
Merhaba arkadaşlar, bu yazımızda iOS uygulamalarda nasıl Deeplink ile uygulama açılır bundan bahsedeceğiz.
Deeplink aslında bir web sitesine giderken, uygulamamızı açmamızı sağlar. Böylelikle kullanıcılarımıza daha kaliteli bir deneyim sunmuş oluruz. Örnek veriyorum; şifre sıfırlama senaryosunda kullanıcının mail adresine sıfırlama maili gittiğinde, bu mailde bulunan linke tıklayınca uygulamamızı açtırırız. Bu şekilde kullanıcı çok daha rahat bir şekilde şifresini sıfırlayabilir. Bu örnekleri çoğaltabiliriz aslında. Kampanya linkleri, post linkleri vb bir çok link ile uygulamamızı açtırabilir ve kullanıcıya çok daha güzel bir deneyim sunar.
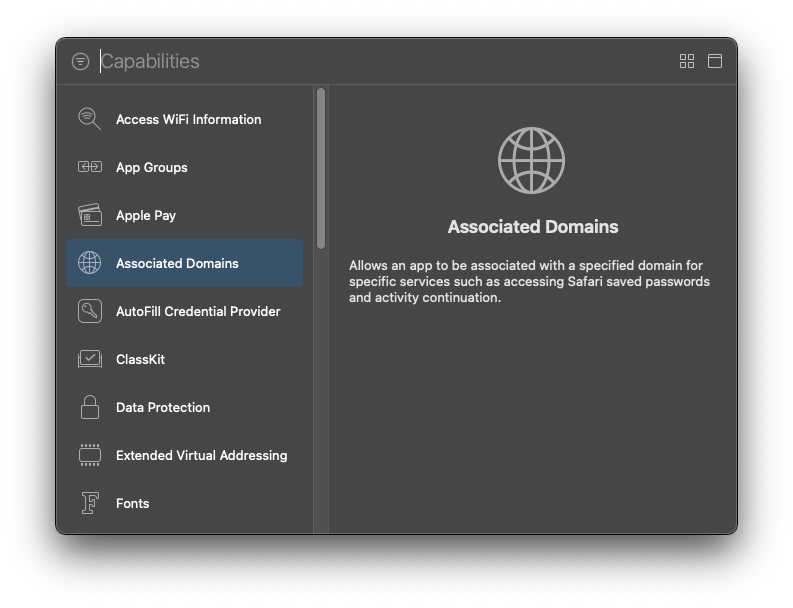
Uygulamamıza deeplink ekleyebilmemiz için öncellikle bir Apple Developer hesabına ihtiyacımız var. Sonrasında ise projemizi açıp Signing & Capabilities kısmından Associated Domains eklememiz gerekiyor. Burada aslında adından da anlaşılacağı gibi uygulamamızın bağlantılı olduğu alan adlarını belirtiyoruz.

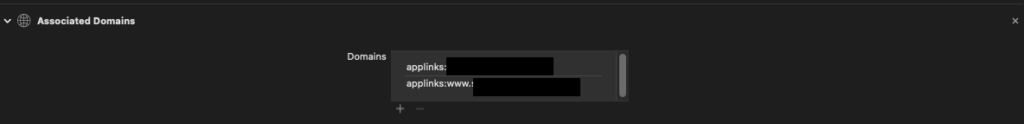
Burada alan adlarını aşağıdaki gibi eklememiz gerekiyor.

Bu işlemleri yaptıktan sonra uygulamamızla şu anlık işimiz bitiyor. Şimdi ise web sitemize eklemeler yapmamız gerekiyor. Burada aslında bu sitenin hangi url’leri hangi uygulamada açacağını belirtmemiz gerekiyor. Sitenize birden fazla uygulamayı, birden fazla url’i açtırabilirsiniz. Bunları ayarladığımız yer burası. Sonrasında bu dosyayı apple-app-site-association olarak kaydetmemiz gerekiyor. Sonunda bir uzantı olmadığından emin olunuz. Bazı editörler bu dosyayı kaydederken ‘json’ uzantısıyla kaydedebiliyor. TeamId kısmını Apple Developer Account’unuzda bulabilirsiniz.
{
"applinks": {
"apps": [],
"details": [
{
"appID": "TeamID.BundleID",
"paths": [
"*/SetPassword/*"
]
},
{
"appID": "TeamID.BundleID",
"paths": [
"*/Campaigns/",
"*/ResetPassword/"
]
}
]
}
}
Oluşturduğunuz dosyayı sunucuda ana dizinde .well-known klasörünün içine atmanız gerekiyor. Eğer böyle bir klasörünüz yoksa oluşturup içine atabilirsiniz. Dosyayı attıktan sonra düzgün çalışıp çalışmadığını buradan kontrol edebilirsiniz. Muhtemelen alacağınız hata şu olabilir; “Your file’s ‘content-type’ header was not found or was not recognized.”. Çözümüne buradan ulaşabilirsiniz.
Sonrasında web sitesine gittiğimizde .well-known içindeki dosyada belirtmiş olduğumuz uygulama telefonumuzda yüklüyse açılacaktır. Eğer ki yüklü değilse web sitesinden devam edecektir. Uygulama açıldığından hangi url’den geldiğini AppDelegate içinde bulunan aşağıdaki fonksiyon ile yakalayabilirsiniz. Buna göre sayfa yönlendirmeleri yapabilirsiniz.
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
guard let _ = userActivity.webpageURL else { return false }
print(userActivity.webpageURL)
return true
}
Apple dökümantasyonlarında göremediğim, tamamen tecrübeye dayalı notlarım aşağıdaki gibidir;
- Uygulama her yüklendiğinde Associated Domains kısmında bulunan dosyaları kontrol eder.
- Kontrol sırasında internetten kaynaklı hatalar olursa, çekemezse verileri 3 defa daha dener sonraki zamanda, eğer yine bi aksilik olursa denemeyi bırakır.
- Sunucudaki dosyada url eklediğinizde veya değiştirdiğinizde uygulamaya hemen etki etmez. Bunun için uygulamaya update çıkmanız gerekmektedir.
Sizin de ekleyeceğiniz veya düzeltmen istediğiniz maddeler olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın