
Xamarinde cross-platfrom çalışırken en çok zorlandığımız konulardan birisi tasarım konusu. Örnek vermek gerekirse bir entry kontrolü koyduğumuzda projemizde tasarım açısından baktığımızda göze çok fazla hitap ettiği söylenemez. Bunun için projemizde daha önce yazmış olduğumuz yazıdan da faydalanarak her platform için Custom Renderer yazmalıyız.
Entrylerimin nasıl gözükmesini istersem ona göre bir şekil vermem gerekiyor. Ben bu işlemleri örnek olarak Android kısmında yapacağım. Projemin android kısmının altında bulunan Resources klasörünün altında ki Drawable klasöründe entrymizin nasıl görüneceğini belirleyeceğimiz bir xml dosyası oluşturuyoruz. Ben bu dosyanın ismine RoundedEntry adını verdim. Dosyayı oluşturduktan sonra biraz kod yazmamız gerekiyor. Solid ile entrynin içinin hangi renkte olacağını belirliyoruz. Stroke ile ise entrynin hemen dışında bulunan yuvarlaklığın hangi renkte olacağını seçiyoruz. Cornes özelliği ile ise 4 yönünden nasıl görüneceğini belirliyoruz. Bu işlemleri siz nasıl bir şeye ihtiyaç duyuyorsanız ona göre değiştirebilirsiniz.
<?xml version="1.0" encoding="utf-8" ?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" android:padding="10dp" > <solid android:color="#FFFFFF"/> <stroke android:width="2dp" android:color="#00FF00" /> <corners android:bottomRightRadius="15dp" android:bottomLeftRadius="15dp" android:topLeftRadius="15dp" android:topRightRadius="15dp"/> </shape>
Xml kısmını hallettikten sonra geliyoruz android kısmında bir Custom Renderer yazmaya. Yine dosyalarımın düzgün bir şekilde görünüp, aradığımı hemen bulmak için Android platformunun altında Custom Renderers klasörü açıp buraya CustomRoundedEntryRenderer adında bir sınıf açıyorum. Bu sınıf bize projemizde varsayılan olan entryleri kullandığımızda bizim bu sınıfta oluşturduğumuz entrylerin gözükmesini sağlayacak olan sınıftır. İlk olarak bu sınıfı EntryRenderer dan kalıtım alacak şekilde ayarlıyoruz sonrasında ise OnElementChanged fonksiyonunu override ediyoruz. Bunları yaptıktan sonra kontrolümüzün olup olmadığını kontrol ediyoruz. Eğer entryden var ise bu kontrolü bizim Resource klasörünün altında ki Drawable klasörünün altında ki RoundedEntry dosyasında oluşturduğumuz şekili ver diyoruz. Custom Rendererın olmazsa olmazı olan bu sayfanın Custom Renderer olduğunu belirten ibareyi de yazıyoruz.
[assembly: ExportRenderer(typeof(RoundedEntry.CustomRenderers.RoundedEntry),
typeof(CustomRoundedEntryRenderer))]
namespace RoundedEntry.Droid.CustomRenderers
{
public class CustomRoundedEntryRenderer: EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control!=null)
{
Control.Background = this.Resources.GetDrawable(Resource.Drawable.RoundedEntry);
}
}
}
}
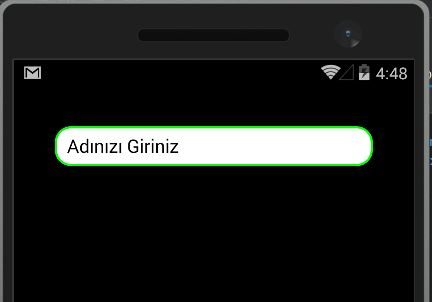
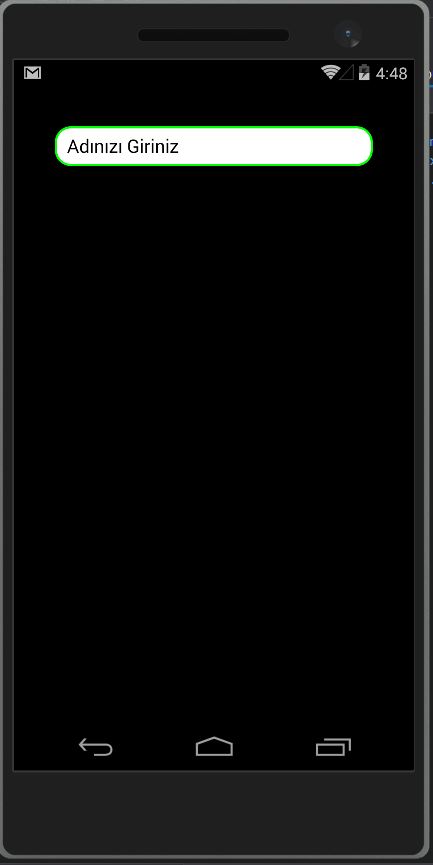
Tabi ben bütün entrylerimin aynı olmasını istemediğimden portable katmanında bir sınıf oluşturup bu sınıfı entry kontrolünden kalıtım alacak şekilde ayarlıyorum. Bundan aslında Custom Renderer yazısında bahsetmiştim. Aslında yaptığımız işlemler bu kadar. Çok kolay ve basit işlemler. Son olarak bir sayfada göstermek gerekiyor bu yeni tasarladığımız kontrolü. Bunu cs tarafta yapabildiğiniz gibi xaml tarafta da yapabilirsiniz. Cs tarafta yapmak çok basit ancak xaml tarafta yapabilmek için bir satır kod daha eklemeniz gerekiyor. O da Rounded Entry adında bir değişken kullanabilmemiz için xmlns:RoundedEntry=”clr-namespace:RoundedEntry.CustomRenderers” kodunu eklememiz gerekiyor.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:RoundedEntry="clr-namespace:RoundedEntry.CustomRenderers"
x:Class="RoundedEntry.Views.AnaSayfa">
<ContentPage.Content>
<StackLayout Padding="40">
<RoundedEntry:RoundedEntry
Placeholder="Adınızı Giriniz"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>

Eğer projeyi incelemek istiyorsanız buradan ulaşabilirsiniz.
Comments (3)
Emre özinalsays:
Salı Kasım 21st, 2017 at 15:58Bu konuyu ilk defa türkçe buldum teşşekürler
Hassan Moujahedsays:
Cumartesi Eylül 25th, 2021 at 12:38Hi
Binding property does’nt work
Hassan Moujahedsays:
Cumartesi Eylül 25th, 2021 at 12:45Hi Im sorry its working i had syntax error