
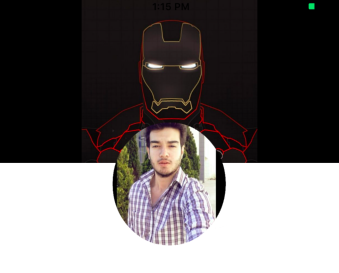
Daha önce ki yazılarımda da bahsettiğim gibi bir mobil uygulamada en önemli özellik tasarımdır. Biz de tasarımı daha iyi hale getirmek için bu yazımda Parallax’tan bahsedeceğim. Nedir bu Parallax ? diye soracak olursanız ; Parallax uygulamalarınızda aşağı yukarın yaptığınızda görüntünün de kaymasını sağlayan bir özelliktir. Twitter’da çok sıkça görebilirsiniz. Bir kullanıcının sayfasına girip aşağı doğru kaydırırsanız, Header kısmının yukarı doğru incelip opaklığının düştüğünü göreceksiniz.
Cross-patform mobil uygulama geliştirirken tasarım konusunda biraz sıkıntı çekebilirsiniz. Xamarin Forms’da bir paket ile kolay bir şekilde bu sorunu ortadan kaldırıyorsunuz. Bu paketin ismi: XFParallax. Bu paket ile çok kolay bir şekilde işlemlerinizi halledebilirsiniz. Kaynak kodu incelemek ve daha ayrıntılı bakmak için buradan ulaşabilirsiniz.
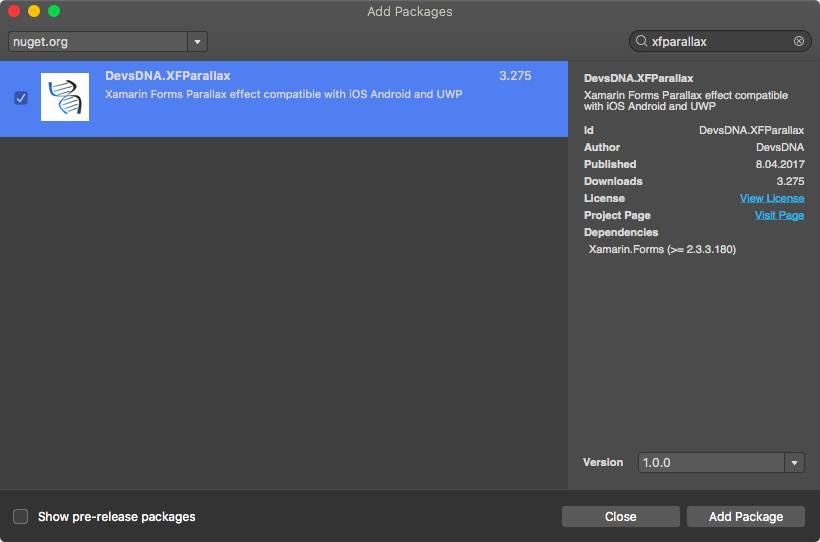
Bu paketi kullanabilmek için ilk önce projemize dahil etmemiz gerekiyor. Bunun için Nuget Paket ekle bölümünden paket adımızı yazarak tüm projeye dahil ediyoruz.

Ardından tasarım kısmımıza geliyoruz. Burada ilk yapmamız gereken adım: tasarım kısmına paketimizi tanımlattırmak.Böylelikle bu paketin tüm özelliklerini tasarım ekranımızda görebileceğiz. Paketi tasarım kısmında tanımlattırdıktan sonra bir parallaxView ekliyoruz. bu parallaxView 2 kısımdan meydana geliyor. Bunlardan ilki arka planımızın yer alacağı kısım olan Başlık kısmı ve başlık kısmının altında yer alacak olan Body kısmıdır.
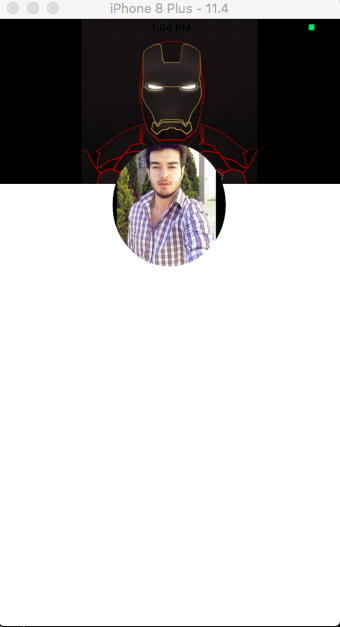
Başlık kısmını açıp içerisine bir Content View atıyorum. Bu Content View’in içerisine ise bir fotoğraf atayacağım. Bu fotoğraf arka kısımda gözükecek olan fotoğraftır. Burada bir yukarı aşağı çekme hızı var. Burayı siz kendi tasarımınıza göre ayarlayabilirsiniz. Başlık kısmı bittiğine göre şimdi de başlığın altında gözükecek olan kısma gelelim. Burada ise ParallaxView içerisine Body Content tagleri arasında işlemlerimizi yapacağız. Yine bu taglerin arsına bir Content View atayıp içerisine ise bire resim ekliyoruz. Ben direk olarak yuvarlak bir resim koydum daha güzel gözükmesi için. Daha önce ki yazılarımda ise nasıl yuvarlak resim yapılacağından bahsetmiştim. Dilerseniz o yazıma bakıp projenize entegre edebilirsiniz. Böylece daha güzel bir tasarım elde etmiş olursunuz.
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ParallaxKullanimi"
xmlns:parallax="clr-namespace:DevsDNA.XFParallax;assembly=DevsDNA.XFParallax"
x:Class="ParallaxKullanimi.MainPage">
<parallax:ParallaxView x:Name="parallaxView"
BodyMargin="0,180,0,0"
HeaderScrollSpeed="4">
<!-- Parallaxın başlık kısmı-->
<parallax:ParallaxView.HeaderContent>
<ContentView HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
BackgroundColor="Black">
<Image Source="https://i.pinimg.com/736x/f2/05/9e/f2059ed1d8d2cd5c005132d01b4fb638--iron-man-avengers-avengers-art.jpg"
Aspect="AspectFit"
VerticalOptions="Start"/>
</ContentView>
</parallax:ParallaxView.HeaderContent>
<!-- Parallaxın body kısmı -->
<parallax:ParallaxView.BodyContent>
<ContentView VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"
BackgroundColor="White"
HeightRequest="1500">
<Image Source="https://sezeromer.com/wp-content/uploads/2017/11/RoundedPP-1.png"
HeightRequest="150"
HorizontalOptions="Center"
VerticalOptions="Start"
Aspect="AspectFit"
Margin="0,-50,0,0"
WidthRequest="150"/>
</ContentView>
</parallax:ParallaxView.BodyContent>
</parallax:ParallaxView>
</ContentPage>

Projeye Github üzerinden ulaşmak için buraya tıklayın. Aklınıza takılan bir sorun olursa yorum veya mail atarak bana ulaşabilirsiniz.
Bir yanıt yazın