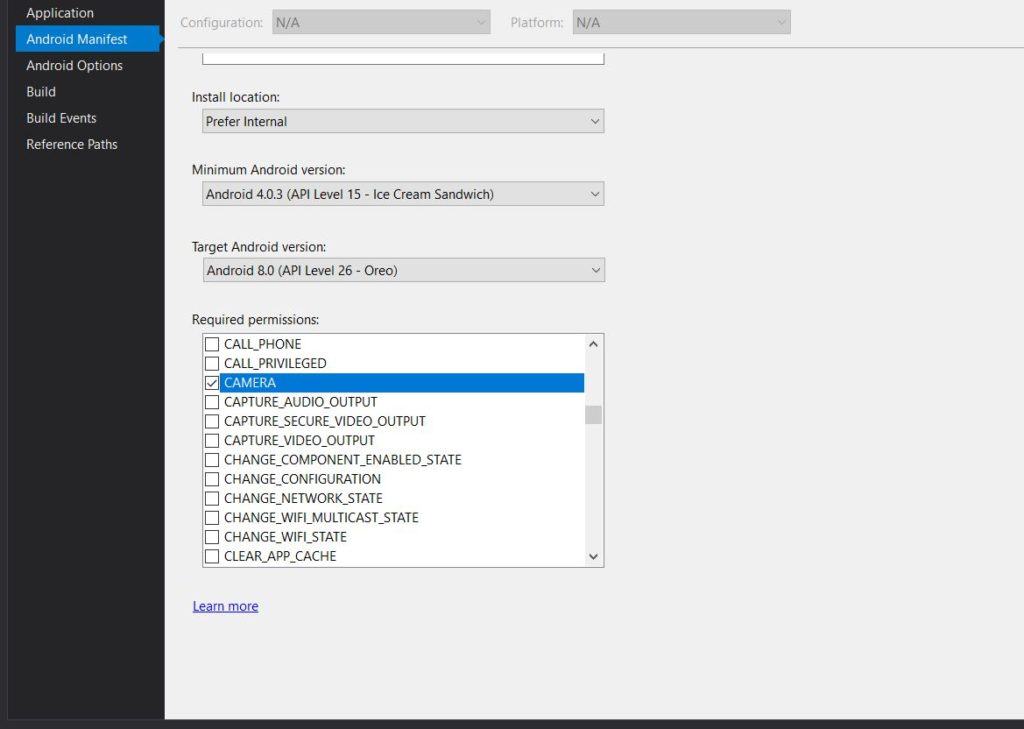
Tabi fotoğraf ve video çekip bunu saklamamız için bir kaç izin de almamız gerekiyor kullanıcıdan. Bunun için bir kaç izin almamız gerekiyor. İlk önce hangi cihazda izin vermemiz gerekiyorsa üstünde sağa tıklayıp özellikler kısmından izinleri ayarlamamız lazım. Kamera için camera iznini galeriden resim veya video seçmemiz için READ_EXTERNAL_STORAGE iznini ve çektiğimiz video ve fotoğrafları da galeriye kaydetmemiz için WRITE_EXTERNAL_STORAGE izinlerini vermemiz gerekiyor.

Eski versiyonda bu paketi kullanmak bu kadar basitti. Lakin son yapılan güncellemeler ile bir kaç işlem daha yapmak zorundayız. Bu işlemleri burada ki yazımdan bulabilirsiniz.
Paketi yükledikten sonra 4 temel işlem üzerinde duracağım ben.
- Kameradan fotoğraf çekmek
- Galeriden fotoğraf seçmek
- Kameradan video çekmek
- Galeriden video seçmek
Örnek bir sayfa açıp burayı kendi isteğime göre tasarlayacağım. Bu sayfada 4 buton olacak. Bu butonlar 4 temel işlemi gerçekleştirmek için atanmıştır. Sayfanın en altında bulunacak image kontrolü ise çektiğimiz yada galeriden seçmiş olduğumuz fotoğrafı göstermek amacıyla konulmuştur.
<ContentPage.Content>
<StackLayout>
<Button x:Name="btnTakePhoto"
Text="Fotoğraf Çek"
Clicked="btnTakePhoto_Clicked"/>
<Button x:Name="btnPickPhoto"
Text="Fotoğraf Seç"
Clicked="btnPickPhoto_Clicked"/>
<Button x:Name="btnTakeVideo"
Text="Video Çek"
Clicked="btnTakeVideo_Clicked"/>
<Button x:Name="btnPickVideo"
Text="Video Seç"
Clicked="btnPickVideo_Clicked"/>
<Image x:Name="image"/>
</StackLayout>
</ContentPage.Content>
4 butonu ekleyip tıklandığında neler olacağını yazacağız.
Kameradan fotoğraf çekmek için ilk önce kameranın durumunun müsait olup olmadığını kontrol etmemiz gerekiyor. Başka bir uygulama tarafından kullanılıyor olabilir. Sonrasında ise o kameranın fotoğraf çekip çekememe durumunu kontrol ediyoruz. Eğer müsait değilse kamera bir hata mesajı veriyoruz. Eğer zaten müsaitse bir file dosyasına kaydediyoruz. Bu kaydetme işlemini yüklediğimiz paket sayesinde yapıyoruz. Sonrasında eğer bir file dosyası boşsa fonksiyondan çıkmasını sağlıyoruz. Eğer file dosyasına bir resim ulaşmışsa bunu image kontrolüne get stream ile veriyoruz. Fotoğrafın nereye kaydedilip ve isminin ne olacağını da yazıp işlemi bitiriyoruz.
private async void btnTakePhoto_Clicked(object sender, EventArgs e)
{
if (!CrossMedia.Current.IsTakePhotoSupported || !CrossMedia.Current.IsCameraAvailable)
{
DisplayAlert("HATA", "Maalesef bir sorunla karşılaştık", "OK");
return;
}
var file = await CrossMedia.Current.TakePhotoAsync(new Plugin.Media.Abstractions.StoreCameraMediaOptions
{
Directory = "Sample",
Name = "photo.jpg",
});
if (file == null)
{
return;
}
image.Source = ImageSource.FromStream(() =>
{
var stream = file.GetStream();
file.Dispose();
return stream;
});
}
Galeriden fotoğraf çekmek için ise yine kameranın müsaitlik durumunu kontrol ediyoruz. Eğer müsait değilse kamera hata mesajı verip fonksiyondan çıkmasını sağlıyoruz. Kamera müsaitse file değişkenine galeriden seçtiğimiz fotoğrafı atıyoruz. Eğer file dosyası boş değilse yani bir fotoğraf seçilmişse bunu image kontrolünde gösteriyoruz.
private async void btnPickPhoto_Clicked(object sender, EventArgs e)
{
if (!CrossMedia.Current.IsPickPhotoSupported)
{
DisplayAlert("HATA", "Maalesef telefonunuz fotoğraf seçmeyi desteklemiyor", "OK");
}
// Seçtiğimiz fotoğrafı file değişkenine veriyorum
var file = await CrossMedia.Current.PickPhotoAsync();
if (file==null)
{
return;
}
image.Source = ImageSource.FromStream(() =>
{
var stream = file.GetStream();
file.Dispose();
return stream;
});
}
Video çekme olayında ise yine her zaman ki gibi kameranın müsaitlik durumunu kontrol ediyoruz eğer bir aksi durum varsa hata mesajı ile bunu kullanıcıya bildiriyoruz. Sonrasında file değişkenine kameradan çektiğimiz videoyu atıyoruz. Burada bu videoya kalite ve isim atayıp , hangi formatta olacağına biz karar veriyoruz. Eğer file dosyası boş değilse yani bir video atanmışsa bunu bir video oynatıcıda gösterebiliriz. Sonrasında file dosyasını dispoe ediyoruz.
private async Task btnTakeVideo_ClickedAsync(object sender, EventArgs e)
{
if (!CrossMedia.Current.IsTakePhotoSupported || !CrossMedia.Current.IsCameraAvailable)
{
DisplayAlert("Hata", "Maalesef kamera şu an da müsait değil", "OK");
return;
}
var file = await CrossMedia.Current.TakeVideoAsync(new Plugin.Media.Abstractions.StoreVideoOptions
{
Quality = Plugin.Media.Abstractions.VideoQuality.High,
Directory = "SampleVideo",
Name = "video.mp4"
});
if (file == null)
{
return;
}
file.Dispose();
}
Galeriden video seçme işleminde yine klasikleşen bir şekilde galeriden video seçme için uygun olup olmadığını kontrol ediyoruz. Eğer uygun değilse bir hata mesajı belirtiyoruz ekranda. Müsaitse de file değişkenine galeriden seçmiş olduğumuz videoyu atıyoruz. Sonrasında file değişkenini kontrol edip eğer boş ise fonksiyondan çıkmasını eğer dolu ise yani galeriden bir video seçilmişse bunu bir video oynatıcısında göstermeye çalışıyoruz.
private async void btnPickVideo_Clicked(object sender, EventArgs e)
{
if (!CrossMedia.Current.IsPickVideoSupported)
{
DisplayAlert("Hata", "Video Seçimi Yapamazsınız!", "Tamam");
return;
}
var file = await CrossMedia.Current.PickVideoAsync();
if (file == null)
{
return;
}
file.Dispose();
}
Xamarin Forms’da kameradan görüntü alma ve galeriden dosya seçmek işte bu kadar kolay. Ayrıca dikkat edilmesi gereken bir konu var o da bütün fonksiyonların async olması. Buna da dikkat ettikten sonra işlemlerinizi kolaylıkla yapabilirsiniz.
Projeye github üzerinden ulaşmak için buraya tıklayın.
Eğer bir sorunuz olursa mail veya yorum atarak ulaşabilirsiniz.
Comments (5)
HRN_YLCsays:
Pazartesi Nisan 23rd, 2018 at 14:42Önem Derecesi Kod Açıklama Proje Dosya Çizgi Gizleme Durumu
Hata invalid resource directory name: obj\Debug\res file_paths.xml “res file_paths.xml”. Kamera.Android C:\Users\Kamera.Android\aapt.exe
omersezersays:
Pazartesi Nisan 23rd, 2018 at 16:04Resources klasorunun altinda xml adli yeni bir klasor olusturun. Xml klasorunun icine file_paths.xml dosyasini yapistirin. Yine hata alirsaniz ornek bir projeyi githuba atarim.
HRN_YLCsays:
Cuma Mayıs 4th, 2018 at 08:18Java.Lang.NullPointerException: Attempt to invoke virtual method ‘void android.support.v7.widget.ContentFrameLayout.setId(int)’ on a null object reference
projeyi githuba atarsanız çok yardımcı olursunuz teşekkürler
omersezersays:
Pazar Mayıs 6th, 2018 at 16:47Buyurun projeye buradan ulaşabilirsiniz: https://github.com/omersezer/Xamarin-Forms-Kamera
HRN_YLCsays:
Pazartesi Mayıs 14th, 2018 at 16:24ÇOK TEŞEKKÜR EDERİM