
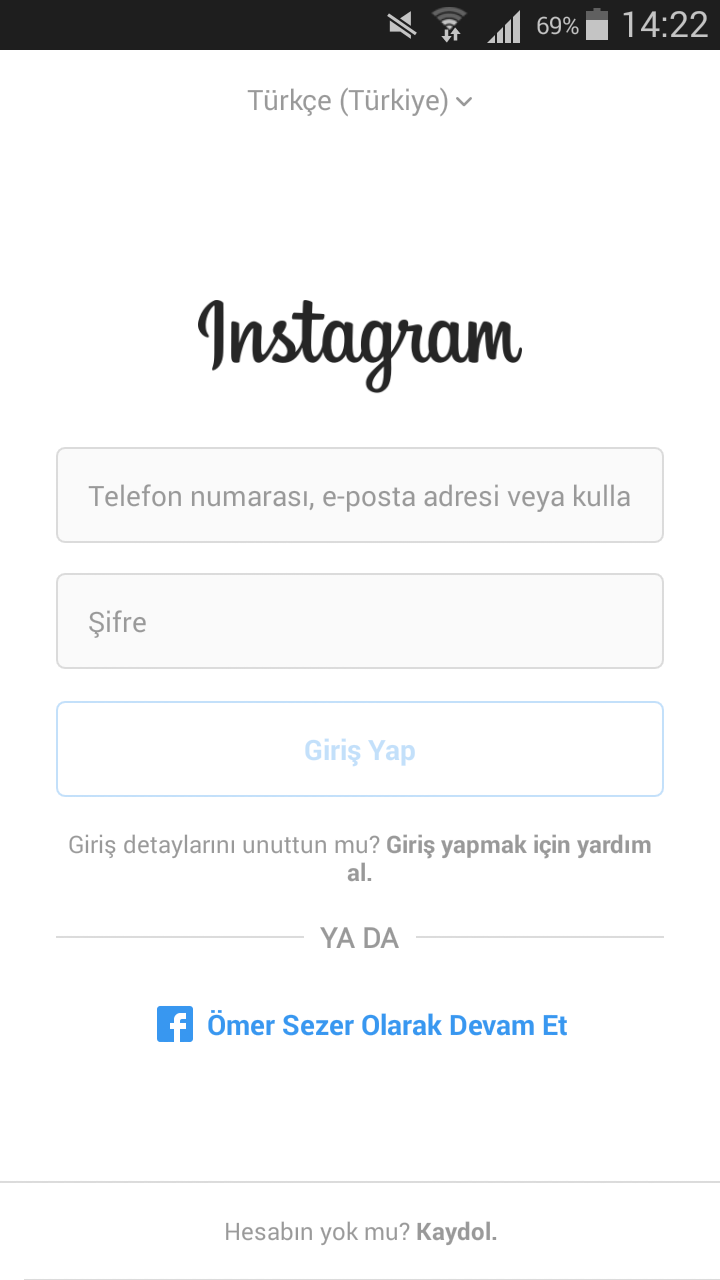
Merhaba arkadaşlar. Bu yazımda Xamarin Forms ile Instagram tasarımının nasıl yapılacağından bahsedeceğim. Xamarin Forms ile tasarım yapmak, sürükle bırak ile tasarım yapmaktan daha zordur. Bende aslında bu kadar zor olmadığını ve büyük uygulamaların ekranlarının tasarımını yaparak yeni başlayanlara örnek olmasını istedim. Aşağıda Instagram’ın güncel giriş sayfası gösterilmektedir.

Aslında gayet basit bir ekran. Büyük uygulamaların genel özelliğidi; basit olması. Böylelikle kullanıcıların korkup uygulamadan kaçmasını engeller. Hemen hemen bütün büyük uygulamalarda bu böyledir.
Şimdi ilk olarak bir boş proje oluşturuyoruz. Oluşturduktan rebuild yapıp projenin oturmasını sağlıyoruz. Sonrasında ise mevcut olan veya sonrasında sizin oluşturmuş olduğunu bir sayfanın tasarım kısmı olan Xaml tarafına geliyoruz. Aşağıda veya github’da projenin kodlarını bulabilirsiniz ama ben yine de anlatmak istiyorum.
Burada ilk olarak sayfanın başında bulunan dil seçme kısmı var.Buraya dokunduğunuz zaman aşağı doğru açılır bir picker çıkacak ve siz buradan bir dil seçebileceksiniz. Biz sadece tasarımını yaptık. Siz isterseniz bir renderer ile bunu yapabilirsiniz.
