
Merhaba arkadaşlar. Bu yazımızda SwiftUI ile nasıl listeleme işlemleri yapabiliriz bundan bahsedeceğiz. UIKit kullananlar basit listeleme işlemleri için UITableView kullanıyorlardı. SwiftUI basit listeme işlemleri için ise List adında bir kontrolü var. Bu controller ile birlikte listeleme işlemleri yapıyoruz.
Burada yapacağımızda örnekte kişi listeleme uygulaması yapacağız. Öncelikle modelimizi oluşturmamız lazım. Burada sadece kişinin ismi ve adresini göstereceğiz. Bunun için aşağıda görmüş olduğunuz gibi bir sınıf oluşturuyorum. Burada dikkat edilmesi gereken nokta; bu sınıfın Identifiable arayüzünden kalıtım almış olması. Bunu eklememizin nedeni, SwiftUI’da listeleme işlemi yaparken her cell’in kendine özgü bir Id istiyor olması. Bu sebeple SwiftUI’da listeleyeceğiniz modellerinizi Identifiable yaparsanız bunu çözebilirsiniz demiş. Bu yüzden listede göstereceğimiz modeli Identifiable yapmamız gerekiyor.
//
// Contact.swift
// swiftui_list
//
// Created by Omer Sezer on 29.10.2020.
//
import Foundation
class Contact: NSObject, Identifiable {
let fullName: String
let address: String
init(fullName: String, address: String) {
self.fullName = fullName
self.address = address
}
}
Contact modelimizi oluşturduktan sonra burada dummy array oluşturmamız lazım. Şu an için internetten veri çekip göstermiyoruz. Yine ben bunun için ayrı bir ContactList adında bir sınıf oluşturuyorum. Bu sınıf içerisinde contact objelerini tutan bir dizi ve dummy kişiler oluşturan bir fonksiyon var. Sınıfı çağırdığımızda 20 adet kişi oluşturup bu dizeye atması için init fonksiyonun için loop oluşturdum. Burada dikkat etmemiz gereken 2 nokta var. Sizin de dikkatinizi çekmiştir. Bu sınıf ObservableObject’ten kalıtım almıştır. Bunun sebebi ise bu sınıfta bir şey değiştiğinde otomatik olarak list kendisini güncelleyecektir. Değişkenimizin başına koyduğumuz @Published ise bu değişkende bir ekleme veya silme işlemi olduğunda dire olarak listeye bidiriyor ve liste kendisini güncelliyor.
//
// ContactList.swift
// swiftui_list
//
// Created by Omer Sezer on 29.10.2020.
//
import Foundation
class ContactList: ObservableObject {
@Published var contactList: [Contact] = []
init() {
for _ in 0..<20 {
generateContact()
}
}
func generateContact() {
let generatedContact = Contact(fullName: "Test \(contactList.count)", address: "Address \(contactList.count)")
contactList.append(generatedContact)
}
}
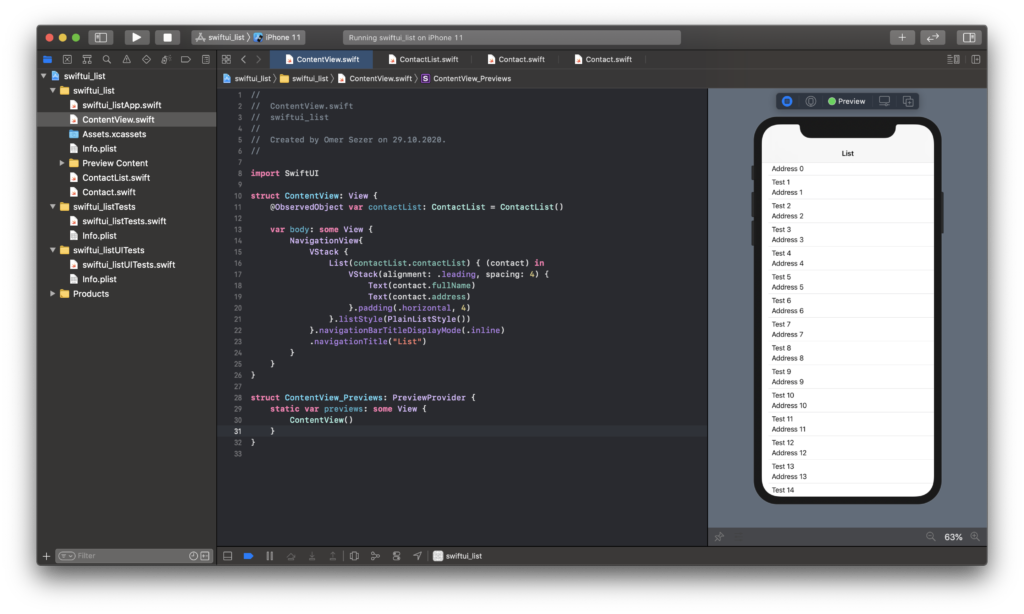
Modellerimizi oluşturduktan sonra ise tasarım yapıp bunu ekranda göstermek kalıyor. En dışa bir Navigation View koyuyorum. Onun içine ise List controller gelecek şekilde bir VStack atıyorum. Bu listenin birden çok değer alan initializer’i var. Ben burada basit bir gösterim yapacağım için data ve rowContent değişkenleri olanı seçiyorum. Yine tasarımımızın dışında gözlenecek bir obje oluşturuyorum. Bu objede rastgele üretmiş olduğum kişiler mevcut. Bunu listeye veriyorum. Listenin cell’ini oluşturmak için se VStack atıp içerisine iki adet Text koyuyorum. Sonrasında sizin tasarımınıza kalmış.
//
// ContentView.swift
// swiftui_list
//
// Created by Omer Sezer on 29.10.2020.
//
import SwiftUI
struct ContentView: View {
@ObservedObject var contactList: ContactList = ContactList()
var body: some View {
NavigationView{
VStack {
List(contactList.contactList) { (contact) in
VStack(alignment: .leading, spacing: 4) {
Text(contact.fullName)
Text(contact.address)
}.padding(.horizontal, 4)
}.listStyle(PlainListStyle())
}.navigationBarTitleDisplayMode(.inline)
.navigationTitle("List")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Ekran çıktısı bu şekildedir.

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın