
Merhaba arkadaşlar. Bu yazıda iOS 13 ile beraber gelen açık ve kapalı temalarda nasıl renk değişikliği yapabiliriz bundan bahsedeceğiz. Öncelikle şundan bahsetmek gerekirki bu özellik iOS 13 ile beraber geldi. Yani siz daha düşük versiyonlara da destek veriyorsanız aslında hep varsayılan olarak verdiğiniz renk gözükecektir. Her uygulamada olmamasına rağmen, kolayca uygulamanıza entegre edebilirsiniz.
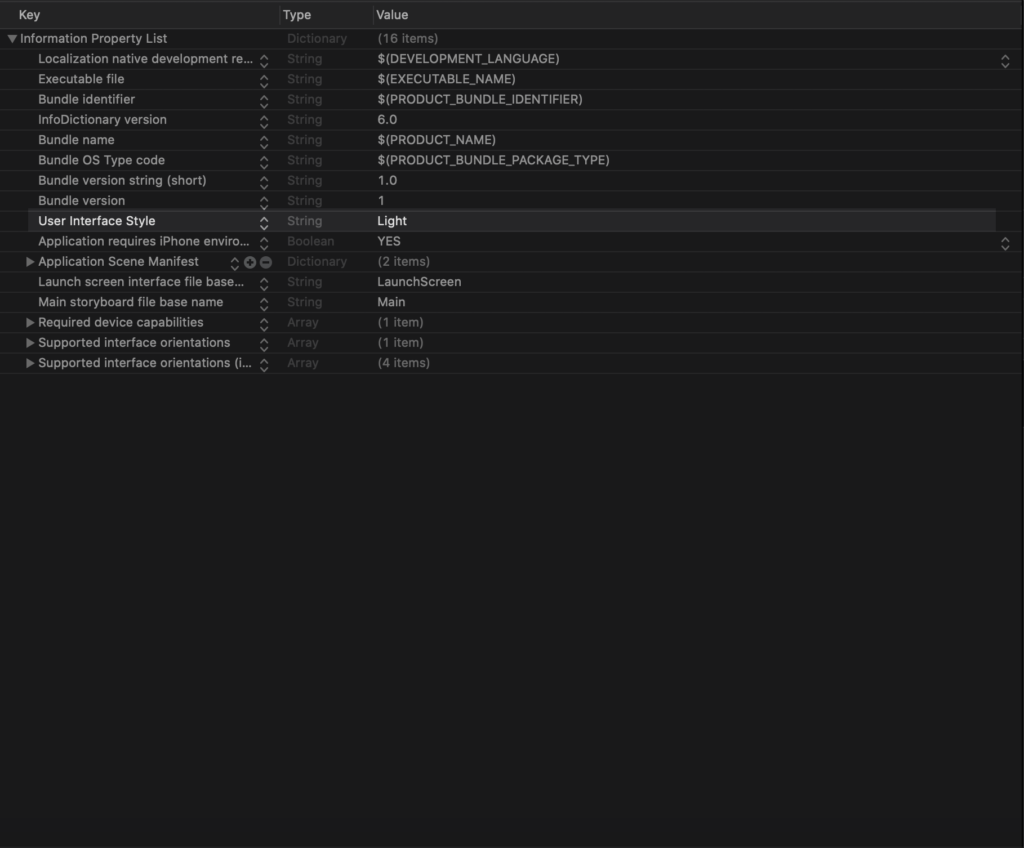
Uygulamam da açık ve kapalı tema ayrımı olmasın, kullanıcı açık veya kapalı farketmeksizin aynı renkleri görsün diyorsanız bu da mümkün. Bunun için info.plist dosyanıza bir anahtar eklemeniz yeterli olacaktır. User Interface Style değerini Light yaptığınız zaman telefonun karanlık modda olsa bile tasarımınız değişmeyecektir.

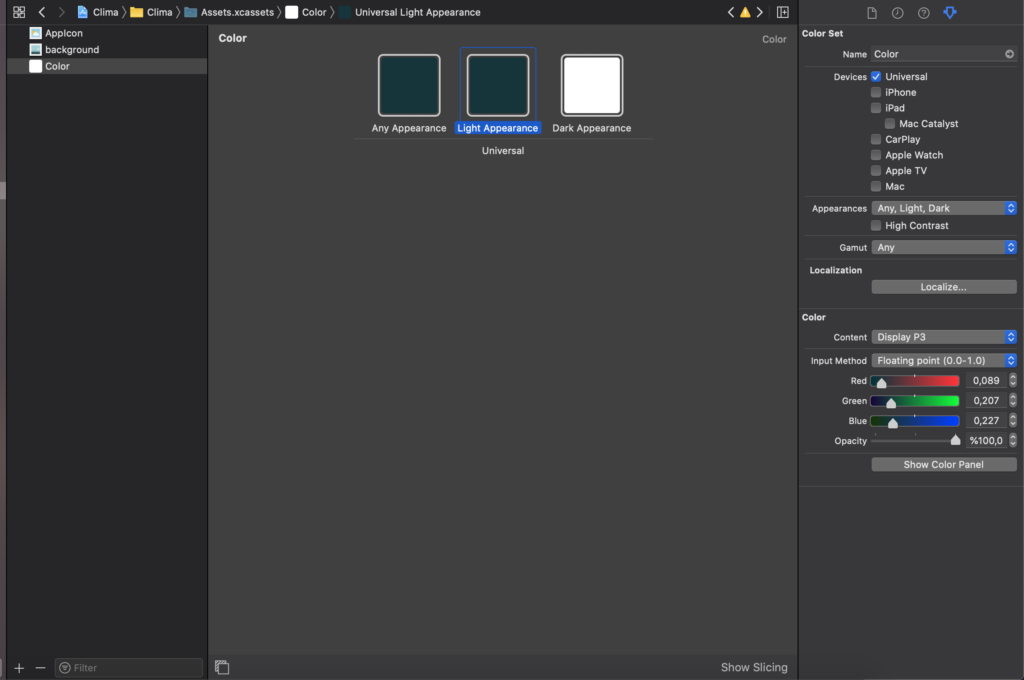
Eğer ki açık ve kapalı mod için 2 farklı tasarım yapacaksanız hem renkler hemde fotoğraflarla oynamanız gerekiyor. Bunun için projenizde ki Assets.xcassets dosyanızı açmanız gerekmekte. Ardından Boş bir yerde sağa tıklarsanız fotoğraf veya renk ekleyebilirsiniz. Ekleme işlemi bittikten sonra rengin veya fotoğrafın özelliklerinden Appearences özelliğini None yerine Any, Light, Dark yapmamız gerekiyor. Böylelikle kullanıcı temasını değiştirdiği an uygulama kendisi bunu ayarlayacaktır.

Eğer sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın