
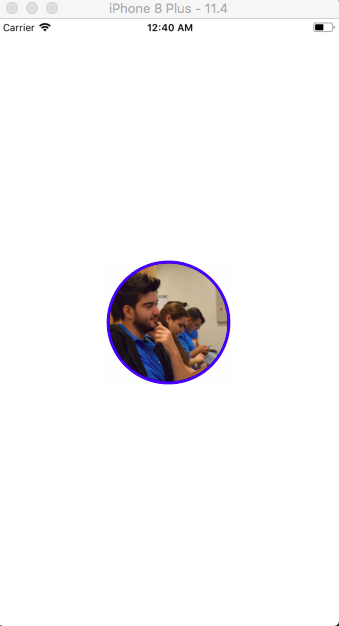
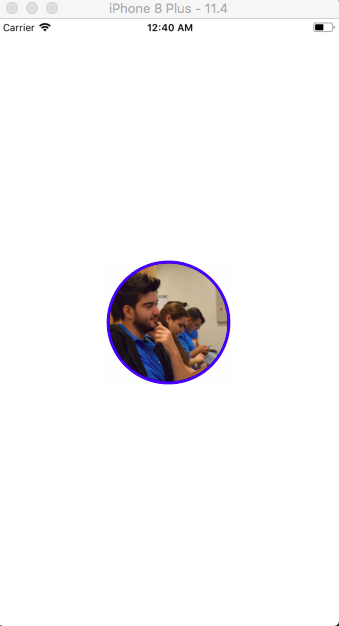
Hello friends today in my writing Xamarin Forms’da how to round the picture we will talk about. The design issue is of great importance for our mobile applications, even now, when we have a place in the world. When we create a user page, the appearance of this page’s owner’s photograph in a rounded shape makes it look nicer in terms of design. For this we need to use a simple plugin on Xamarin Forms.
In our project, we should right click and install a Nuget Package. This Nuget Package is ImageCirclePlugin. If you want to get more detailed information and to check it from Github, you can get it here. After adding all of our projects, there is another process we need to do. This package is actually a Custom Renderer, so we need to go to the Android and iOS platforms and handle it. We need to add the following code snippet to MainActivity file in Android and AppDelegate in iOS layer.
ImageCircleRenderer.Init();
Our processes up to this point were the process of loading and integrating the project into the project. Now let’s go to the design section. The first thing we need to do here is; The package we have installed is defined on the side of the design part, xaml. With the Circle description, I can easily access this package and the controls within it. After that, it remains the same as using the same image control. You will see sample code below.
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:CircleImage"
xmlns:Circle="clr-namespace:ImageCircle.Forms.Plugin.Abstractions;assembly=ImageCircle.Forms.Plugin"
x:Class="CircleImage.MainPage">
<StackLayout VerticalOptions="Center">
<!-- Place new controls here -->
<StackLayout HorizontalOptions="Center"
VerticalOptions="Center">
<Circle:CircleImage WidthRequest="150"
HeightRequest="150"
BorderColor="Blue"
BorderThickness="4"
Aspect="AspectFill"
Source="https://sezeromer.com/wp-content/uploads/2017/08/19.-G%C3%BCn-%C3%96mer-Sezer.jpg"/>
</StackLayout>
</StackLayout>
</ContentPage>

If you want to reach the project via Github, click here. If you have any questions, please contact me by email or comment. Good work dilenim
Comments (1)
Barış KALAYCIsays:
Friday January 17th, 2020 at 07:41 PMeline sağlık