
Merhaba arkadaşlar, bu yazımızda ARKit ile nasıl ev objesi oluşturulur ve ekranda gösterilir bundan bahsedeceğiz. Öncelikle ekrana nasıl node koyulur tabi bunu bilmemiz lazım. Bunu daha önce yazmış olduğum yazılardan bulabilirsiniz.
İlk olarak her zamanki gibi ekrana bir scene view koyup, bunu tüm kenarlara sıfırlıyoruz. Bu şekilde tüm ekrana kaplıyor.

Ardından kodu yazmaya başlayabiliriz. Burada basit bir ev tasarımı yapacağız. Bir kutu koyup, bu kutunun üst tarafına çatı olması için bir silindir ve ardından kapı gibi gözükmesi için bir düzlem koyacağız. Bunların hepsini bir önceki yazıda bulabilirsiniz. Bu node’ları oluşturduktan sonra birbiriyle bağlamamız gerekiyor yani birbiriyle hangi pozisyonlarda olacağını belirtmeliyiz. Aşağıda kod parçasını attım. Kodu inceleyerek aslında anlayabilirsiniz.
//
// ViewController.swift
// arkit-home
//
// Created by Omer Sezer on 4.07.2021.
//
import UIKit
import ARKit
class ViewController: UIViewController {
@IBOutlet weak var sceneView: ARSCNView!
let configuration = ARWorldTrackingConfiguration()
override func viewDidLoad() {
super.viewDidLoad()
setUI()
}
func setUI() {
// MARK: sceneView
sceneView.debugOptions = [.showFeaturePoints, .showWorldOrigin]
sceneView.session.run(configuration)
sceneView.autoenablesDefaultLighting = true
setHomeNode()
}
func setHomeNode() {
let nodeRoof = SCNNode(geometry: SCNPyramid(width: 0.1, height: 0.1, length: 0.1))
nodeRoof.geometry?.firstMaterial?.diffuse.contents = UIColor.red
let nodeHome = SCNNode(geometry: SCNBox(width: 0.1, height: 0.1, length: 0.1, chamferRadius: 0))
nodeHome.geometry?.firstMaterial?.diffuse.contents = UIColor.blue
let nodeDoor = SCNNode(geometry: SCNPlane(width: 0.03, height: 0.06))
nodeDoor.geometry?.firstMaterial?.diffuse.contents = UIColor.green
nodeRoof.position = SCNVector3(-0.1, 0.1, -0.7)
nodeHome.position = SCNVector3(0, -0.05, 0)
nodeDoor.position = SCNVector3(0, -0.02, 0.05)
sceneView.scene.rootNode.addChildNode(nodeRoof)
nodeRoof.addChildNode(nodeHome)
nodeHome.addChildNode(nodeDoor)
}
}
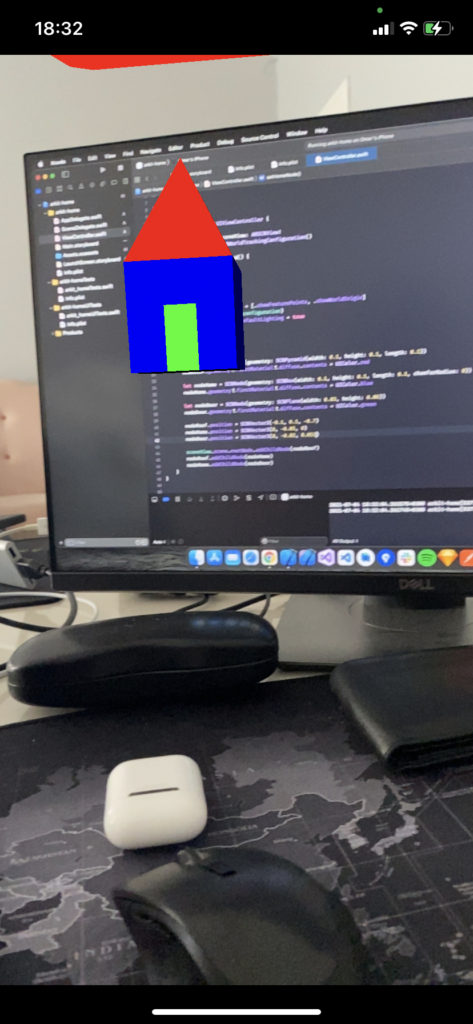
Yukarıdaki projenin ekran çıktısı aşağıdaki gibidir. Siz bu evi büyütüp pencere vs de ekleyebilirsiniz.

Projeye buradan ulaşabilirsiniz. Aklınıza takılan sorular olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın