
Merhaba arkadaşlar. Bu yazımızda, daha önceki yazımızda servis tarafını hallettiğimiz uygulamamızı MVC ile yazacağız. Bundan önce MVC’den bahsetmek gerekirse; Model, View ve Controller katmanlarından oluşur. Ekran üzerinde bir işlem yapıldığında, bu bir butona dokunmak veya herhangi bir aksiyon almak olabilir, buradaki işlemi Controller kısmına bildirmek olacak. Sonrasında Controller üzerinde işlemlerimizi yapıp Modelde güncellememizi yapmalıyız. Modeldeki güncellemeyi de yaptıktan sonra Controller vasıtasıyla bunu kullanıcıya göstermek için View’i güncelleyeceğiz. Aslında şemadan da anlaşıldığı üzre gayet basit ve kullanımı kolaydır. Bir örnek ile pekiştirelim.

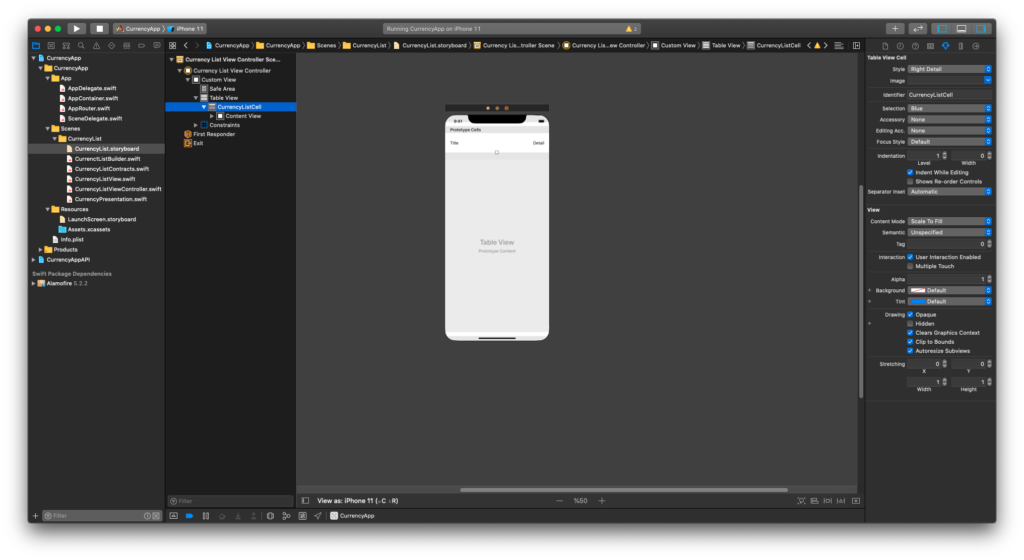
İlk başta klasörlemenin nasıl olduğundan bahsedecek olursak; uygulama içinde ortak kullanacağımız dosyaları App adından bir klasörün altında tutuyoruz. Herhangi bir sayfa veya ekran için ise Scenes adından bir klasör açıp bunun altına alıyoruz ve daha düzenli olması için her ekranı bir klasör altında topluyoruz. Uygulamanın logolarını, splash sayfasını ve herhangi bir resource’u bu klasörün altında topluyoruz. Tabi siz de bu mimariye uygularken ufak dokunuşlar da bulunabilirsiniz ama burada önemli olan genel kurallara uymak. Kodun test edilebilirliği, kullanılabilirliği ve anlaşılabilirliği üst seviyede olmalı. Ekip çalışması ve sizden sonra uygulamanın bakımını yapacak geliştiriciler için bu olmazsa olmazlardandır. Ekran tasarımı için ise bir TableView atıyoruz ve hazır varsayılan bir cell seçiyoruz. Bu cell ile hem dövizin kısa ismini hem de değerini gösterebileceğiz.

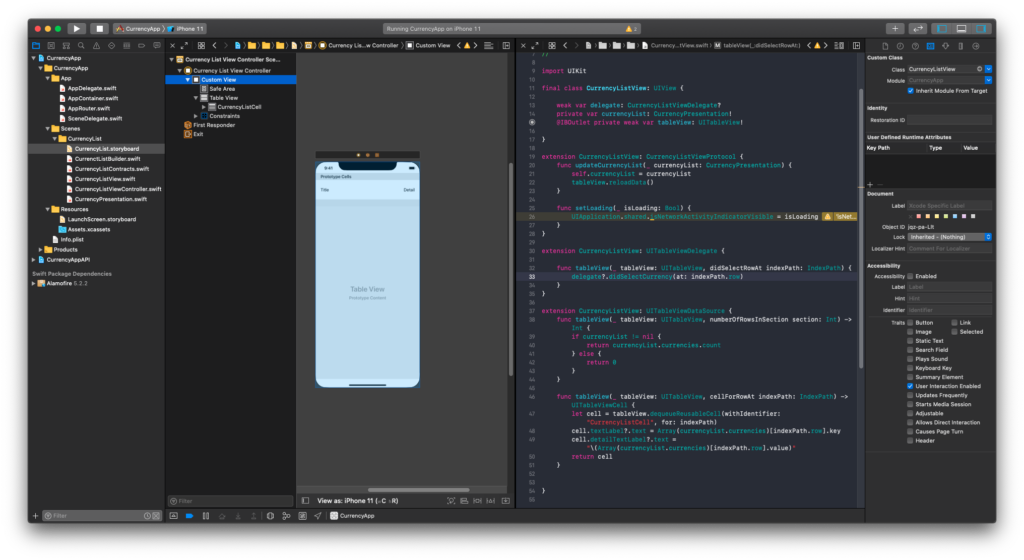
Swift’de storyboard yapısında aslında View ve Controller pek ayrılmıyor varsayılan olarak. Şöyle açıklamak gerekirse, tasarımı yaptığımız Storyboard üzerindeki kontrolleri outlet olarak bir yere bağlamamız gerekiyor. Bu ise genel olarak ViewController oluyor. Böyle olunca da ViewController üzerinde hem View’de bulunan kontrollerin outletleri oluyor hemde Controller kısmı bulunuyor. Bu yüzden genellikle her ekran için bir View dosyası oluşturulur ve storyboard üzerinde bulunan ekranı buraya bağlarız. Bu sayede ekrandaki kontrollerin outletlerini Controller dosyamızda görmeyiz. Bu sınıfımızda ayrıca Controller sınıfımızdan gelecek komutlar ile ekranda listeleme ve yüklenme ikonunu gösterme işlemlerini de yapıyoruz. Bunun yanı sıra ekranda bir TableView olduğu için bunun DataSource ve Delegate işlemlerini de burada yapmalıyız. Tabi bunları yaparken clean code için extension kullanarak ekliyoruz.

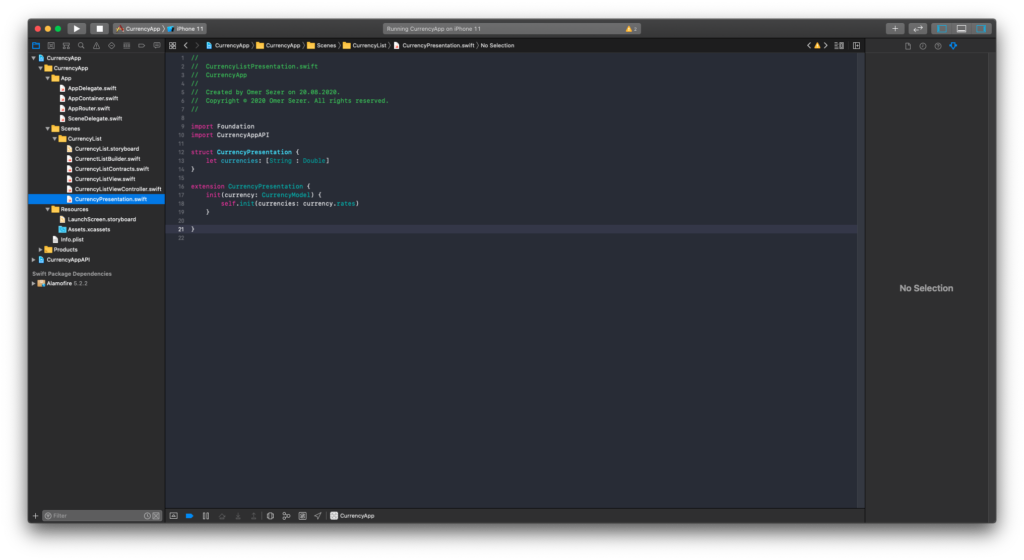
Diğer kısmımız ise Model kısmı bunun için bir Presentation oluşturuyoruz. Bu sayede servisten gelen veriyi istediğimiz şekilde ekranda gösterebiliriz.

