
Merhaba arkadaşlar. Bu yazımızda SwiftUI ile beraber nasıl ikiye veya daha fazla sayıya bölünmüş bir liste oluşturacağımıza bakacağız. Daha önceki yazımda nasıl bir liste oluşturulur bundan bahsetmiştik. Buradan ulaşabilirsiniz. Bu yazımızda ise alında bunu biraz daha geliştireceğiz.
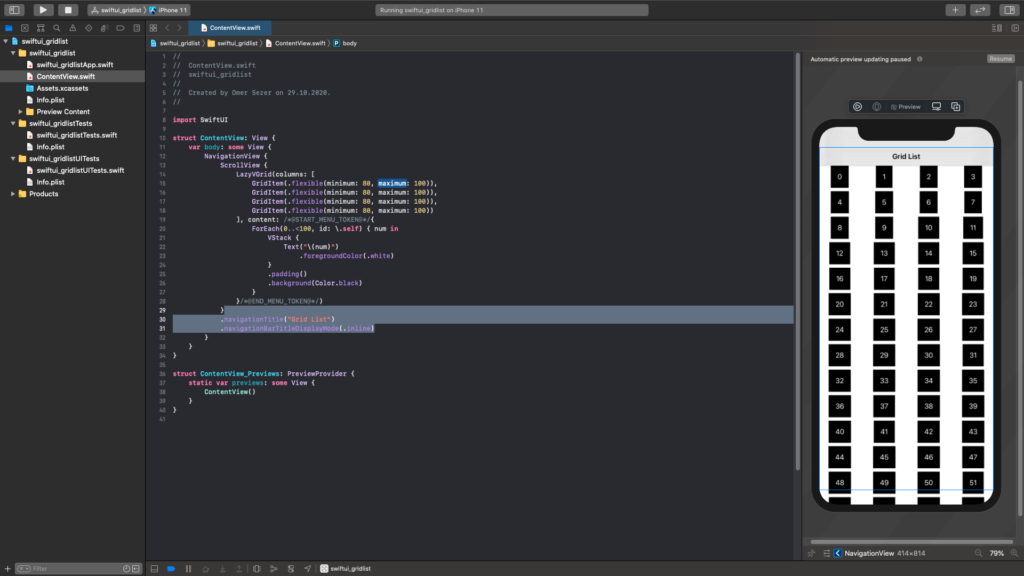
İlk olarak en tepeye bir Navigation View ekliyorum. İçerisine ise Scroll View ekliyorum. Bunun sebebi ise, bazen veriler çok fazla olabilir veya kullanıcı ufak ekranlı bir telefon kullanabilir. Bunları düşünüp ekranın aşağı veya yukarı kaydırabilmesini sağlamalıyız. Bunun için en dışa bir Scroll View ekledik. Sonrasında ise ekranı gridlere bölmemiz gerekiyor. Burada ekranı kaça böleceğimiz önemli. Ben örnek olması açısından dörde böleceğim. Siz yine kendi tasarımınıza göre değiştirebilirsiniz. İlk olarak LazyVGrid ekliyorum. Bunun anlamı ise şu dikeyde hareket edebilen grid aslında. Böyle bir controller oluşturduğunuzda bize kaça böleceğimizi ve içinde neler olacağını söylüyor. Burada gördüğünüz gibi bizden sütunlar için GridItem tipinde dizi istiyor. Burada ben 4 adet sütuna böleceğim için 4 adet GridItem oluşturuyorum. GridItem hakkında daha fazla bilgi içeren bir yazı yazacağım yakında. Onu da buradan takip edebilirsiniz.
4 adet GridItem oluşturduktan sonra içerik kısmında geçiyorum. Burada çok fazla controller kullanabilirsiniz. Örnek veriyorum sadece ekranın boyutuna göre değişen resimler koymak isterseniz, 4 adet Image oluşturmanız yeterli. Bunların sırasına göre ekrana yerleştiriyor. Burada ben listeye bağlı çok fazla değişken olabileceği için ForEach ile yapıyorum. Burada model de gönderebilirsiniz. Basit olması açısından ben for ile dönüp ekrana sadece Text koydum. İçeriğini dilediğiniz gibi doldurabilirsiniz.
//
// ContentView.swift
// swiftui_gridlist
//
// Created by Omer Sezer on 29.10.2020.
//
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
ScrollView {
LazyVGrid(columns: [
GridItem(.flexible(minimum: 80, maximum: 100)),
GridItem(.flexible(minimum: 80, maximum: 100)),
GridItem(.flexible(minimum: 80, maximum: 100)),
GridItem(.flexible(minimum: 80, maximum: 100))
], content: /*@START_MENU_TOKEN@*/{
ForEach(0..<100, id: \.self) { num in
VStack {
Text("\(num)")
.foregroundColor(.white)
}
.padding()
.background(Color.black)
}
}/*@END_MENU_TOKEN@*/)
}
.navigationTitle("Grid List")
.navigationBarTitleDisplayMode(.inline)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın