
Merhaba arkadaşlar. Bu yazımda Xamarin Forms’da Material Design nasıl kullanılır bundan bahsedeceğiz. Material Design nedir diye soracak olursanız Google’ın tanıtmış olduğu tasarım arayüzüdür. Material Design ile çok fazla uğraşmadan mobil uygulamanızın tasarımını çok daha kolay bir şekilde yapabilirsiniz.
Material Design, Xamarin Forms’a 3.6 ile gelmiştir. Köklü değişikliklerin sunulduğu bu pakette en çok dikkat çeken özellikler tasarımlar konusunda olmuştur. Bu yazıda ise tasarımlar arasında ki farklılıklarda bahsedeceğim.
İlk önce boş bir proje açıp tasarım yapmaya başlıyoruz. Bu tasarımda örnek olarak 2 entry ve 1 button kullanacağım. Daha fazla bilgi almak için buraya tıklayın.
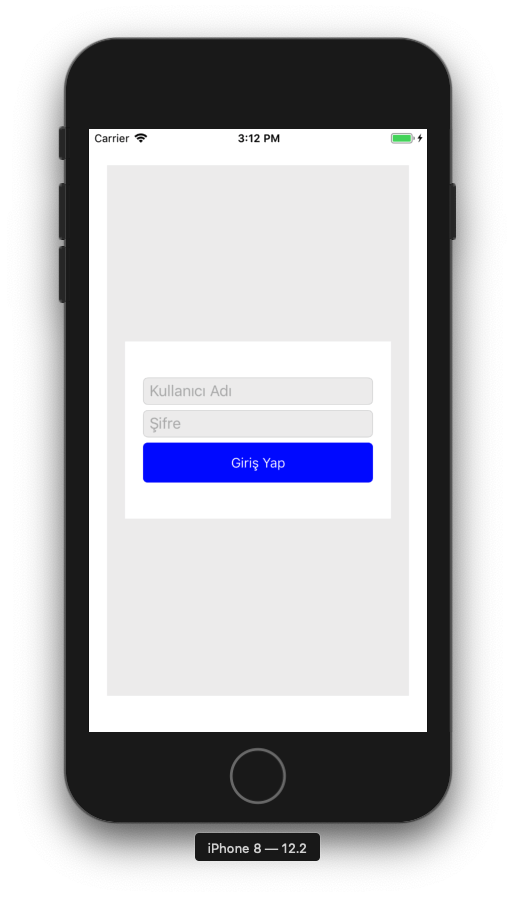
Aşağıda görmüş olduğunuz ekran tasarımları normal tasarımlardır.


Material Design kullanabilmek için Xamarin.Forms paketimizin en az 3.6 olmasına ve Xamarin.Forms.Visual.Material paketinin yüklü olması gerekmekte. Bu paketlerin olduğundan emin olduktan sonra bu paketin initialize edilmesi gerekiyor.
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
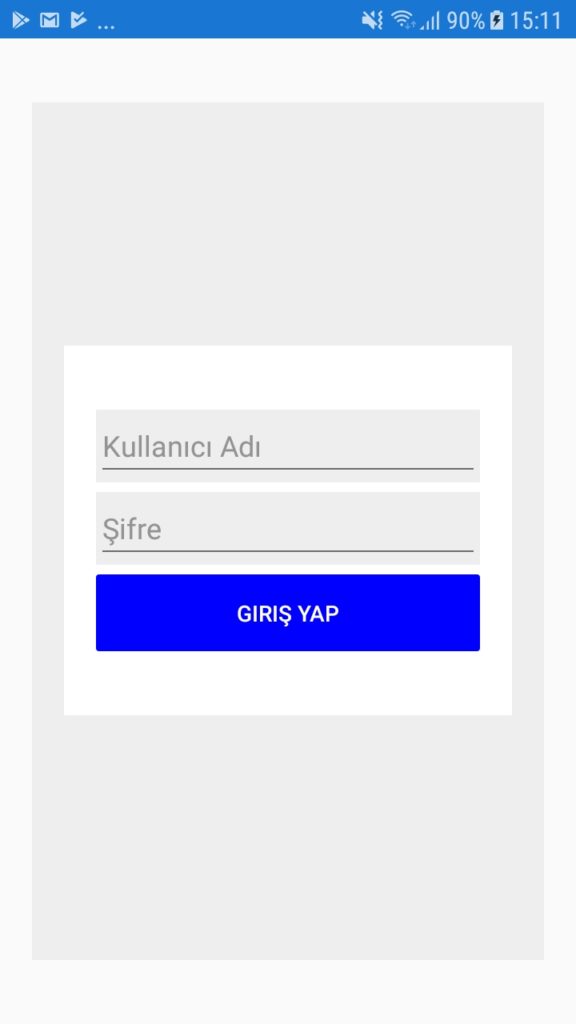
Sonrasında ise tüm sayfanın görselini değiştirmek istiyorsanız ContentPage’e visual verebilirsiniz. Eğer ki sadece butonu ya da entry’i değiştirmek isterseniz bunlara verebilirsiniz.
Tasarım kodları;
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamMaterialDesign"
x:Class="XamMaterialDesign.MainPage"
Visual="Material">
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Margin="20,40" BackgroundColor="#eee">
<Grid BackgroundColor="White" HorizontalOptions="FillAndExpand" VerticalOptions="CenterAndExpand" Margin="20,40" Padding="20,40">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Entry Grid.Row="0" HorizontalOptions="FillAndExpand" VerticalOptions="Center" Placeholder="Kullanıcı Adı" BackgroundColor="#eee"/>
<Entry Grid.Row="1" HorizontalOptions="FillAndExpand" VerticalOptions="Center" Placeholder="Şifre" BackgroundColor="#eee"/>
<Button Grid.Row="2" HorizontalOptions="FillAndExpand" VerticalOptions="Center" Text="Giriş Yap" BackgroundColor="Blue"
TextColor="White"/>
</Grid>
</StackLayout>
</ContentPage>

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz.
Comments (1)
Muhammetsays:
Pazar Ekim 20th, 2019 at 13:05Bunu wp os a uygulama yaparken kullanabilirmiyiz