
Today, when I talk about a layered architect, I will go through an example at the same time. I will go through a sample frequently used in almost every major project.
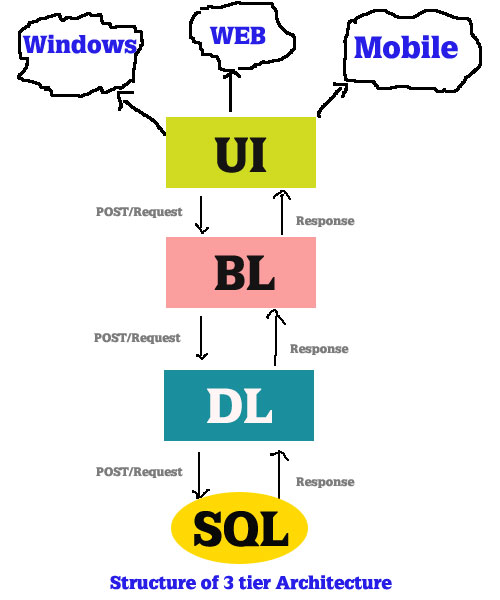
Layered Architecture is a structure that enables our projects to be more compact, improve code readability, increase teamwork, and make error management easier. In fact, with this structure we have made the project writing a standard. This structure can be considered as a multi-layered architectural structure as it is formed from 3 main layers. But it actually stops on 3 main layers. These layers are;
- Data Layer
- Business Layer
- Presentation Layer
Now let’s go on to explain these things.
Data Layer
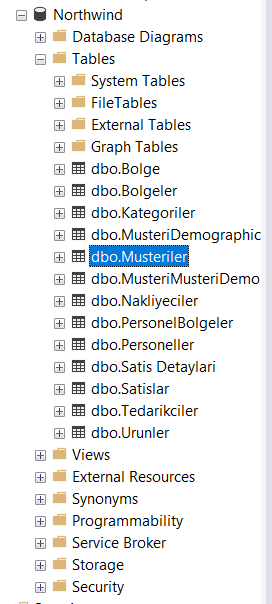
This layer is also known by its name and we will deal with the database part. Database connections are made in this layer and classes are created for the tables in the database. Of course, we need to have our database for this. A sample database is available for this. I will use the Northwind database.

After adding the database, we will go to the code. For this we need to make a database connection first. After we write our link address, we open the link. Then we need to create a query to retrieve the data. We can extract data from different tables. That’s why we create such a function.
// Bağlantı adresimizi yazıp, bağlantıyı açıyoruz
public SqlConnection OpenConnection()
{
SqlConnection baglanti = new SqlConnection("Server=.;database=Northwind;trusted_connection=true");
baglanti.Open();
return baglanti;
}
// Her sorgu oluşturduğumuzda buradan yararlanacağız.
public SqlCommand CreateConnection(string sorgu)
{
SqlCommand sqlCommand = new SqlCommand(sorgu, OpenConnection());
return sqlCommand;
}
We performed the database bind operations. We also made preparations to write queries when needed. Now we are going to work on which table in the database. If you are going to deal with all the tables, you have to add all the tables. I am adding this only because I will deal with the customer chart. I am adding this column to the database in the same way as it would be here. You can easily create it by typing “prop“. I later add a constructor by creating a Constructor.
public class Musteriler
{
public string MusteriID { get; set; }
public string SirketAdi { get; set; }
public string MusteriAdi { get; set; }
public string MusteriUnvani { get; set; }
public string Adres { get; set; }
public string Sehir { get; set; }
public string Bolge { get; set; }
public string PostaKodu { get; set; }
public string Ulke { get; set; }
public string Telefon { get; set; }
public string Faks { get; set; }
public Musteriler(string musteriID,string sirketAdi, string musteriAdi , string musteriunvani,
string adres, string sehir, string bolge, string postakodu,
string ulke,string telefon,string faks)
{
this.MusteriID = musteriID;
this.SirketAdi = sirketAdi;
this.MusteriAdi = musteriAdi;
this.MusteriUnvani = musteriunvani;
this.Adres = adres;
this.Sehir = sehir;
this.Bolge = bolge;
this.PostaKodu = postakodu;
this.Ulke = ulke;
this.Telefon = telefon;
this.Faks = faks;
}
Business Layer
In this layer, the main events begin. How we read the data from the database, what questions we will read, how we read the data, what we will do after reading the data. In fact, it provides a bridge between our database and our project.
In this example I will just do data extraction. If you want to do other things later, we can go together. After creating a function called data check, I create a list so that I can keep the data in a list. Then I get the linking and query writing functions in the data layer to open the connection and query that we created in the data layer. Then I read the data. After I read the data, I am assigning a class called Customer. I add a customer list afterwards. That’s all my business here. You can perform basic CRUD (Create – Read – Update – Delete ) operations on this layer.
public List<Musteriler> TakeData()
{
// Bütün müşterileri bir liste içinde tutacağım
List<Musteriler> musteriler = new List<Musteriler>();
Veri veritabani = new Veri();
SqlConnection connection = veritabani.OpenConnection();
SqlCommand sqlCommand = veritabani.CreateConnection("SELECT MusteriID,SirketAdi,MusteriAdi," +
"MusteriUnvani,Adres,Sehir,Bolge,PostaKodu,Ulke,Telefon,Faks from Musteriler");
SqlDataReader dataReader = sqlCommand.ExecuteReader(System.Data.CommandBehavior.CloseConnection);
while(dataReader.Read())
{
Musteriler musteri = new Musteriler(
dataReader["MusteriID"].ToString(),
dataReader["SirketAdi"].ToString(),
dataReader["MusteriAdi"].ToString(),
dataReader["MusteriUnvani"].ToString(),
dataReader["Adres"].ToString(),
dataReader["Sehir"].ToString(),
dataReader["Bolge"].ToString(),
dataReader["PostaKodu"].ToString(),
dataReader["Ulke"].ToString(),
dataReader["Telefon"].ToString(),
dataReader["Faks"].ToString());
musteriler.Add(musteri);
}
connection.Close();
return musteriler;
}
Presentation Layer
In this layer, we present data to the user in our database. Dilerseniz mobile application, you do not want to do a console application in the windows form application. This is up to you. This is the layer where you will have more pages. We will reach the user in this layer. The user will start the data extraction process from here and will do basic operations here. I did a simple bit console application in this application, but as I said, you can do whatever you want.
