
Merhabalar arkadaşlar, bu yazılarımızda Swift ile ARKit projeleri oluşturup, bir çok örnekler yapacağız. Bunların bir çoğunu Github hesabımda bir repository’de paylaşacağım. Buradan inceleyebilirsiniz.

ARKit, Apple tarafında 2017 yılında iPhone ve iPad için framework olarak çıkarılmıştır. Buradan anlaşılacağı üzere ARKit kütüphanesini kullanmak için 2017 yılından sonra çıkan cihazlarda destekleniyor. Bunun için cihazınızın minimum A9 işlemciye sahip olduğundan emin olunuz. Her sene ARKit güncellendiği için iOS sürümleri de önemli. Örnek vermek gerekirse ARKit için minimum iOS versiyonu 11 iken, ARKit 2 için minimum iOS versiyonu 12dir.
ARKit adından da anlaşılacağı üzere Augmented Reality Kit olarak açıklanır. Arttırılmış gerçeklik sunan bu kütüphane sayesinde bir çok iki boyutlu ve 3 boyutlu cisimleri gerçek dünyada gösterebiliyoruz. Genelde insanlar VR ile AR’ı karıştırırlar ama çok basit bir şekilde birbirinden ayrılılar. Çünkü VR kullanıcıyı sanal bir dünyaya götürürken AR ise sanal cisimleri gerçek dünyaya getirir.
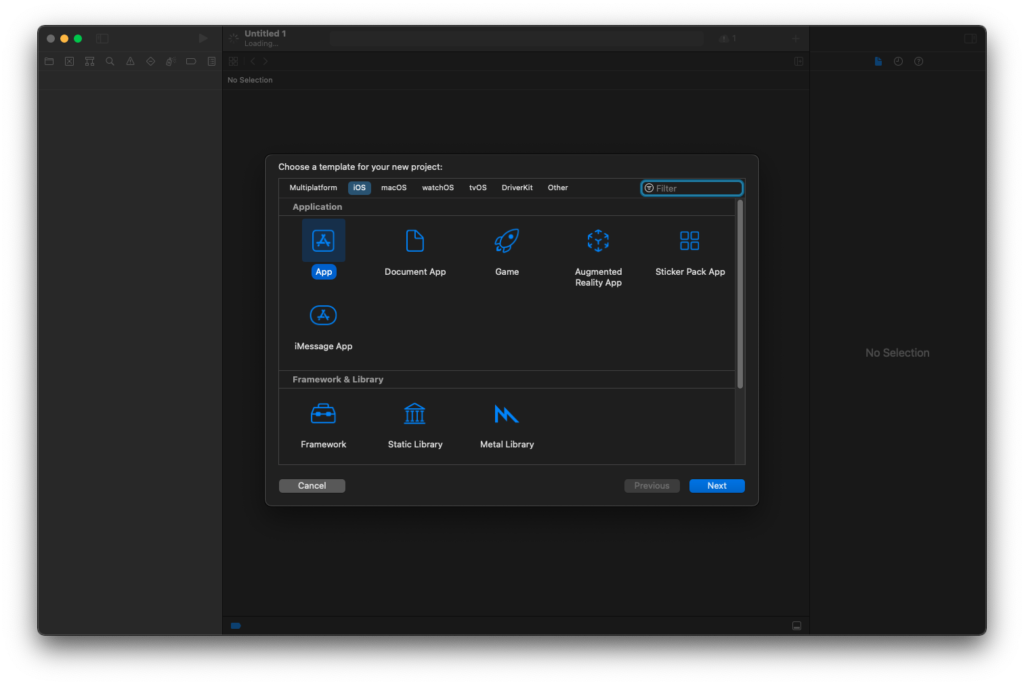
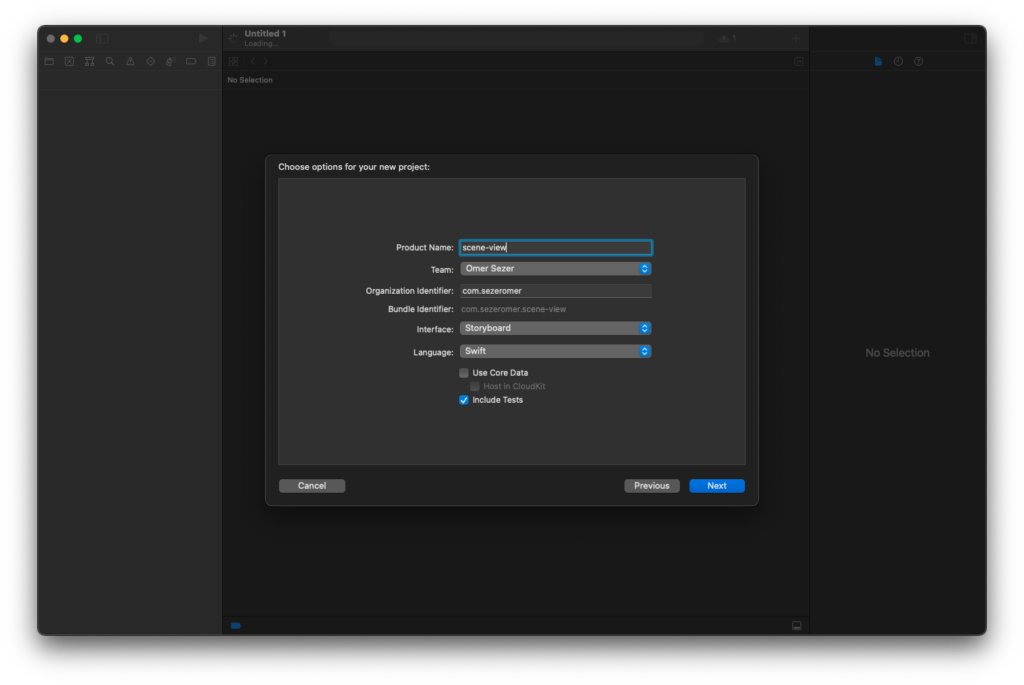
Bu yazıda ARKit projesi oluşturulur ve gerekli ayarlamaları yapılır bundan bahsedeceğiz. İlk olarak bir Swift projesi oluşturalım. Nasıl mobil uygulama projesi oluşturuyorsanız aynı şekilde oluşturabilirsiniz.



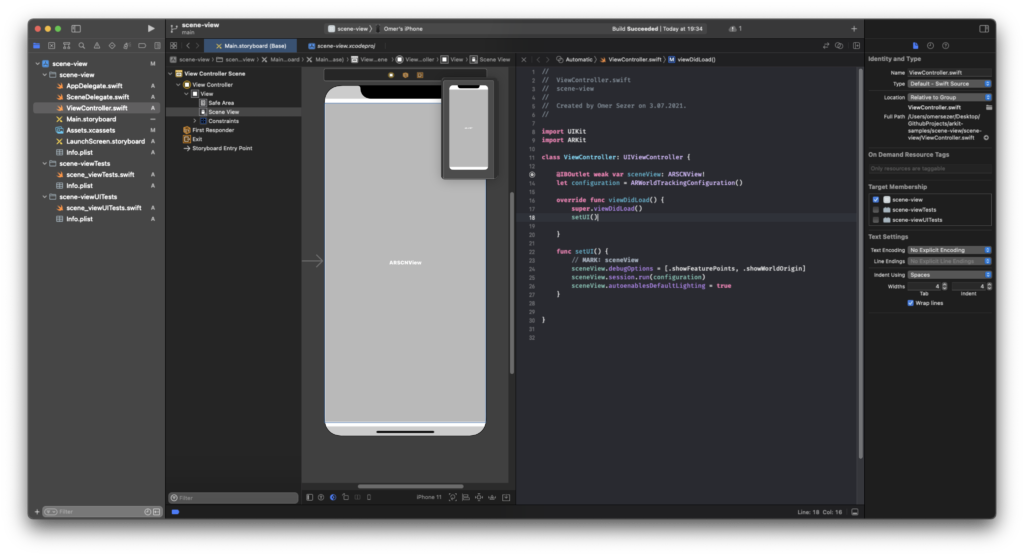
Ardından tasarım kısmına geçelim. Burada ekrana bir Scene View koyuyoruz ve ekranın tamamını bu view kaplayacak şekilde constraint veriyoruz. Ardından ViewController’imiza gidip gerekli ayarlamalarımızı yapıyoruz.

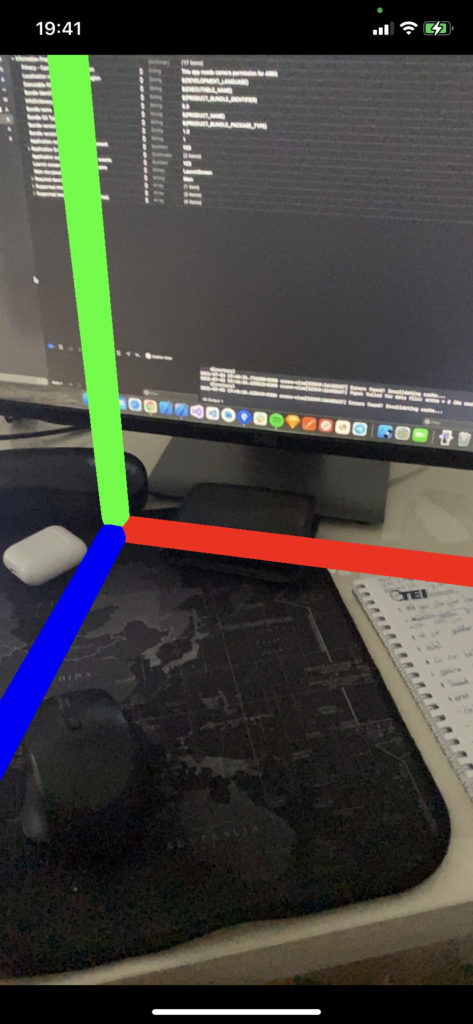
Burada cihazınızın gerçek dünyayı nasıl gördüğünü ve koordinatları gösteren ayarlamaları da koydum. Bu şekilde cihazınızda koordinatları da görebileceksiniz.
//
// ViewController.swift
// scene-view
//
// Created by Omer Sezer on 3.07.2021.
//
import UIKit
import ARKit
class ViewController: UIViewController {
@IBOutlet weak var sceneView: ARSCNView!
let configuration = ARWorldTrackingConfiguration()
override func viewDidLoad() {
super.viewDidLoad()
setUI()
}
func setUI() {
// MARK: sceneView
sceneView.debugOptions = [.showFeaturePoints, .showWorldOrigin]
sceneView.session.run(configuration)
sceneView.autoenablesDefaultLighting = true
}
}
Bu basit uygulamanın ekran çıktısı aşağıdaki gibidir.

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın