
Merhaba arkadaşlar. Bu yazımızda SwiftUI ile nasıl SearchBar yapılır bundan bahsedeceğiz. Bildiğiniz gibi daha önce UIKit ile iOS geliştirme yapan arkadaşlar, UISearchBar kontrolünü direk olarak projelerine ekleyebiliyorlardı. SwiftUI’da böyle bi kontrol yok. 2 farklı şekilde bunu çözebilirsiniz. Bunlar;
- TextField kullanarak bir search bar yapmak
- UISearchBar’ı projemizde kullanmak
Açıkçası ben bunlar dan ilkini tercih ediyorum. Çünkü her türlü özelleştirebilme imkanımız var ama siz çok fazla özelleştirmeyecekseniz ve UIKit’ten bildiğiniz bir kontrol olduğu için diğer seçeneği de kullanabilirsiniz.
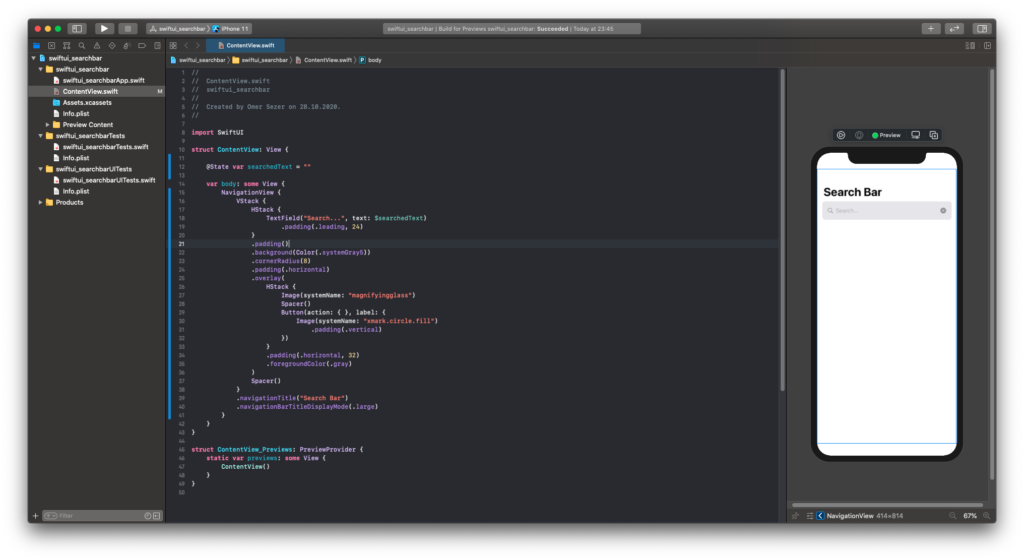
Oluşturacağım Search Bar en üste yapışmasın diye sayfayı Navigation View içerisine alıyorum. Bir VStack oluşturuyorum. Ekranı dikey olarak bölüp, üst kısmına oluşturacağım Search Bar için bir HStack atıyorum. Aşağı taraf şimdilik boş kalıcak. Siz sayfa yapınıza göre özelleştirebilirsiniz. En tepede oluşturduğumuz HStack’in içerisine bir TextField atıyorum. Bu sayede kullanıcılar arama işlemlerini bu TextField üzerinden yapabilecekler. Aynı zamanda kenarına bir search ikonu koyacağımız için padding veriyoruz. Bunu leading 24 olacak şeklinde ayarlıyoruz. Burada size ufak bir tüyo vereyim. Sizde dikkat etmişsinizdir, genelde apple right, left, start & end gibi ifadeler kullanmıyor. Bunun nedeni ise Arapça gibi dillerde ekranı tamamen çevirdiği için başı ve sonu olacak şekilde ayarlıyor. Bu sebepler leading ve trailing gibi ifadeler kullanıyor.
HStack’in içine arama yapmak için TextField ekledikten sonra HStack’in dışına geliyoruz. HStack tam olarak kenarlara yapışmaması için bir padding veriyoruz. Sonrasında ise HStack ve içerisinde bulunan tüm kontrollerin rengini koyu bir gri veriyoruz. Ben direk olarak sistemin rengini kullandım ama siz dilediğiniz rengi kullanabilirsiniz. Kenarlarının çok fazla sivri gözükmemesi için radius verip aslında burayla işimiz bitiyor. Şimdi arama ikonu ve yazıklarımızı silmek için bir çarpı ikonu eklememiz lazım. Bunun için HStack’in üzerine bir view koymalıyız. Bunu ise overlay ile yapabiliyoruz. HStack’e bir overlay ekleyip buraya bir HStack ekliyoruz. En sağa Search ikonu orta kısmın boş olması için bir Spacer ve sonuna ise içinde çarpı ikonu bulunan bir buton ekliyoruz. En son aşama ise bunlara renk verip padding ayarlamak. Bundan sonrası ise sizin action tanımlamalarınıza kalmış. Bu ikonları systemden aldım. Siz istediğiniz ikonlar ile değiştirebilirsiniz.
//
// ContentView.swift
// swiftui_searchbar
//
// Created by Omer Sezer on 28.10.2020.
//
import SwiftUI
struct ContentView: View {
@State var searchedText = ""
var body: some View {
NavigationView {
VStack {
HStack {
TextField("Search...", text: $searchedText)
.padding(.leading, 24)
}
.padding()
.background(Color(.systemGray5))
.cornerRadius(8)
.padding(.horizontal)
.overlay(
HStack {
Image(systemName: "magnifyingglass")
Spacer()
Button(action: { }, label: {
Image(systemName: "xmark.circle.fill")
.padding(.vertical)
})
}
.padding(.horizontal, 32)
.foregroundColor(.gray)
)
Spacer()
}
.navigationTitle("Search Bar")
.navigationBarTitleDisplayMode(.large)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın