
Merhaba arkadaşlar bu yazımda nasıl Json Verileri çekeceğimizden bahsedeceğim. Öncelikle Json nedir bunu bilmemiz gerekiyor tabi. Json aslında JavaScript için oluşturulmuş olan bir veri formatıdır. Json’dan önce xml gibi yöntemler kullanılıyordu ama zamanla bu veri türleri ağır ve kullanışsız olmasıyla beraber Json veri türü ortaya çıkmıştır. Json kısa halidir. Uzun hali ise JavaScript Object Notation yani JavaScript obje gösterimi demektir.
Peki biz bu json verileri nerede ve nasıl kullanacağız diyorsanız bunun cevabı; her yerde kullanacaksınız. Örnek vermek gerekirse bir proje yazıyorsunuz. Bu projede hem web tarafı var hem mobil tarafı var hem de Windows Form olduğunu düşünelim. Geliştireceğiniz projede veriler ile çalışacaksınız. Bu verileri göstermenin ve transfer etmenin en kolay yollarından biri Json ile çalışmaktır. Tabi bu işlemleri de bir web servis ile haberleştirmeniz gerekiyor. Daha önce ki yazımda Asp.Net Core ile web servis geliştirilmesinden bahsetmiştim. Burada da veriler Json veri formatında dönüyordu. O yazıya buradan ulaşabilirsiniz.
Bu yazımda ise herhangi bir uygulamanızda nasıl web servisten bu Json veri tipinde dönen verileri projenize çekebileceğinizden bahsedeceğim. Ben örnek olması açısından Console’da verileri çekeceğim. Tabi bunun için örnek veriler olması gerekiyor.Ben örnek olarak burada bulunan Json verileri kullanacağım. Ama siz kendi oluşturmuş olduğunu verileri de kullanabilirsiniz.
Console projemizi açıyoruz. Burada yapacağımız ilk işlem Json veriler ile işlem yapabilmeyi kolaylaştırması için bir paket yüklememiz gerekiyor. Bu paket Newtonsoft.Json paketidir.

Paketi ekledikten sonra veriler alacağız ama bu verileri aldıktan sonra bir tip, bir model ile ilişkilendirmemiz gerekiyor. Bunun için gelecek verinin modelinden bizimde bir model oluşturmamız gerekiyor. Bizim örnek olarak kullanacağımız sitede ki veriler için nasıl oluşturacağız diyorsanız çok kolay bir yöntemi var. Bunun için verileri alacağımız sitedeki tüm metini kopyalıyoruz ve bir başka güzel site olan Json2csharp sitesinden herhangi bir veri dizisi için model oluşturabilirsiniz. Linkini bırakmış olduğum site için oluşa model aşağıda ki gibidir.
public class OrnekVeri
{
public int userId { get; set; }
public int id { get; set; }
public string title { get; set; }
public string body { get; set; }
}
Gelecek veriyi için bir model yazdıktan sonra modeli getirmeye kaldı iş. Bunun için bir yönetici yazmamız gerekiyor. Bir sınıf oluşturduktan sonra HttpClient oluşturmamız gerekiyor. Bu clienti oluşturduktan sonra hangi tür ile çalışacağımız belirtmemiz gerekiyor. Biz json veriler ile çalışacağımız için bunu belirtiyoruz. Şimdi ise hangi siteden verileri çekmemiz gerektiğini bir Url’de belirtmemiz gerekiyor. Belirttikten sonra client ile string olarak bu sitede ki verileri okuyoruz. Bu verileri okuduktan sonra başta eklemiş olduğumuz paket ile verileri düzgün bir biçimde modelimize entegre ediyor. Son işlem olarak ise bu verileri liste şeklinde geri döndürüyorum. Burada dikkat etmemiz gereken şeyler ise fonksiyonların asenkron olması. Bu sayede arkada başka işlemlerde yapabiliriz ve veriyi çekmek için beklenmesi gerekebilir.
