
Merhaba arkadaşlar. Bu yazımda Xamarin.iOS sayfa yapılarından bahsedeceğim. Bildiğiniz üzere aslında Xamarin 3’e ayrılıyor diyebiliriz. Xamarin.Forms , Xamarin.iOS ve Xamarin.Android. Ufak bir özet geçmek gerekirse;
Xamarin.Forms : Cross-platform olarak mobil uygulamalar yazmanızı sağlar. Tasarım yapabilmeniz için xaml kullanmanız gerekmekte. İşlmleri ise .cs tarafta yazarsınız. Tek tasarım ile tüm platformlarda ortak olarak gözükür.Bu platformlar içerisinde Android, iOS ve UWP bulunmaktadır.
Xamarin.iOS: ise C# ile native bir şekilde uygulama geliştirmenizi sağlar. Cross-platform uygulama varken neden bunu kullanayım diyebilirsiniz lakin her zaman öyle olmuyor. Çünkü çok büyük projelerde performans açısından native yazmak daha sağlıklı.
Xamarin.Android : daha önce Android Studio kullandıysanız tasarım açısından hemen hemen aynı. Sürükle bırak yöntemiyle tasarım yapabiliyorsunuz. Kodları da yine Java diline çok benzer bir şekilde kullanabiliyorsunuz.
Evet asıl konumuza gelecek olursak, Xamarin ile native bir iOS uygulaması geliştirmek istediğiniz zaman karşınıza 5 tip proje tipi çıkıyor. Projenizin özelliklerine göre bunlardan birini seçebilirsiniz. Bu proje tipleri;
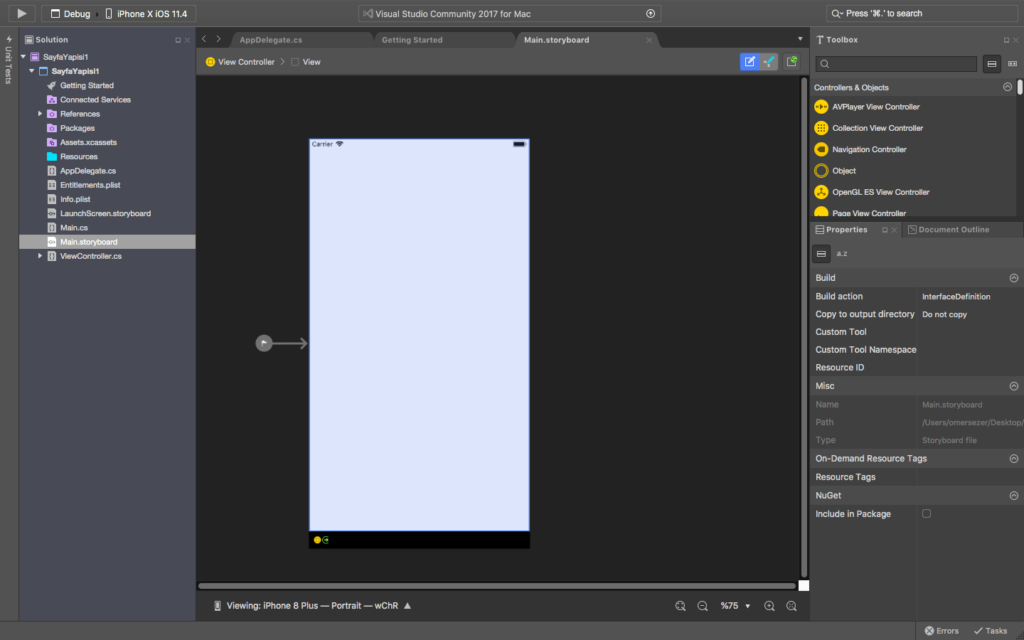
1 – Single View App
Bu sayfa tasarımı düz ve pek fazla fonksiyonu olmayan sayfalardır. Genellikle bilgi amaçlı kullanılır. Projenizde bu sayfayı açtığınızda karşınıza aşağıda ki gibi bir sayfa gelir karşınıza.

