
Uygulamaların açılış kısmı estetik açıdan oldukça önemlidir. Uygulamaya kullanıcı ilk görüşünden puanlandırma yapar. Bunun için Android‘de Splash Screen, iOS‘da ise Launch Screen dediğimiz olay oldukça önemlidir.
İlk önce projemizi açıyoruz. Buradan iOS katmanına geliyoruz. Karşımıza LauncScreen.Storyboard adlı bir dosya çıkıyor. Buraya tıkladığımızda ise boş bir sayfa ile karşılaşıyoruz. Uygulamayı çalıştırdığımızda ise bekleme zamanı süresi boyunca bu ekrana bakmaktayız.

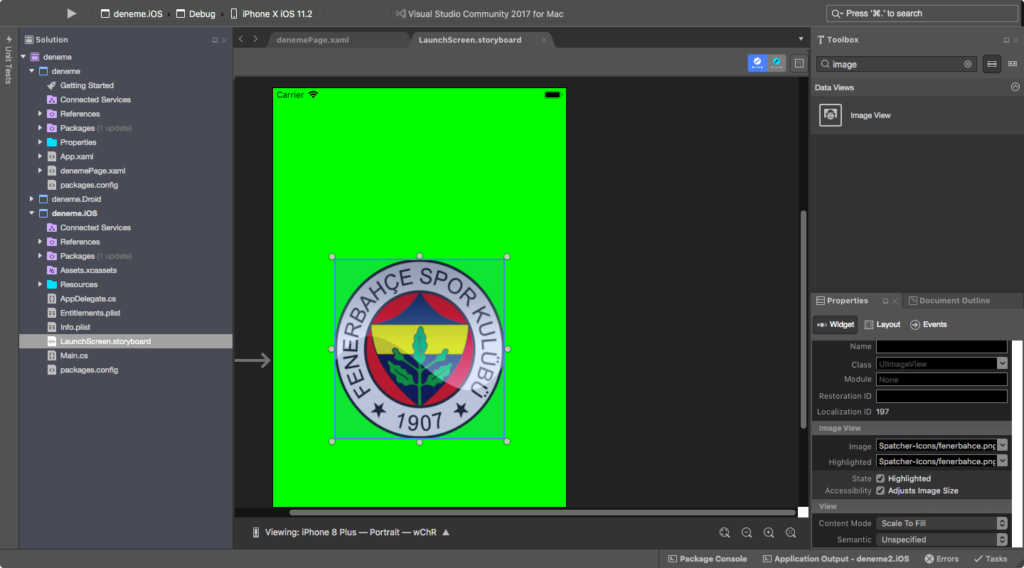
Sonrasında ise LaunchScreen.Storyboard klasörüne giriyoruz. Buradan boş ekrana tıklayıp özellikler kısmından backgroundu coloru değiştiriyoruz. Ben yeşil rengi seçiyorum. Sonrasında ise toolbox kısmından ekrana bir ImageView atıyorum. Bu resim dosyasını ekranın ortasına atıyorum. Şimdi de ekrana hangi resmi atayacağımıza karar vermemiz gerekiyor. Bunun için ilk önce resmi projemize dahil etmemiz lazım. iOS katmanında ki Resources klasörüne atıyoruz resmimizi. Sonrasında ekranın ortasına attığımız image viewin özelliklerinde attığımız resmi seçiyoruz. Ben internetten bulduğum bir fotoğrafı seçiyorum.

Sonrasında herşey hazır. Uygulamamızı çalıştırdığımızda bekleme ekranında kendi yaptığımız Launch Screenimizi görebiliyoruz. Projeye buradan ulaşabilirsiniz.

Sorularınız olursa mail veya yorum atarak ulaştırabilirsiniz.
Bir yanıt yazın