
Merhaba arkadaşlar, bu yazımızda Swift ile nasıl UIMenu kullanılır bundan bahsedeceğiz. UIMenu hakkında daha fazla detay almak için buradan Apple’ın dökümanına erişebilirsiniz.
Bazı ekranlarda özellikle detay ekranlarında birden fazla fonksiyon olabilir ve bunları bir yerde toplamak gerekebilir. Örnek vermek gerekirse bu ekranda paylaşma, şikayet etme, paylaşma, silme, düzenleme gibi butonlar olabilir. UX açısından bu butonları genellikle NavigationBar‘da toplamak iyi oluyor. Daha fazla butonu ekleyip ardından bu butona bastıktan sonra alt butonlar olarak açabiliriz.
Yapacağımız örnek de bu şekilde olacak. NavigationBar’a daha fazla butonu ekleyip altında seçenekler sunacağız.

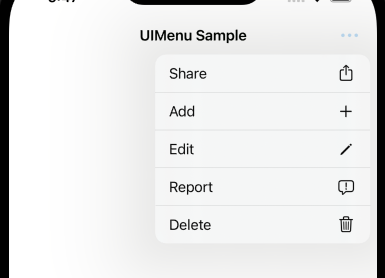
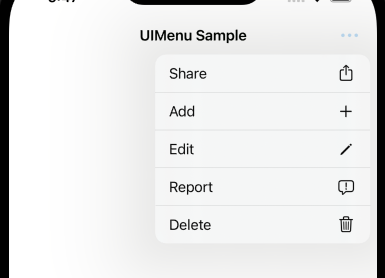
Öncelikle NavigationBar kısmında gözükecek aksiyonlarımı oluşturuyorum. Görselde gördüğünüz gibi 5 adet aksiyonum var. Bu aksiyonların ikonlarını ise SFSymbol ile set ettim. Aksiyon oluştururken sadece görsel veya sadece yazı da ekleyebilir ya da benim yaptığım gibi hem görsel hem de yazı olarak ekleyebiliriz. Yazıları ve görselleri ekledikten sonra bu aksiyonlara tıklayınca ne yapmasını istiyorsanız ekleyebilirsiniz. Ben şu an için sadece konsola bir şeyler yazdırıyorum.
Sonrasında bir menü oluşturup bu oluşturduğumuz aksiyonları bu menüye eklememiz gerekiyor. Menü oluştururken başlık kısmına istediğinizi girebilir ve ardından children kısmına aksiyonları ekleyebilirsiniz.
En son işlem olarak ise NavigationBar’a bir BarButton ekliyoruz. Bu BarButton’a sadece bir ikon koyuyoruz. Ardından bu butona oluşturduğumuz menüyü ekliyoruz, şu an için bu butonunun primaryAction kısmını nil olarak bıraktım. Buraya siz herhangi bir aksiyon da tanımlayabilirsiniz. Ama bu sefer bu butona tıkladığınızda öncelikle bu aksiyon çalışır. Uzun basarsanız bu sefer diğer menüler ekrana gelir. Direkt menü gelmesi için primaryAction kısmını nil set etmeniz gerekiyor.
//
// ViewController.swift
// uimenu
//
// Created by Ömer Sezer on 5.05.2022.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
configure()
}
}
fileprivate extension ViewController {
func configure() {
self.title = "UIMenu Sample"
setMoreButton()
}
func setMoreButton() {
let actionShare = UIAction(title: "Share", image: .share) { action in
print("action share clicked")
}
let actionAdd = UIAction(title: "Add", image: .add) { action in
print("action add clicked")
}
let actionEdit = UIAction(title: "Edit", image: .edit) { action in
print("action edit clicked")
}
let actionReport = UIAction(title: "Report", image: .report) {action in
print("action report clicked")
}
let actionDelete = UIAction(title: "Delete", image: .delete) { action in
print("action delete clicked")
}
let menu = UIMenu(title: "", children: [actionShare, actionAdd, actionEdit, actionReport, actionDelete])
navigationItem.rightBarButtonItem = UIBarButtonItem(title: nil, image: .more, primaryAction: nil, menu: menu)
}
}
Oluşturduğumuz BarButton gifteki gibi çalışmaktadır.

Örnek projeye Github üzerinden ulaşabilirsiniz. Swift ile alakalı daha fazla yazıya ise buradan ulaşabilirsiniz. Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz.
Bir yanıt yazın