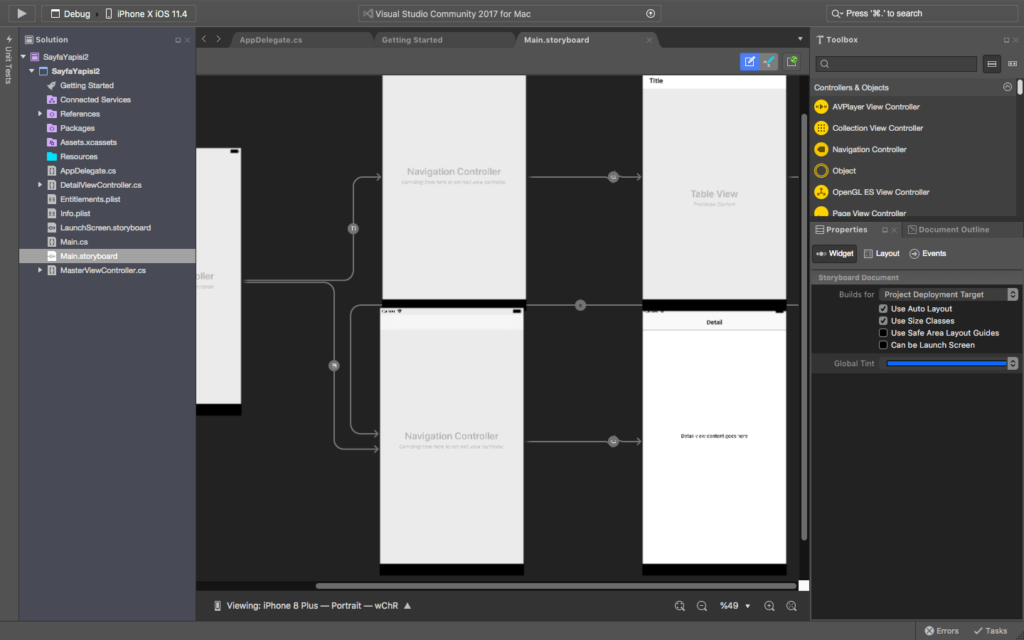
2 – Master Detail Page
Bu sayfa yapısı bir çok büyük projede ana ekran olarak gösterilir.2 kısımdan oluşur. Bunlar Master ve Detail kısımlarıdır. Master kısmı yandan açılan bölümdür. Detail kısmı ise ana ekrandır. Bu ekranda kullanıcı için en önemli noktalar gösterilir. Yandan açılan bölüm olan Master kısmında ise yardımcı sayfalara giden menüler yer almaktadır. Bir çok büyük proje bunu kullanır. örnek vermek gerekirse Twitter. Yine gündelik olarak kullandığımız bir çok uygulamada kullanırız. Bir Master Detail projesi açtığımızda karşımıza aşağıda ki gibi ekran gelir.

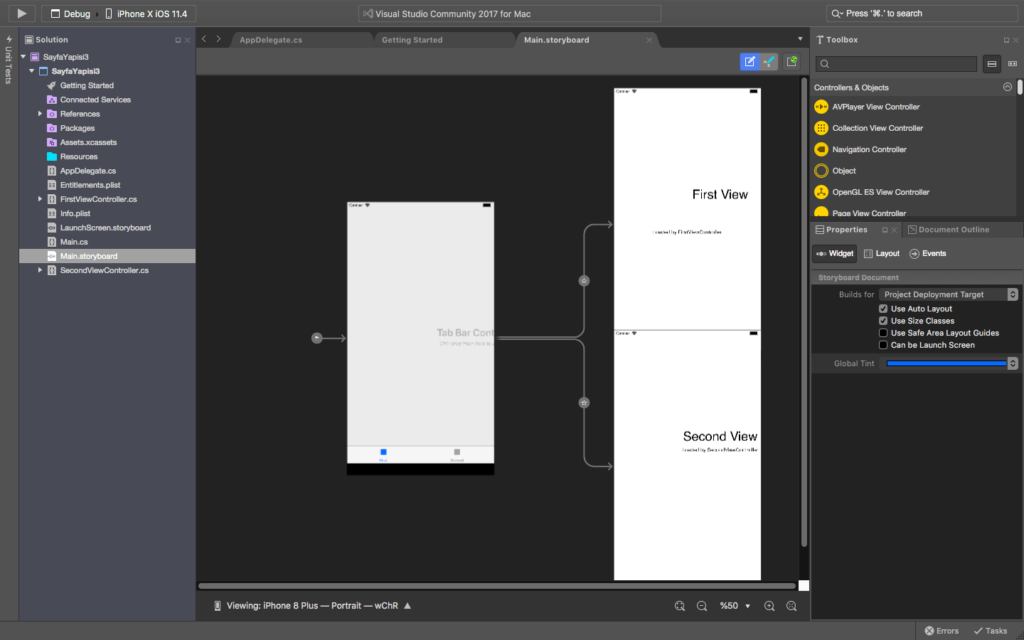
3 – Tabbed Page
Tabbed Page sayfa yapısı, sayfanın alt kısmında bulunan ikonlardan oluşan sayfalardır. Direk gözünüzde canlanması için bir örnek vermek gerekirse; en önemli örnek Instagramdır. Sayfanın alt kısmında yaklaşık olarak 5 adet ikon bulunur. Bu ikonlar sizi sürekli başka sayfalara götürür. Aşağıda ki örnekte 2 adet sayfa görüyorsunuz. Siz bunu dilediğinizce çoğaltabiliriniz.

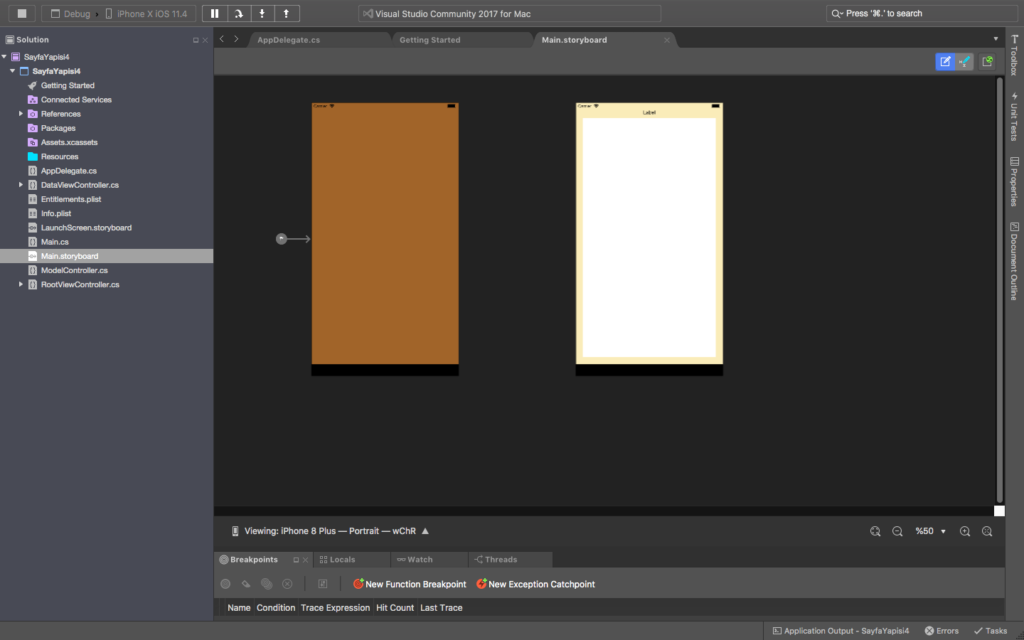
4 – Page Based
Üst üste geçmiş sayfalar olarak tanımlanabilir. Örnek vermek gerekirse kitap uygulamlarında kullanılabilir. Sanki kir kitap çeviriyormuşsunuz gibi sayfa geçişleri sağlar. böyle bir uygulama oluşturduğunuzda karşınıza bu ekran çıkar.

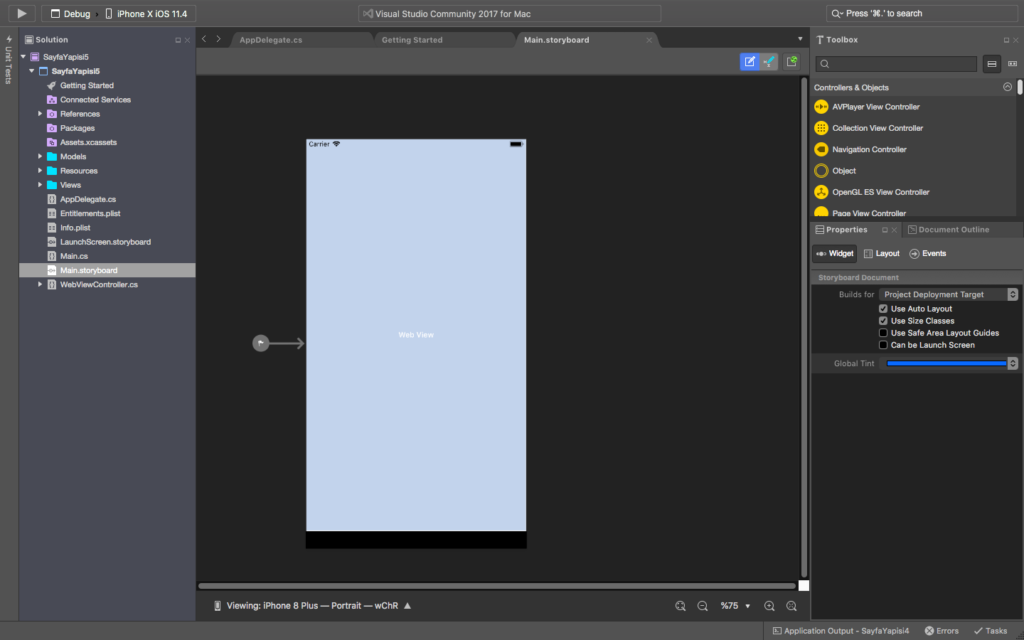
5 – Web View
Bu uygulama türü web sitelerinin direk olarak uygulamada açılmasını sağlar. Örnek veriyorum; güzel bir web sitesi yapmışınız ve responsive çalışabiliyor. Bu tür sayfalar kullanarak web sitenizi direk olarak bir mobil uygulama haline getirebiliyorsunuz. Böyle bir şekilde kullanılması pek tavsiye edilmez.

Aklınıza takılan sorular olursa mail veya yorum atarak ulaşabilirsiniz. Elimden geldiğince yardımcı olmaya çalışırım.
Bir yanıt yazın