Here I first get help from my class at the Job Layer to take the data. We already did everything we needed to attract data at the business layer. I’m making a list. This listenin type will be in Customer style. To retrieve the Customer list from the business layer. Then we get the customers coming from the business layer to this list. We need to go through this list after we get it. We navigate with Foreach and print it on the screen. That’s our process.
List<Musteriler> musteriListe = new List<Musteriler>();
Helper helper = new Helper();
musteriListe = helper.TakeData();
foreach (Musteriler item in musteriListe)
{
Console.WriteLine(item.MusteriID + " " + item.SirketAdi + " " + item.MusteriAdi + " " + item.MusteriUnvani + " " +
item.Adres + " " + item.Sehir + " " + item.Bolge + " " + item.PostaKodu + " " + item.Ulke + " " +
item.Telefon + " " + item.Faks);
}
Console.ReadKey();
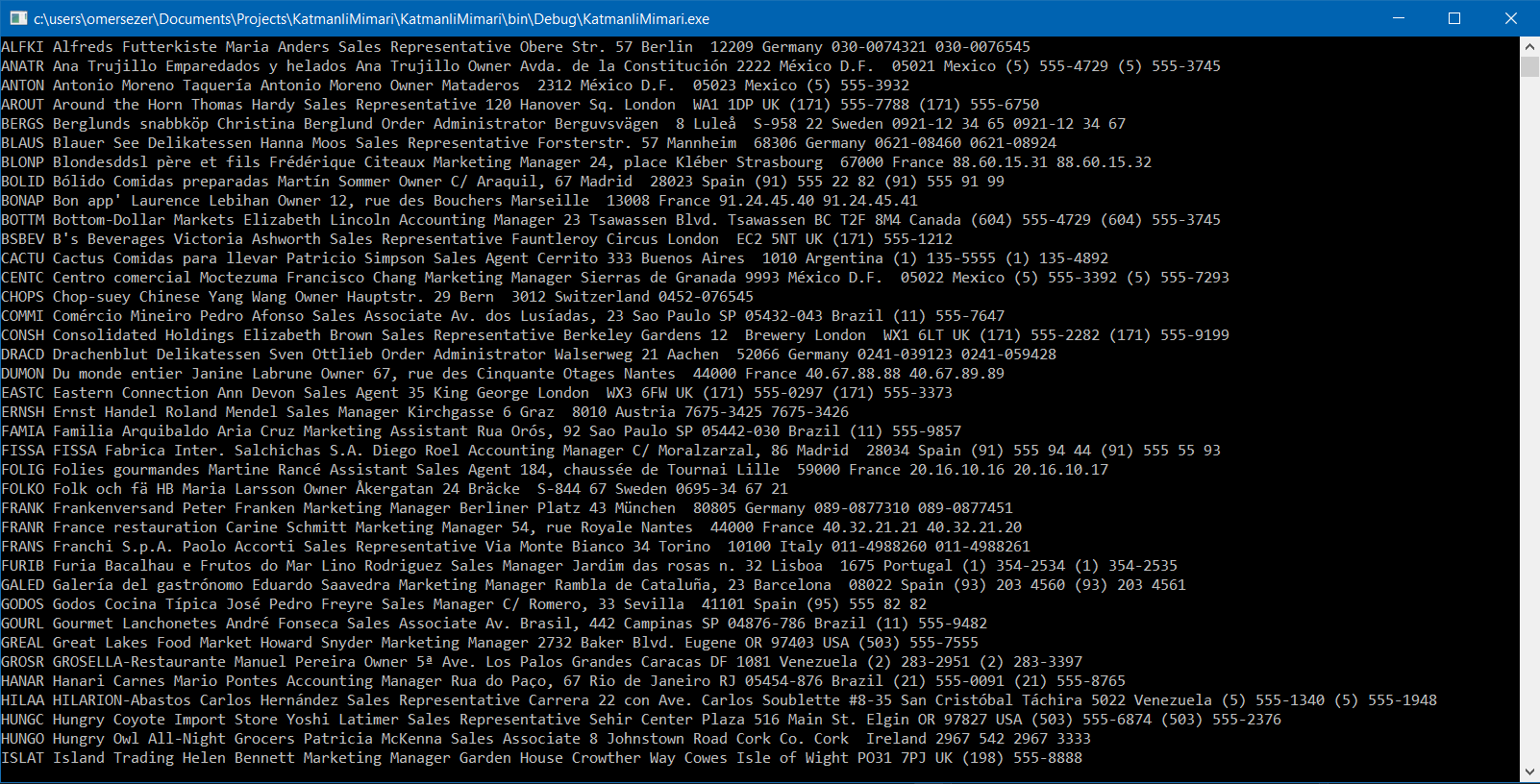
Our display is as below.

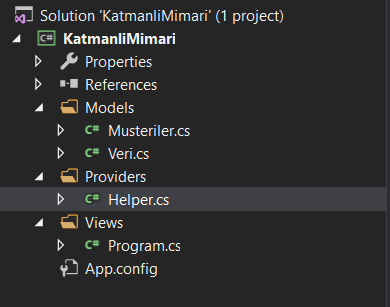
The reason for the layered architecture is that each process is performed in different layers. I went through this project in one project and stored them in different folders. You can create different projects for each layer you are baking.

If you want to reach the project you can reach here.
If you have any questions, you can contact me by email or comment.
Comments (7)
Jacksays:
Saturday August 29th, 2020 at 02:47 PMBirçok yerde video izledim,makaleler inceledim vb. ama burda anlayabildim.Anlatım olsun,örnekleme olsun çok başarılı.
Tebrikler…
osan tosyalısays:
Thursday July 15th, 2021 at 09:26 AMhocam proje örneğine ulaşılmıyor…mail adresime gönderebilirmisiniz..
eren yeagersays:
Tuesday November 23rd, 2021 at 09:28 AMentity framework denen olay katmanlı mimari midir hocam
omersezersays:
Thursday November 25th, 2021 at 05:30 PMAslında birbirinden farklı kavramlar. Entity framework, Microsoft tarafından geliştirilmiş bir frameworktur. KAtmanlı Mimari ise bu yazıda bahsettiğim gibi.
Darkin Kılıcı Aatroxsays:
Thursday October 27th, 2022 at 12:51 PMMerhaba çok yararlı bir açıklama olmuş ama hala bazı kısımları anlamadım sizin sorununuz değil ben malım
Mehmetsays:
Friday May 19th, 2023 at 01:42 PMgüzel anlatım teşekkürler, uygulama linki ölü indiremedim. indirebilmem için link gönderebilirmisiniz. teşekkürler
omersezersays:
Sunday July 30th, 2023 at 05:13 PMSelamlar, en kısa zamanda düzeltip gönderiyor olacağım.