
The opening part of the applications is very important in terms of aesthetics. The user scales from the first view to the application. For this, we have Splash Screen on Android and Launch Screen on iOS.
First we open our project. Here we come to the iOS layer. I have a file called LauncScreen.Storyboard. When we click here, we get a blank page. If we run the application, we look at this screen for the duration of the wait time.

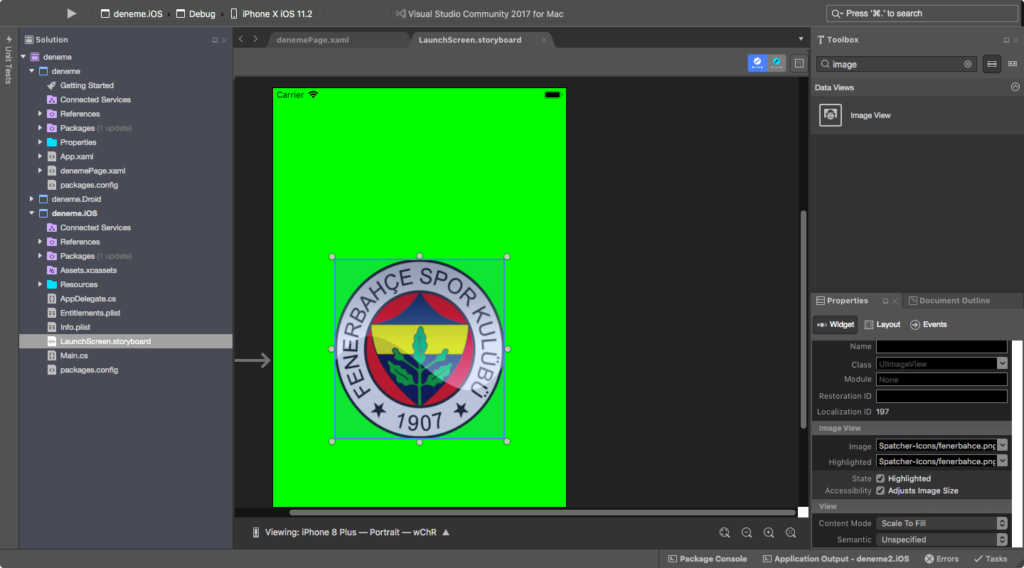
Later we enter the LaunchScreen.Storyboard folder. From here, we click empty screen and change backgroundU coloru from properties. I choose green color. Then I throw an ImageView to the screen from the toolbox. I’m putting this image file in the middle of the screen. Now we have to decide which picture to assign to the screen. For this we need to first include in the official project. We put it in the Resources folder on the iOS layer. Then we select the image we threw in the Image View’s features we threw in the middle of the screen. I choose a photo I found on the internet.

Everything is ready in the end. When we run our application, we can see our Launch Screen on our stand-by screen. You can reach the project here.
If you have any questions, you can reach us by mail or comment.
Leave a Reply