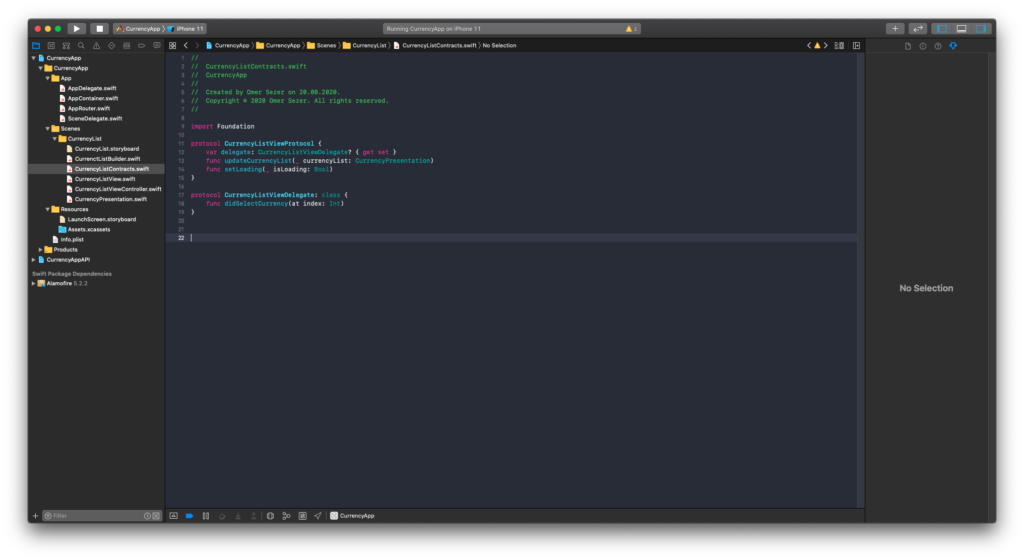
Diğer bir sınıfımız ise Contract sınıfı. Burada genel olarak protokolleri yazıyoruz. Bu protokoller sayesinde kimin ne iş yapacağı belli oluyor.

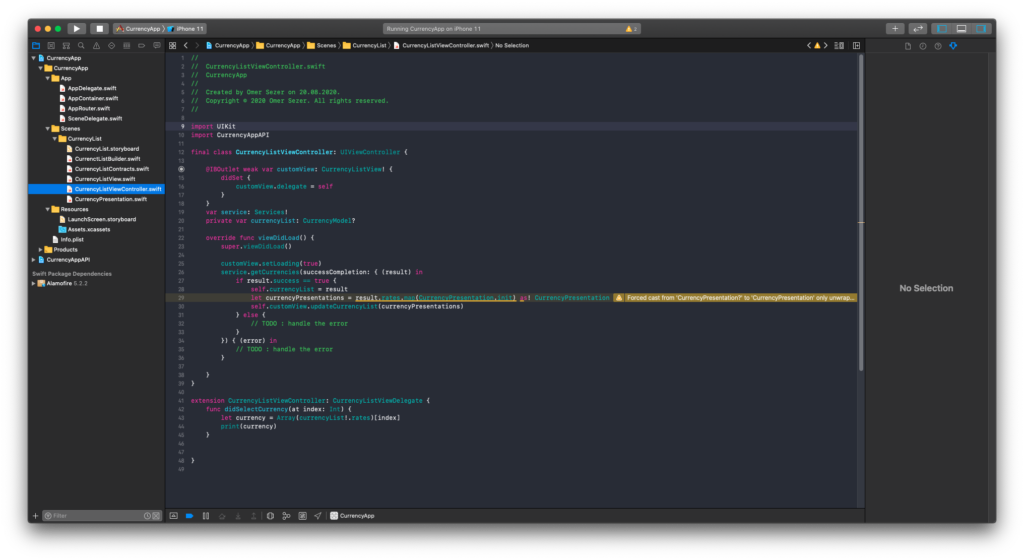
Ardından Controller kısmı var burada ise View ve model arasındaki bağlantıyı kuruyoruz. Buraki kodlardan gördüğünüz gibi her yapının yapacağı işler gayet basit ve kesinkin bir biçimde ayrılıyor. Controller kısmı View kısmına ekranda yüklenme ikonu göster diyor ve View kısmı sadece UI değiştiriyor. Ardından Controller servisten verileri çekiyor ve gelen verileri modele çevirip yine View kısmına ekranda göster diyor ve View kısmı sadece ekran gösterme işlemleri yapıyor. View kısmında listeden herhangi bir iteme tıkladığında, View bunu index ile birlikte Controller kısmına söylüyor ve burada işlemleri gerçekleştiriyor. Bunu ise Contracts sınıfı ile yapabiliyor.

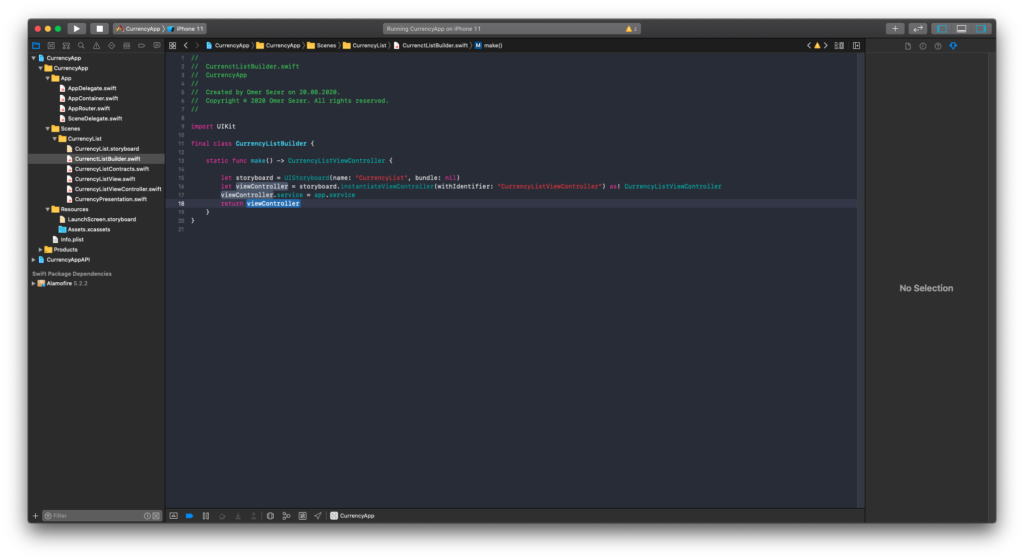
Son olarak Builder sınıfı var bu sınıf ise buradaki yapıyı oluşturmamızı, yani sayfayı açmamızı sağlıyor.

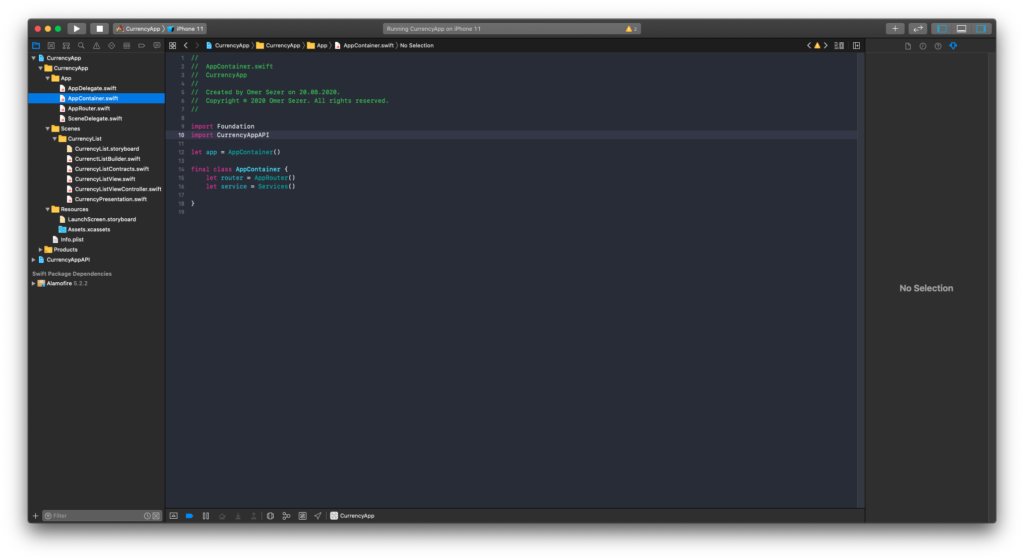
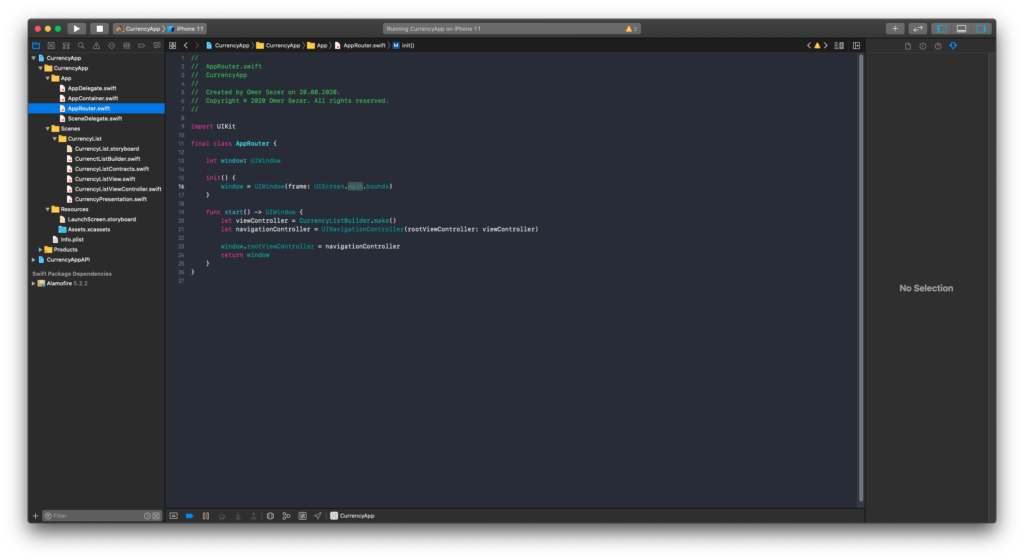
Son kısımlar ise uygulamanın genelini ilgilendiren bir konu. Container ile uygulama içinde router ve servis kısmına ulaşabiliyoruz ve ardından Router sınıfımız ile ise uygulamada sayfaları açıyoruz.


Aklınıza takılan sorular olursa mail veya yorum atarak ulaşabilirsiniz. İlk yazıda bahsettiğim gibi bende yazarak öğrendiğim için her şey tam olarak doğru olmayabilir. Yanlış bir yer gördüğünüzde uyarırsanız sevinirim. Kodlara buradan ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın