
Son katman olan sunum katmanımıza geçiyoruz. Bu katmanda diğer katmanda ki projelerimizi ve kodlarımızı kullanabilmemiz için Dependencies kısmında Add Reference diyerek ekliyoruz. Diğer katmanları ekledikten sonra bir kaç ayarlama yapmalıyız Startup sınıfında. Buraya bir bağlantı adresi girmemiz gerekiyor. Bu bağlantı adresini ise appsettings.json dosyasının içerisine yazmalıyız.
Appsetting.json sınıfı;
{
"ConnectionStrings": {
"SpatcherDBContext": ""
},
"Logging": {
"IncludeScopes": false,
"Debug": {
"LogLevel": {
"Default": "Warning"
}
},
"Console": {
"LogLevel": {
"Default": "Warning"
}
}
}
}
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddDbContext<OrnekDB>(optionsBuilder => optionsBuilder.UseSqlServer(Configuration.GetConnectionString(nameof(OrnekDB))));
}
Ben Azure üzerinde bulunan bir veri tabanım üzerinden işlem yapacağım. Bu veri tabanının bağlantı dizelerini ise appsettings.json dosyasında belirtmemiz gerekiyor.
Bunları yaptıktan sonra projemizi veritabanımıza entegre edebiliriz. Tabi bunun içinde yapmamız gerekenler var ilk önce sunum katmanını projenin başlanacağı proje olarak seçmemiz gerekiyor. Ardından Migration ile uğraşacağımız için Context dosyamızın bulunduğu yanı iş katmanını Package Manager Console bölümünde varsayılan proje olarak ayarlamalıyız.
Şimdi ki işlerimiz ise Migration ile alakalı. İlk olarak bir Migration eklemeliyiz. Başlangıçta bir Migration olmadığı için ise Package Manager Console’da ki ayarlamalardan sonra aşağıda ki kodu yazmamız gerekiyor. Böylece bir Migration eklemiş olacağız.
Add-Migration InitialCreate
Migration oluşturduktan sonra Update-Database diyerek tablolarınızı veritabanına kaydetmiş oluyor. Sonrasında eğer ki yeni tablolar eklemek istiyorsanız aynı adımları kullanabilirsiniz.
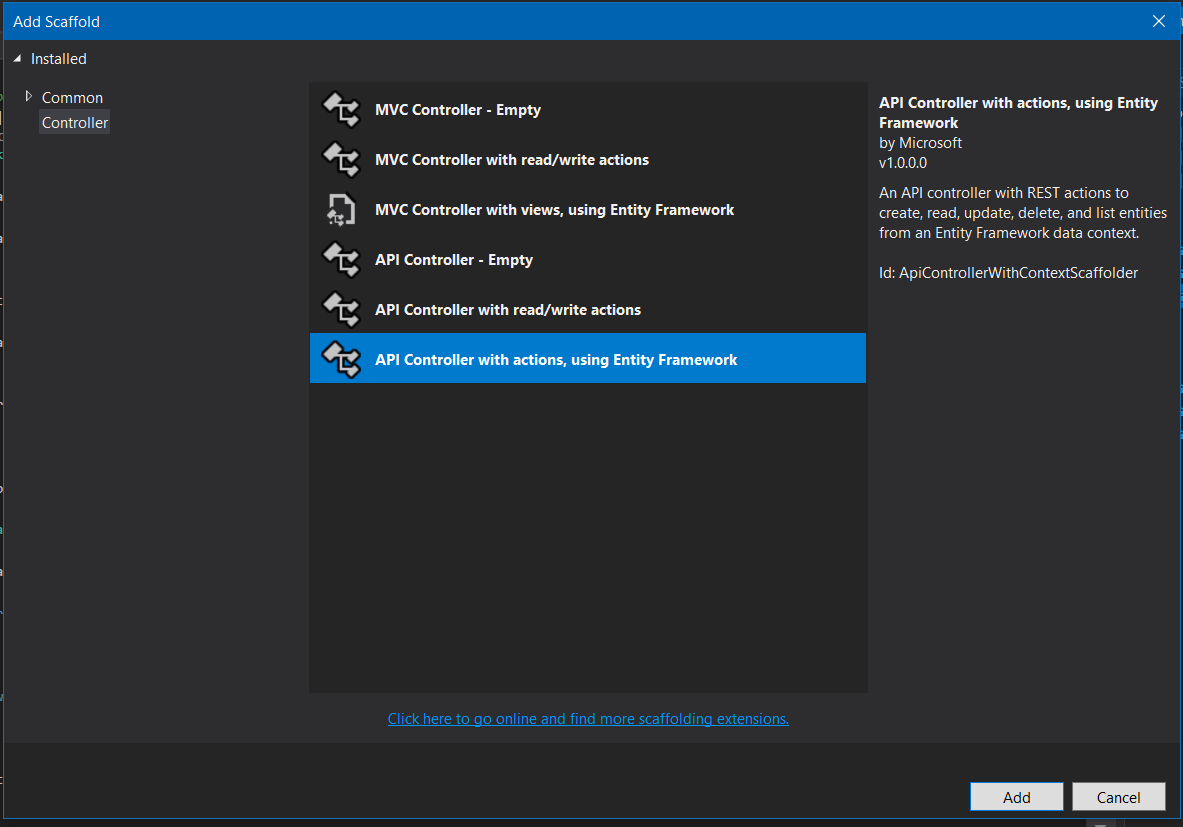
En son olarak da sunum katmanına geliyoruz. Bu katmanda Controller eklemeliyiz. Bu Controller’lar ile veri tabanından veri çekip koyabiliriz. Sunum katmanında Controoler kısmına geliyoruz. Add seçeneğine gelip Controller seçiyoruz. Sonrasında karşımıza çıkan sayfada API Controller with actions, using Entity Framework sçeneğini seçiyoruz. BU seçenek ile kendiliğinden oluşan kodlar ile CRUD işlemlerini gerçekleştirebiliyoruz. Tabi bundan sonraki ekranlarda da birkaç ayarlama yapmalıyız. Hangi tablosu ve hangi Context’i seçmemiz gerektiğini de seçtikten sonra kendiliğinden kontrollerimiz oluşuyor.

Tabi burada dikkat etmemiz gereken diğer nokta ise paketlerin uyumluluğu. Güncel paketler bazen saçma sapan hatalar verebiliyor. Eğer hata alırsanız tabi bu hatanın içeriğine de bağlı lakin paketlerin sürümünü düşürürseniz hatalar giderilebilir.
Eğer sorularınız olursa mail veya yorum atarak bana ulaşabilirsiniz.
Bir yanıt yazın