
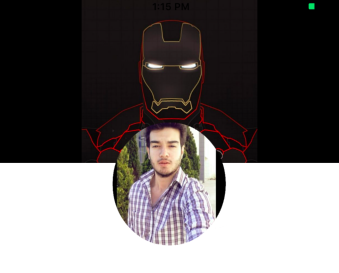
As I mentioned in my earlier writings, design is the most important feature in a mobile application. I will also talk about Parallax in this article to make the design better. What is this, Parallax? if you will ask; Parallax is a feature that allows your vision to slip when you’re up and down in your applications. You can see it very often on Twitter. If you enter a user’s page and scroll down, you will see the Header section look up and the opacity down.
While developing a cross-patform mobile application, you may experience some design difficulties. With a package on Xamarin Forms, you can easily remove this problem. The name of this package is: XFParallax. With this package, you can handle your transactions very easily. You can find the source code here for a more detailed look.
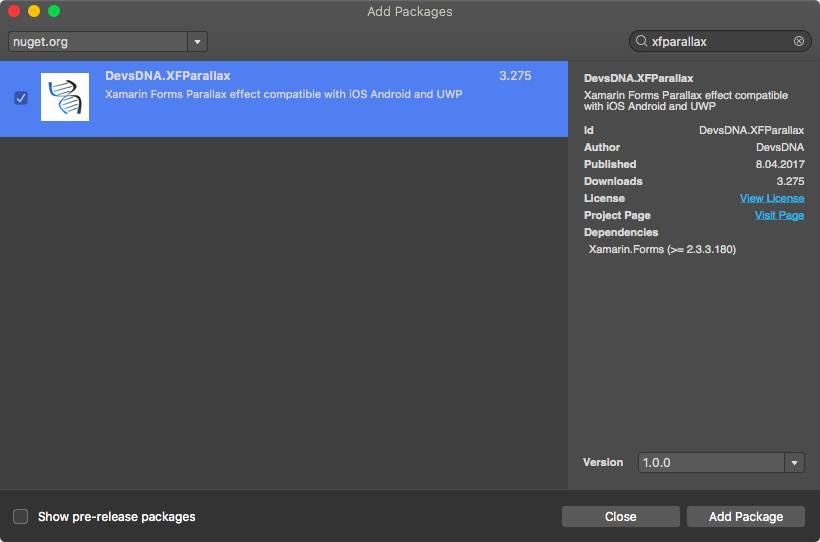
To use this package, we first need to include it in our project. We include this in the entire project by writing the package step from the Add Nuget Package section.

Then we come to our design part. The first step we need to do here is to define our pacification in the design part so that we can see all the features of this package on our design screen. After defining the package in the design section, we add a ParallaxView. this ParallaxView comes in two parts. These are the Title part, which is the part where our background will be located, and the Body part, which will be placed under the title part.
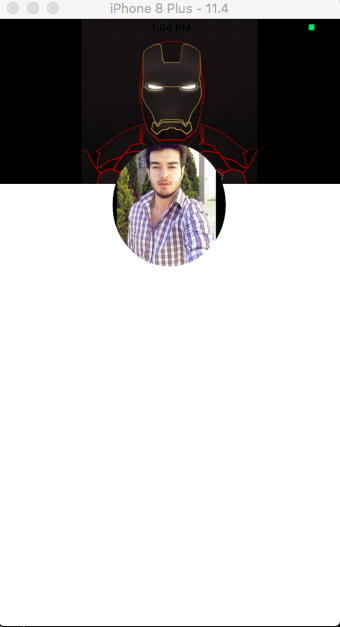
I open the title section and insert a Content View inside it. I will assign a photo to this Content View. This photo is the photo that will appear on the back. There’s a pull-up speed here. You can adjust it according to your own design. Now that the title is over, let’s come to the part that will now appear under the title. Here, we will perform operations between ParallaxView and Body Content tags. We are also assigning a Content View for these tags and adding an individual image. I put a round picture directly so that it looks better. In my earlier writings, I mentioned how to make a round picture. Dilersen can look at that article and integrate it into the progeny. So you get a better design.
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ParallaxKullanimi"
xmlns:parallax="clr-namespace:DevsDNA.XFParallax;assembly=DevsDNA.XFParallax"
x:Class="ParallaxKullanimi.MainPage">
<parallax:ParallaxView x:Name="parallaxView"
BodyMargin="0,180,0,0"
HeaderScrollSpeed="4">
<!-- Parallaxın başlık kısmı-->
<parallax:ParallaxView.HeaderContent>
<ContentView HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
BackgroundColor="Black">
<Image Source="https://i.pinimg.com/736x/f2/05/9e/f2059ed1d8d2cd5c005132d01b4fb638--iron-man-avengers-avengers-art.jpg"
Aspect="AspectFit"
VerticalOptions="Start"/>
</ContentView>
</parallax:ParallaxView.HeaderContent>
<!-- Parallaxın body kısmı -->
<parallax:ParallaxView.BodyContent>
<ContentView VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"
BackgroundColor="White"
HeightRequest="1500">
<Image Source="https://sezeromer.com/wp-content/uploads/2017/11/RoundedPP-1.png"
HeightRequest="150"
HorizontalOptions="Center"
VerticalOptions="Start"
Aspect="AspectFit"
Margin="0,-50,0,0"
WidthRequest="150"/>
</ContentView>
</parallax:ParallaxView.BodyContent>
</parallax:ParallaxView>
</ContentPage>

Click here to access the project via Github. If you have a problem with your mind, you can contact me by comment or mail.
Leave a Reply