Ardından instagram logosu var. Bu aslında bir yazı fontu ama ben direk olarak bir logo şeklinde alıp ekrana koydum. Logonun aşağısında ise giriş kısımları bulunmakta. Burada bizden istenen kullanıcı adı ve şifre. Bunlarında tasarım şekillerini aşağıda görebilirsiniz. Burada zorlanacağınız şey belkide aynı label içerisinde yazılara farklı özellikler vermek olacaktır. Bunun için yapmanız gereken yazının içerisine span eklemek. Aşağıda zaten örnekleri mevcut. Düz çizgiyi de box view’ler ile koydum.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="InstagramApp.Views.LoginPage"
BackgroundColor="White">
<ContentPage.Content>
<StackLayout Padding="10,45,10,0">
<!-- Basşlık kımında bulunan dil seçme bölümü -->
<StackLayout HorizontalOptions="Center">
<Label Text="Türkçe (Türkiye) ↓ "
TextColor="#999999"
/>
</StackLayout>
<!-- Instagram logosu -->
<StackLayout HorizontalOptions="Center"
Margin="80,20,80,20">
<Image Source="intagram.png"
Aspect="AspectFill"/>
</StackLayout>
<!-- Kullanıcı giriş ekranı-->
<StackLayout Padding="5,20,5,0">
<StackLayout Padding="0,3,0,3">
<Entry Text="Telefon numarası,e-posta adresi veya kullanıcı adı"
HeightRequest="50"
BackgroundColor="#fafafa"
TextColor="#999999"/>
</StackLayout>
<StackLayout Padding="0,3,0,3">
<Entry Text="Şifre"
HeightRequest="50"
BackgroundColor="#fafafa"
TextColor="#999999"/>
</StackLayout>
<StackLayout Padding="0,3,0,3">
<Button BackgroundColor="Transparent"
Text="Giriş Yap"
HeightRequest="50"
TextColor="#c5e1fa"
BorderColor="#c5e1fa"
BorderWidth="1"
/>
</StackLayout>
<StackLayout Padding="0,10,0,0">
<Label HorizontalTextAlignment="Center">
<Label.FormattedText>
<FormattedString>
<Span Text="Giriş detaylarını unuttun mu ?"
FontSize="Small"
TextColor="#999999"/>
<Span Text="Giriş yapmak için yardım al."
FontSize="Small"
TextColor="#999999"
FontAttributes="Bold"/>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</StackLayout>
<!-- Ya da kısmı-->
<Grid Padding="5,10,5,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackLayout Grid.Column="0"
VerticalOptions="Center">
<BoxView Color="#999999"
Grid.Column="0"
HeightRequest="1"/>
</StackLayout>
<StackLayout Grid.Column="1"
VerticalOptions="Center">
<Label Text="YA DA"
TextColor="#999999"/>
</StackLayout>
<StackLayout Grid.Column="2"
VerticalOptions="Center">
<BoxView Color="#999999"
Grid.Column="0"
HeightRequest="1"/>
</StackLayout>
</Grid>
<!-- Facebook ile devam ediş-->
<Grid Padding="20,40,20,20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<StackLayout Grid.Column="0"
HorizontalOptions="End">
<Image Source="facebook.png"
HeightRequest="30"
WidthRequest="30"
Aspect="AspectFit"/>
</StackLayout>
<StackLayout Grid.Column="1"
HorizontalOptions="Start"
VerticalOptions="CenterAndExpand">
<Label Text=" Ömer Sezer Olarak Devam Et"
FontAttributes="Bold"
VerticalTextAlignment="Center"
TextColor="#3897f0"/>
</StackLayout>
</Grid>
<!-- Son olarak aşağıda bulunan çizgiyi çekiyorum-->
<StackLayout VerticalOptions="EndAndExpand"
Padding="0,0,0,20">
<StackLayout Padding="0,0,0,15">
<BoxView Color="#999999"
HeightRequest="1"/>
</StackLayout>
<!-- En son olarak ise Hesabın yok mu kaydol bölümü yapıyorum-->
<StackLayout>
<Label HorizontalTextAlignment="Center">
<Label.FormattedText>
<FormattedString>
<Span Text="Hesabın yok mu ?"
FontSize="Small"
TextColor="#999999"/>
<Span Text=" Kaydol."
FontSize="Small"
TextColor="#999999"
FontAttributes="Bold"/>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Tasarım ekranımız bu kadar sizin de aklınıza takılan sorular olursa maile veya yorum atarak bana ulaşabilirsiniz. Eğer projeye Github üzerinden ulaşmak istiyorsanız, buradan ulaşabilirsiniz. İyi çalışmalar dilerim
Bir yanıt yazın