private string Url = "https://jsonplaceholder.typicode.com/posts";
private async Task<HttpClient> ClientOlustur()
{
HttpClient client = new HttpClient();
client.DefaultRequestHeaders.Add("Accept", "application/json");
return client;
}
public async Task<IEnumerable<VeriCekmek.Models.OrnekVeri>> VerileriGetir()
{
HttpClient client = await ClientOlustur();
var result = await client.GetStringAsync(Url);
return JsonConvert.DeserializeObject<IEnumerable<OrnekVeri>>(result);
}
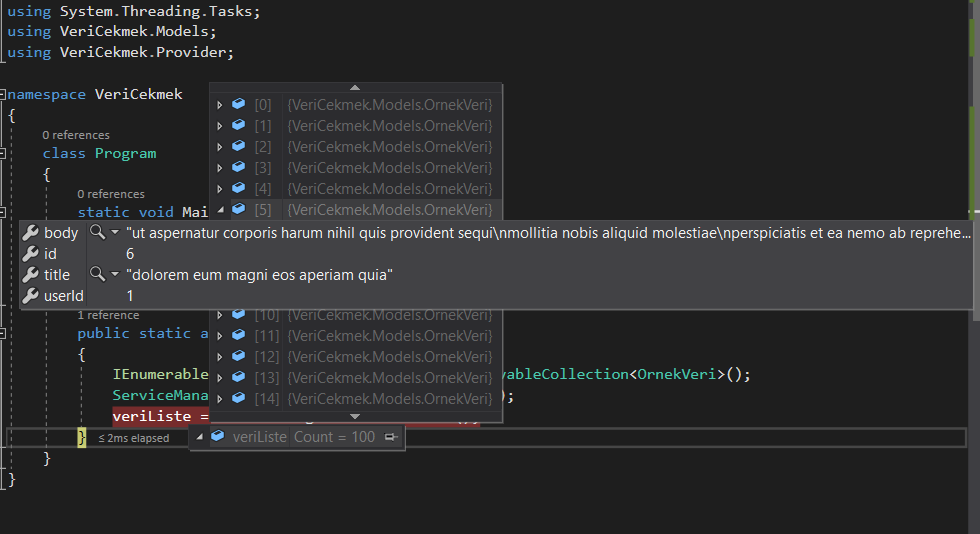
En son olarak bu verileri Console’da göstermemiz kaldı. Verileri çektikten sonra kolay bir şekilde gösterebilirsiniz. Fotoğrafta kaç adet veri olduğunu ve örnek bir veriyi görebilirsiniz.

Eğer aklınıza takılan sorular olursa mail veya yorum atarak bana ulaşabilirsiniz.
Comments (10)
emresays:
Perşembe Eylül 13th, 2018 at 14:43herhangi bir sitedeki json veriyi nasıl ayıklayabiliriz ?
omersezersays:
Perşembe Eylül 13th, 2018 at 16:03Eğer örnek verirsen daha fazla yardımcı olabilirim. Hangi sitede ki verileri ve neye göre ayıklamamı istersen ona göre yardımcı olabilirim.
Muzaffer emresays:
Cuma Ocak 4th, 2019 at 06:30Merhabalar öncelikle,
Hocam benim sorunum; ben internet üzerinden json uzantılı dosyadaki verileri (id,başlık,detay,url …) gibi kategoriler şeklinde ayrıştırmak istiyorum ama yapamadım, çeşitli makalelere bakarak bunu denedim olmuyor, ama internet üzerindeki json dosyasının verilerini kopyalayıp benim bilgisayarda local e kaydettikten sonra onları rahatlıkla çekebiliyorum ama internet üzerindeki json uzantısını çekemiyorum, size zahmet olmazsa bir ornek üzerinden açıklayabilir misiniz?
omersezersays:
Cuma Ocak 4th, 2019 at 07:27Merhaba Muzaffer,
Eğer ki örnek bir json dosyan varsa mailden ulaştır bana onun üzerinden yardımcı olayım.
Orhan Özcansays:
Pazar Nisan 28th, 2019 at 17:59Hocam selamlar;
Xamarin programlamayı öğrenmeye çalışıyorum.
Web servislerimi oluşturdum ve postman ya da doğrudan explorerdan erişebiliyorum.
Normal desktop .Net uygulamasından da erişebiliyorum ama iş xamarin e gelince bir türlü başaramadım.
Rica etsem bu örneğinizin kaynak kodlarını paylaşabilir misiniz?
muratsays:
Perşembe Mayıs 16th, 2019 at 08:10c# form üzerine; token ile korunmuş, internet üzerindeki json verileri nasıl alabilirim. token kodu var. json verileride apide mevcut. yardımcı olabilir misiniz
GenelParasays:
Cuma Ekim 2nd, 2020 at 04:04işime yaradı tşk
mustafasays:
Salı Mart 23rd, 2021 at 11:21Merhaba Hocam Ebayda Json veri almam gerekiyor şurada bununla ilgili bilgiler var nasıl bir yol izlememe gerekiyor .
https://developer.ebay.com/api-docs/commerce/taxonomy/resources/category_tree/methods/getItemAspectsForCategory
omersezersays:
Çarşamba Mart 31st, 2021 at 07:08Mustafa selam,
Projeni Github üzerinden bana açabilirsen ve tam olarak nerede takıldığını belirtirsen yardımcı olmaya çalışırım.
Kavılcasays:
Cumartesi Şubat 3rd, 2024 at 10:30Çok güzel bir yazı olmuş, bütün işimi çözdünüz teşekkürler