
Merhaba arkadaşlar. Bu yazımda Xamarin Forms’da Pop Up oluşturmadan bahsedeceğiz. Öncelikle Pop Up nedir? Pop up İngilizede aniden belirmek anlamına gelir. Xamarin Forms’da ise sayfanın belirli bir alanını kaplayan bir sayfa gibi düşünebilirsiniz. Peki Pop Up niye bu kadar önemli ? Büyük uygulamaların ortak özelliği basit ve kullanılabilir olmaktır. Pop Up ile mobil uygulamamıza bunları kazandırabiliriz.
Bir örnek ile açıklamak gerekirse; bir proje de kullanıcıdan öneri almak istiyoruz. Bu işlemi yapmak için öneri ver butonuna basıp bir Pop Up menü açmak lazım. Çünkü basit bir öneri al kutucuğunu başka bir sayfaya yönlendirmek tasarım ve kullanışlılık açısından kötü duracaktır. Kullanıcılar da aslında uygulamalarda tasarıma çok önem verirler. Bu yüzden Pop up kullanacağız.
Xamarin Forms’da bir Pop Up menü yapmak için eklenti kullanmanız gerekmekte. Dilerseniz tabi siz kendiniz de yazabilirsiniz. Bu Nuget Paketin adı: Rg.Plugins.Popup. Bu paketi tüm projeye ekledikten sonra her platform için Initialize() fonksiyonu çalıştırmanız gerekmekte. Örnek açısından iOS için;
Rg.Plugins.Popup.Popup.Init();
Sonrasında ise tasarıma geçebiliriz. Bu örnekte başlangıç sayfası açılacak ve ortasında bir buton olacak, butona tıkladığımız anda öneri Pop Up’ı açılacak. Pop Up’ı açacak olan sayfanın tasarım kısmı aşağıda ki gibidir.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Popup.AnaSayfa">
<ContentPage.Content>
<StackLayout HorizontalOptions="Center"
VerticalOptions="Center">
<Button BackgroundColor="Black"
TextColor="White"
Text="Tıkla"
Clicked="Button_Clicked"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Ardından buton için işlev vermemiz gerekiyor. Bu işlev biraz farklı. Bu paket ile gelen bir fonksiyon aslında. PopupNavigation sınıfından gelen bir fonksiyon.
private void Button_Clicked(object sender, EventArgs e)
{
PopupNavigation.Instance.PushAsync(new MainPage());
}
Aşağıda gördüğünüz gibi tasarım ekranı bulunmakta. Bu sayfa tür olarak bir PopUpPage’dir. İLk dikkat etmemiz gereken özellik budur. Sayfa türünü değiştirdikten sonra bu sınıfın özelliklerini kullanabilmek için pages ve animasyon özelliklerini xaml taarafta erişmek için ekliyoruz. Ardından ilk iş olarak animasyon ekliyoruz. Burası tamamen size kalmış bir bölümdür. Ne kadar sürede ekrana gelmesi, ne kadar sürede ekrandan gitmesi gerektiğini, ekrana gelirken ve çıkarken hangi animasyonların kullanılacağını, ekranın neresinde çıkacağını bunların hepsini ayarlayabiliyorsunuz.
<?xml version="1.0" encoding="utf-8" ?>
<pages:PopupPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Popup"
xmlns:pages="clr-namespace:Rg.Plugins.Popup.Pages;assembly=Rg.Plugins.Popup"
xmlns:animations="clr-namespace:Rg.Plugins.Popup.Animations;assembly=Rg.Plugins.Popup"
x:Class="Popup.MainPage">
<pages:PopupPage.Animation>
<animations:ScaleAnimation DurationIn="500"
DurationOut="700"
EasingIn="BounceIn"
EasingOut="Linear"
HasBackgroundAnimation="True"
PositionIn="Center"
PositionOut="Center"
ScaleIn="1.2"
ScaleOut="0.8" />
</pages:PopupPage.Animation>
<!-- You can use any elements here which are extended from Xamarin.Forms.View -->
<StackLayout Margin="50"
Padding="80"
BackgroundColor="White"
HorizontalOptions="Center"
VerticalOptions="Center">
<StackLayout>
<Label Text="Öneri"
HorizontalTextAlignment="Center"
FontSize="Large"
TextColor="DodgerBlue"/>
<Editor FontSize="Medium"
Text="Öneriniz"/>
</StackLayout>
<Button BackgroundColor="Blue"
Text="Gönder'"
TextColor="White" />
</StackLayout>
</pages:PopupPage>
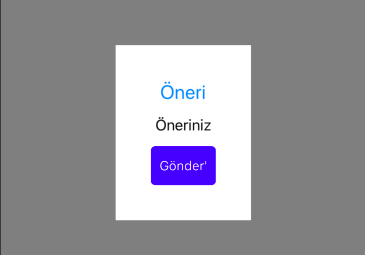
Ekran çıktılar aşağıda ki gibidir.

Aklınıza takılan sorular olursa mail veya yorum atarak ulaşabilirsiniz. Projeye ise buradan ulaşabilirsiniz.
Comments (3)
Yakupsays:
Salı Kasım 26th, 2019 at 12:13Gönder Tuşuna bastıktan sonra Gerek Text olsun, Gerek multiselect listview yapılmış olsun, bu Data’yı PopupNavigation.Instance.PopAsync(); ile nasıl bir önceki sayfaya göndertebiliriz? Çünkü Popup’da yapılan seçimlere göre, anasayfama yansımasını istiyorum.
omersezersays:
Çarşamba Kasım 27th, 2019 at 19:03Selam Yakup,Messaging Center ile yapabilirsin. Olmazsa beraber bakarız.
Furkan Muslusays:
Perşembe Mayıs 13th, 2021 at 12:22Bana ulaşın lütfen sorularım var: laserds@protonmail.com