
Merhaba arkadaşlar. Bu yazımızda Xamarin ile List View kullanırken nasıl verilerin hepsini yüklemeden, kullanıcı aşağı indikçe ekleneceğininden bahseceğiz. Özellikle büyük uygulamaların hepsinde kullanılan bir işlem bu. Örnek vermek gerekirse Instagram, Twitter veya Facebook gibi uygulamalarda aşağı indikçe yeni postlar veya tweetler görürsünüz. Ekran açıldığında tüm postları veya tweetleri yüklemek yerine aşağı indikçe yükler. Gelin bunu Xamarin ile beraber yapalım.
İlk önce tasarım kısmını yapmamız lazım. Bunun için ekrana bir ListView bir de Activity Indicator atmamız lazım. ListView içerisinde basit bir şekilde sayı göstereceğiz ve kullanıcı en son sayıyı gösterince bir bekleme simgesi görecek. 2 saniye beklettikten sonra yeni 20 sayıyı ekleyeceğiz. Normalde bu işlemlerin servisten geliyor olması lazım ama biz basit bir şekilde yapacağımız için bir Delay atıyoruz.
Burada dikkat etmemiz gereken bir diğer konu ise List View’in bir özelliğini kullanmamız lazım. Bu da ItemAppearing özelliği. List View’de her hangi bir item görüldüğünde bu fonksiyon tetikleniyor.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamLazyLoading.MainPage">
<Grid HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand">
<ListView HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
x:Name="listView"
ItemsSource="{Binding .}"
ItemAppearing="ListView_ItemAppearing">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
<Label Text="{Binding Name}"
HorizontalOptions="Center"
HorizontalTextAlignment="Center"
VerticalOptions="Center"
VerticalTextAlignment="Center"
TextColor="Black"/>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<ActivityIndicator HorizontalOptions="Center"
VerticalOptions="Center"
HeightRequest="40"
WidthRequest="40"
x:Name="indicator"
BackgroundColor="Red"
IsRunning="True"/>
</Grid>
</ContentPage>
Uygulamamızın cs kısmında ise ilk başta 20 adet item yüklüyoruz. Yüklerken ekranda bekleme simgesi gösterip 2 saniye bekledikten sonra yeni itemleri yüklüyoruz. ListView’in her item göründüğünde tetiklenen fonksiyonunda en son item mı onu kontrol etmemiz lazım. Eğer son item ise yeni itemleri ekliyoruz.
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XamLazyLoading
{
public partial class MainPage : ContentPage
{
int pageSize = 20;
public ObservableCollection<FruitModel> fruitList;
public MainPage()
{
InitializeComponent();
fruitList = new ObservableCollection<FruitModel>();
//this.BindingContext = this;
listView.ItemsSource = fruitList;
AddListItem();
}
async Task AddListItem()
{
indicator.IsVisible = true;
await Task.Delay(2000);
int listCount = fruitList.Count;
for (int index = listCount; index < listCount + pageSize; index++)
{
fruitList.Add(new FruitModel
{
Name = index.ToString()
});
}
indicator.IsVisible = false;
}
void ListView_ItemAppearing(System.Object sender, Xamarin.Forms.ItemVisibilityEventArgs e)
{
var item = e.Item as FruitModel;
if (item == fruitList[fruitList.Count - 1])
{
AddListItem();
}
}
}
public class FruitModel
{
public string Name { get; set; }
}
}
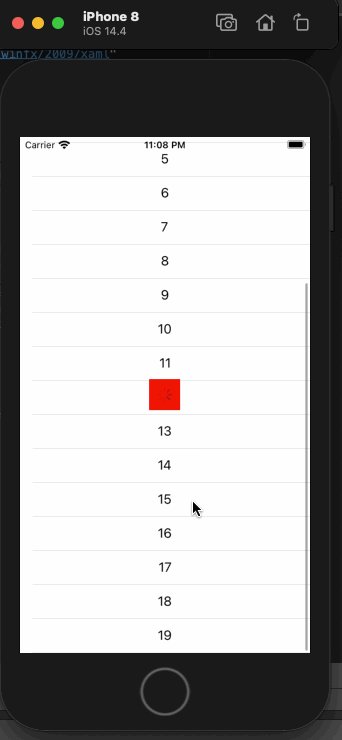
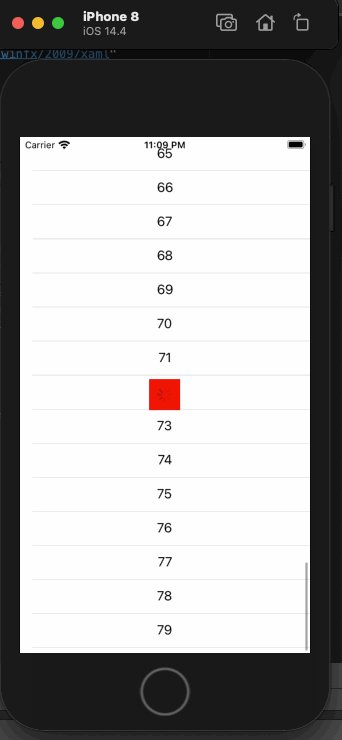
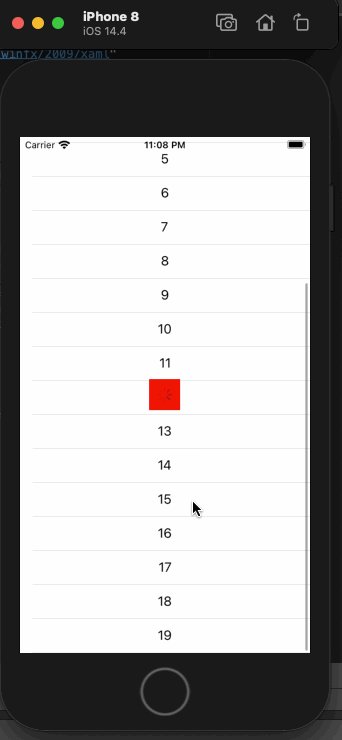
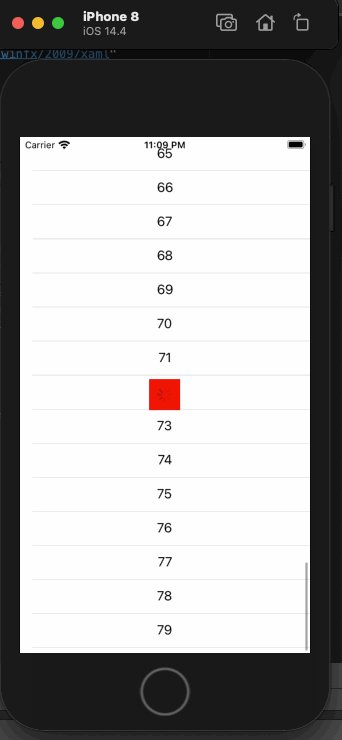
Uygulamanın ekran çıktısı aşağıdaki gibidir.

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın